Focused Image Cropping with smartcrop.js
Images tend to make any page more engaging, especially when done right. The problem is that automating image creation and sizing can be a very difficult task, especially when the image is uploaded by a user -- who knows what format, size, and resolution the image will be. Hell, who knows if they're actually sending you an image for that matter (though validating that they've uploaded an image isn't too difficult).
I recently found out about smartcrop.js, a brilliant JavaScript utility which analyzes the contents of an image and finds the focal point (a face, for example) of any image. It's easy to use and does an outstanding job picking up on the important part of an image.
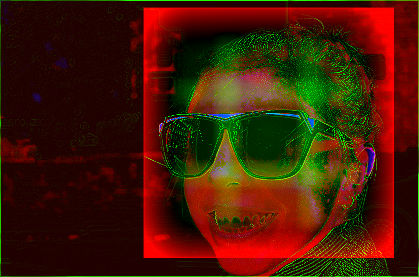
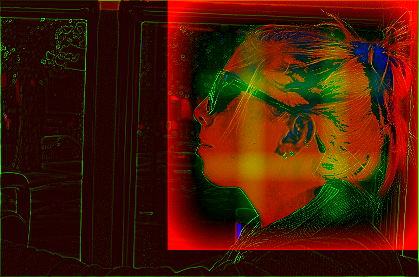
Check out a few images I put through the smartcrop.js testbed:




I wont bother showing the super simple code sample -- you can view that on the smartcrop.js repo. And be sure to play around on the testbed. I love recognizing developers for their feats and this is some incredible work by Jonas Wagner!





Excellent find, thank you.