Show Hidden Files in Mac Finder
Setting up a new machine is a great time for me to write blog posts about configuration settings that I'd forgotten to document. Much of the time I refer back to this post to figure out how I did things like Add Dock Separators and add support for Xbox controllers.
One important configuration detail developers like myself need is the ability to view hidden and dot files from within Finder:

To show hidden files within Finder, execute the following from the command line terminal:
# Always show hidden files
defaults write com.apple.finder AppleShowAllFiles YES
# Reset Finder for the settings to take effect
killall Dock
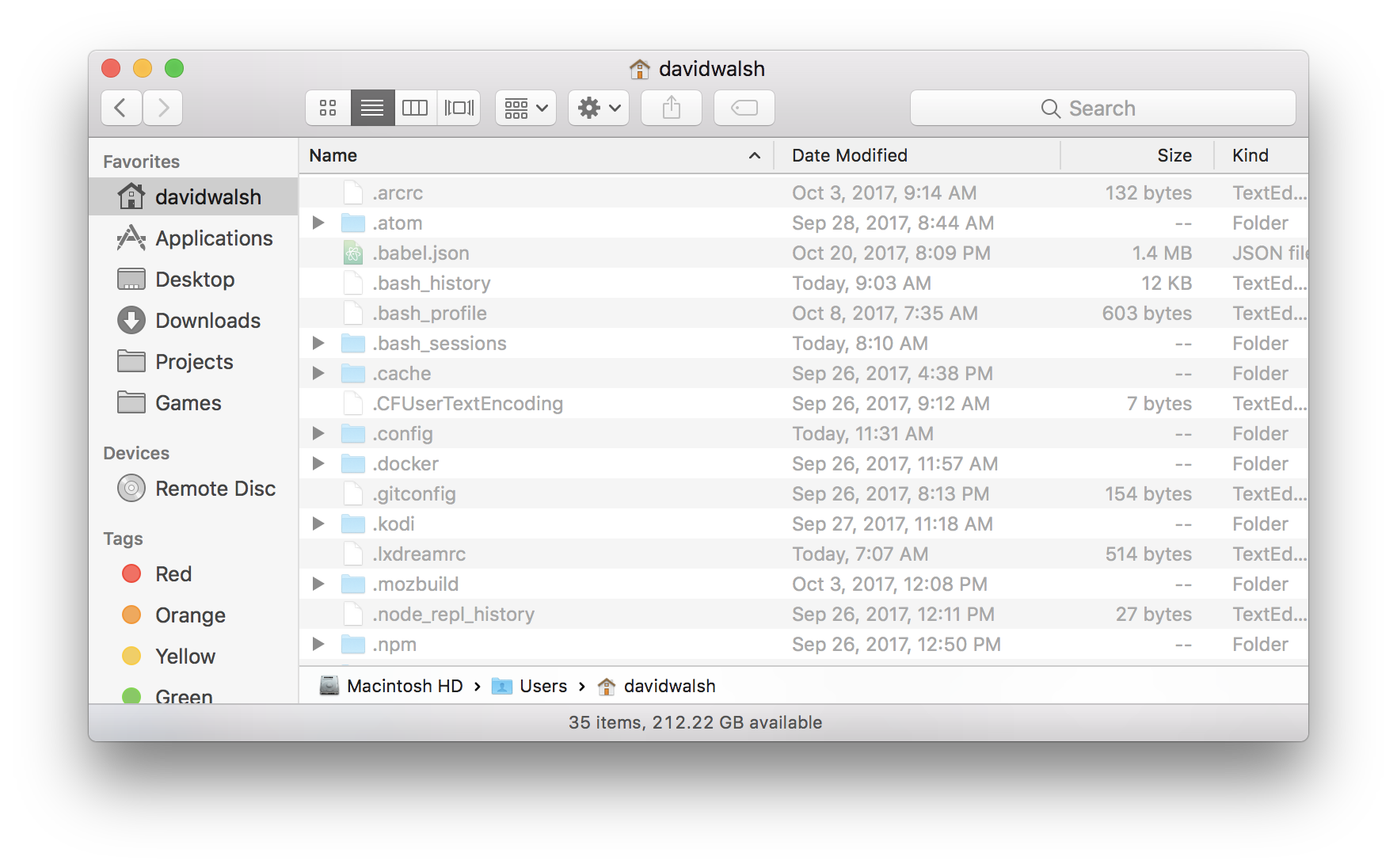
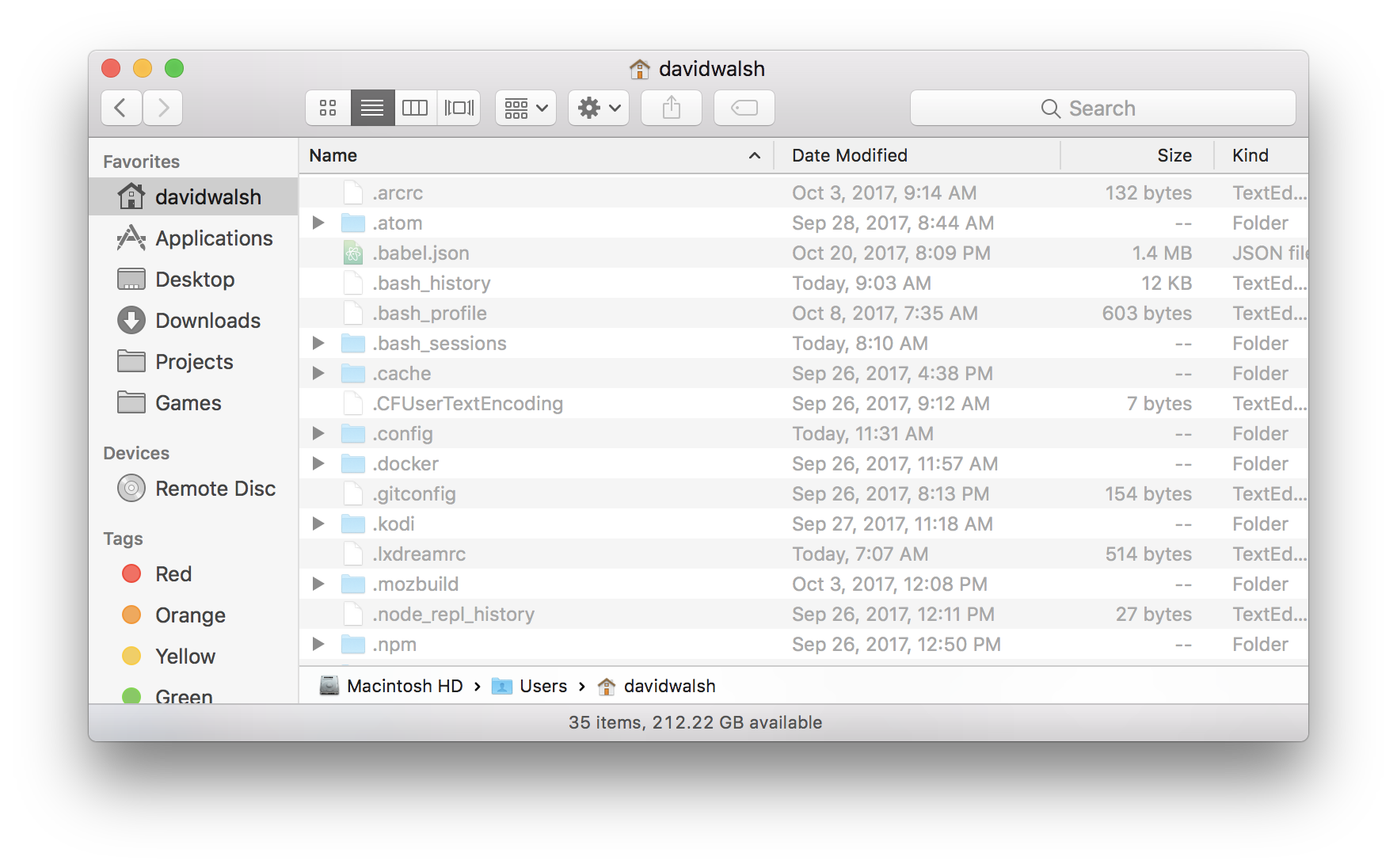
You'd think your machine was empty until you see the mountain of hidden files that macOS hides by default! I understand why Apple hides these files by default: they want the machine to seem simple for most users. Us developers, however, need to know where all the skeletons are!
![Serving Fonts from CDN]()
For maximum performance, we all know we must put our assets on CDN (another domain). Along with those assets are custom web fonts. Unfortunately custom web fonts via CDN (or any cross-domain font request) don't work in Firefox or Internet Explorer (correctly so, by spec) though...
![CSS Animations Between Media Queries]()
CSS animations are right up there with sliced bread. CSS animations are efficient because they can be hardware accelerated, they require no JavaScript overhead, and they are composed of very little CSS code. Quite often we add CSS transforms to elements via CSS during...
![Fix Anchor URLs Using MooTools 1.2]()
The administrative control panel I build for my customers features FCKEditor, a powerful WYSIWYG editor that allows the customer to add links, bold text, create ordered lists, and so on. I provide training and documentation to the customers but many times they simply forget to...
![Google Extension Effect with CSS or jQuery or MooTools JavaScript]()
Both of the two great browser vendors, Google and Mozilla, have Extensions pages that utilize simple but classy animation effects to enhance the page. One of the extensions used by Google is a basic margin-top animation to switch between two panes: a graphic pane...





Cmd + Shift + .
I found it much quicker. Have a great day!
Easy to think about it. Cmd + Shift + dot (like a dotfiles — hidden files in mac OS)
I’ve setup two aliases for this so it’s easy to toggle between the modes.
Or you can use ⌘+ ⇧ + .
There is an easier way to do this. Just press ⌘⇧. in the Finder or open/save dialog.
When did this come out??? ⌘+ ⇧ + .