Team Management with monday.com
Experimenting with monday.com was an eye-opening experience; I always knew that team management was difficult but it always seemed like you'd need half a dozen pieces of software to bring it all together; think HR, team management, task management, CRM, billing...organization of all of these things, even for a small business, can be a costly nightmare. monday.com made these tasks easy, integrated, and tie all of these important aspects of business into a single, intuitive web and mobile app.
Quick Hits
- monday.com is a complete team management tool
- monday.com works for a freelance team of two up to a worldwide organization
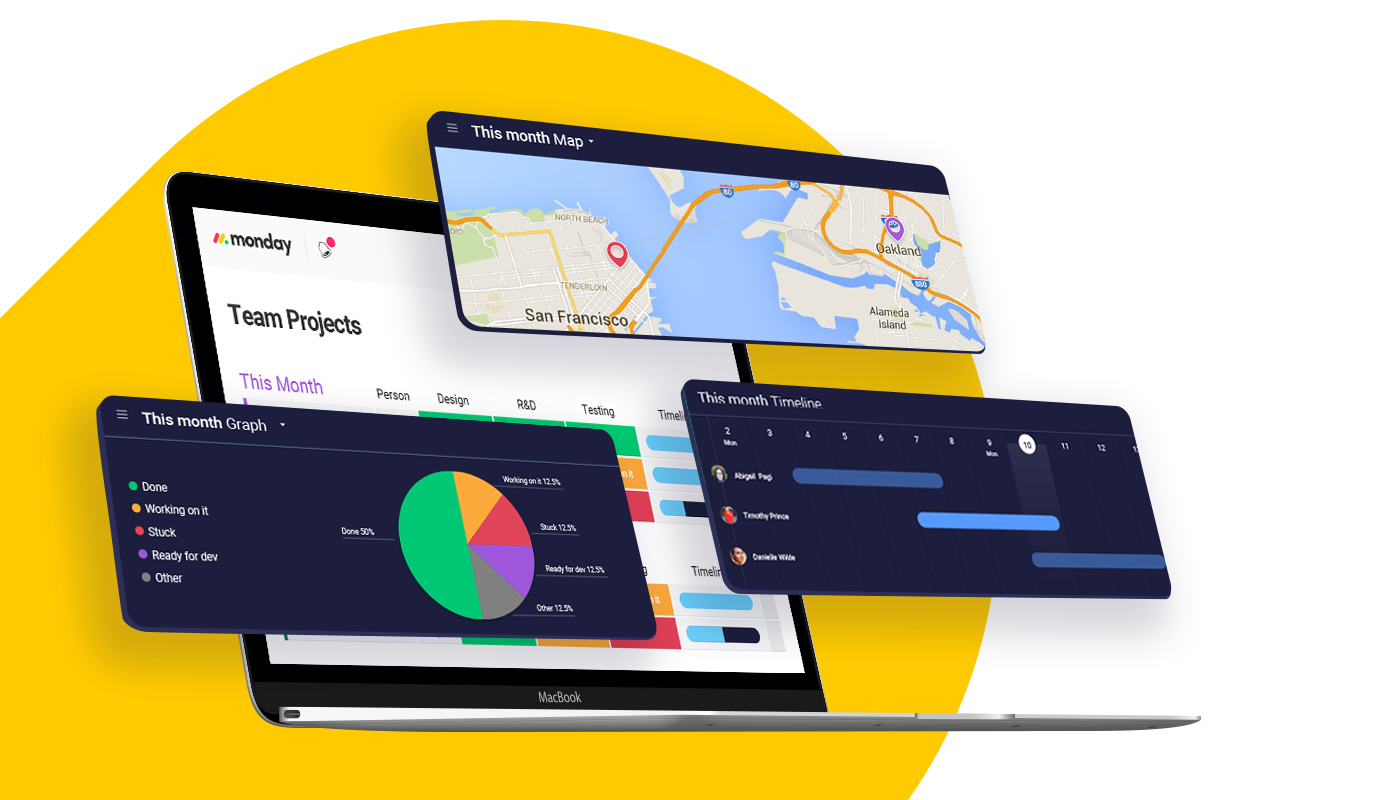
- monday.com features an elegant, easy to use interface
- monday.com isn't just for tech companies; the intuitive design, uniquely flexibly structure and exceptional scalability has driven widespread appeal across over 200 business verticals, from tech-savvy to non-tech savvy alike.
- monday.com provides useful UI elements as well as integration APIs
- With offices in Tel Aviv and New York, monday.com's tool is fully customizable to suit any business vertical around the world, from over 140 countries.
- monday.com currently has over 35,000 teams, from startups to Fortune 500 companies, including Discovery Channel, Wix, NBC, McDonalds, and Uber
New Features
monday.com recently launched three transformational new product offerings today that will further expand the platform’s ability to manage the core of any business and eliminate silos in the workplace. The new features will enable users to further customize the perfect workflow for their team without an arduous development process:
The Column Center
An addition of 15 new functionalities to the essential structure of the platform that facilitate any sort of data input such as time tracking, creation log, location views, and more. These updates empower monday.com users to do more and stay organized.
Board Views
A new way for teams to visualize, understand and extract data from the platform, all while increasing engagement. Engagement translates to attention to detail and keeping boards updated and tasks being completed.
monday Stories
A community of monday.com users where use cases and best practices can be shared across over 200 business verticals. I love this additional because it gives users of all backgrounds and experiences to share what works and what doesn't.
In this exciting evolution of the visual and easy-to-use platform, monday.com is further empowering teams around the world to work better together. As an open source lover, I'm most excited about the stories feature -- I can learn from people much better at management than myself! monday.com is an incredibly all-encompassing system that's easy to use from both your team and your clients!