How to Create a Screen Recording with Quicktime
Creating screen recordings is an essential skill for web developers. Screen recordings can illustrate new features, bugs, or a variety of other ideas. I'm often asked what app I use to create screen recordings and people are shocked when I tell them Quicktime! Let's review how to create a screen recording with with Mac's native Quicktime!
In Short:
- Open Quicktime
- Choose
File->New Screen Recording - Record your screen actions
- Press
COMMAND+CONTROL+ESCto stop and save
Step 1: Open Quicktime
To get started with the process of recording your screen, open the Quicktime app. The Quicktime app will immediately open a dialog to import or play a video -- close that dialog as you aren't working with existing media.
Step 2: Select File > New Screen Recording
From the main menu, choose File and then New Screen Recording. Doing so provides you a modifiable control to select what portion of the screen you'd like to record. It's usually best to isolate the screen to just the important part to keep video size performant and purpose precise.
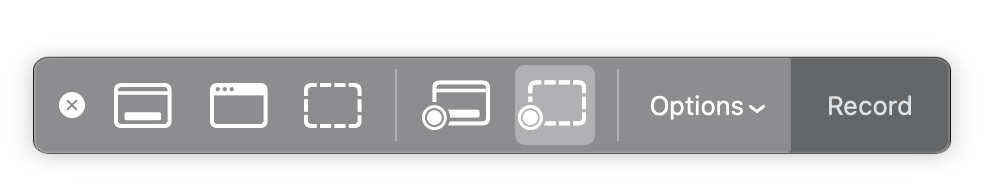
Step 3: Click the Record Button
After selecting the recordable area, choose the Record button in the toolbar provided. Doing so will immediately start your recording. Go ahead and executes all of the actions you would like to capture.

Step 4: Stop and Save the Recording
When you've recorded everything you hoped to, press COMMAND+CONTROL+ESC. Pressing these keys will stop the recording and prompt you to save the screen recording to the directory of your choice.
Don't go hunting for screen recording utilities when Apple gives you Quicktime for free! Quicktime is reliable and covers all the bases!





Doing the same — but — via a built-in global shortcut: CMD+Shift+5. It essentially skips the first two steps and goes right into the third — very convenient!
Also, recently adopted using Pixelmator Pro to the workflow — had it purchased long time ago, but only recently found out that it actually supports editing not just images, but videos as well, so I found it to be very good for cropping and cutting things, so I don’t need to select things very precisely things in the Quicktime, but can just take an approximate portion of the screen I need, then open it in the Pixelmator and edit as I want, then export in mp4 for web.
How can I modify the control for selecting the portion of the screen to record in the “New Screen Recording” feature?