Image Reflection with jQuery and MooTools
One subtle detail that can make a big difference on any web design is the use of image reflections. Using them too often can become obnoxious but using reflections on large, "masthead" images is a classy enhancement. Unfortunately creating image reflections within your graphics application can be time-consuming, especially when an image can potentially change frequently. Luckily Christophe Beyls has created Reflection.js.
Reflection.js is a JavaScript utility available in both jQuery and MooTools that creates reflections for any images in a page. Reflection.js creates a new IMG element with special filters if the client is using IE -- if the client is not IE, Reflection.js creates a CANVAS element and constructs the reflection within the canvas.
The HTML
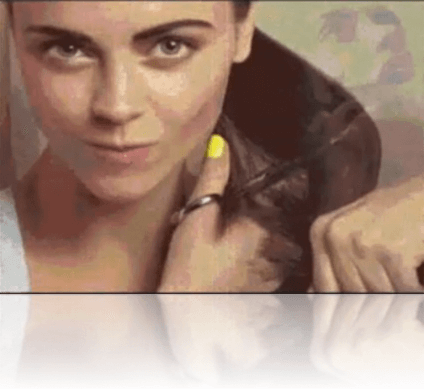
<img src="cricci-player.jpg" alt="Christina Ricci" class="reflect" />
Add the reflect CSS class to any image you'd like to reflect.
The MooTools JavaScript Usage
window.addEvent('domready',function() {
var options = { height: 0.5 };
$$('img.reflect').each(function(img) {
img.reflect(options);
});
});
The MooTools version of Reflection.js implements the reflect method to create reflections.
The jQuery JavaScript Usage
document.ready(function() {
var options = { opacity: 0.75 };
$('.reflect').reflect(options);
});
Much like MooTools method, you execute each element's reflect method.
Christophe's Reflection.js code is a great piece of work! Don't waste time making reflections in Photoshop -- use the power of JavaScript!






Haha! I was wondering where Christina had gone…
@Chris the Developer: She’s never gone! :)
Thx for the share, very useful script!
Always wanted to know a possibility to do client-side reflections… ;)
I agree with you that reflection.js is a great piece of code but… in my machine doesn’t work! :)
I use mootools-1.2.4 via google api and other plugins.
I found a solution, replace line 53:
wrapper = new Element(($(img.parentNode).get("tag") == "a") ? "span" : "div").injectAfter(img).adopt(img, reflection);width:
var parentNode = $(img.parentNode); if (parentNode != null) { wrapper = new Element((parentNode.get("tag") == "a") ? "span" : "div").injectAfter(img).adopt(img, reflection); } else { wrapper = new Element("div").injectAfter(img).adopt(img, reflection); }And… it seems to work! :)
My two cents.
Cheers.
Strap
I was really hoping this post would be “Introducing Scroll”
Ah, I knew I had seen that script somewhere… when you mentioned Christophe Beyls, I knew I was right!
Great sum up of the usage of the script. I personally prefer the demo provided by Christophe – more dynamic and such… though the muse is more hairy :D.
nice post, great job, you made it come true. I think that’s what I am looking for.
Your site is nice, too!
Wow, didn’t know that it can be done coding. I was doing it in photoshop and stuff. Good tip, thanx
@Nickolas Simard: Hairy muses FTL.
My client has said to me add refelection in about 300 images i know but i forgot it heopls meawesome it is so easy to understand thankyouuuuuuu very much.