Introducing Band Website Template – Get a Website That Rocks Like You!
Have a band and need a website you can update? Looking to edit shows at will with ease? I think I've got what you need.
I'd like to introduce Band Website Template. Band Website Template is a feature-rich, well-designed website packed in a small ZIP file. Band Website Template is easy to install, comes with all of the original design files, and full source code. Here are the best features of Band Website Template:
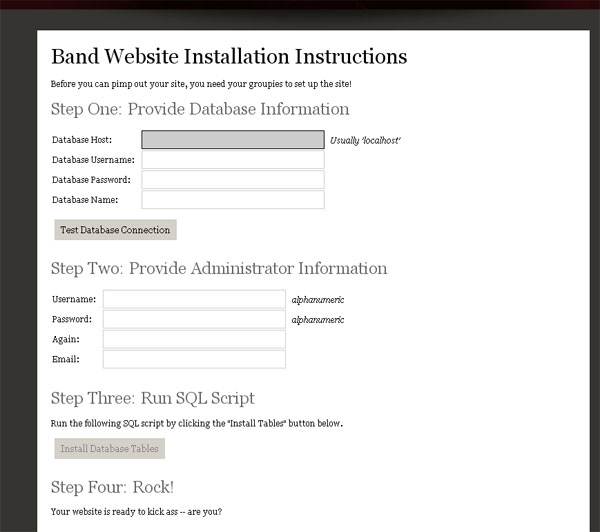
Quick and Easy Installer
Just answer some quick questions and Band Website Template installs itself!
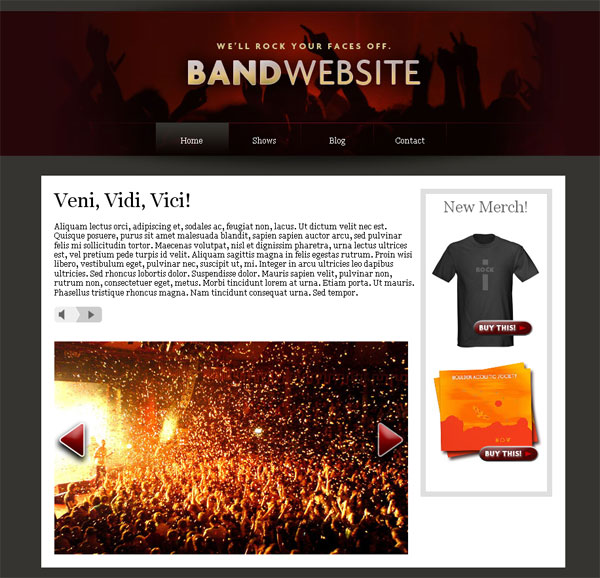
Great Design
Band Website Template was designed and XHTML-ized by CSS-Tricks blogger Chris Coyier. Every page is designed to meet XHTML standards.
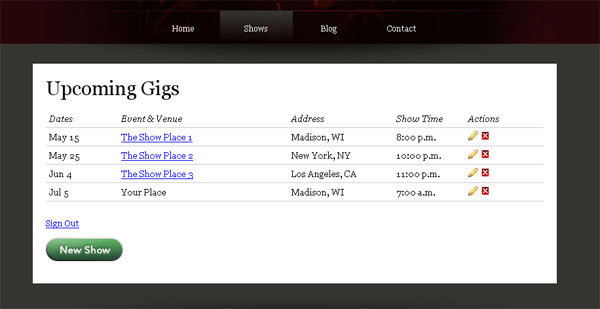
Edit-In-Page Functionality
No need to jump into an ugly administration page -- you can edit your shows directly on the page!
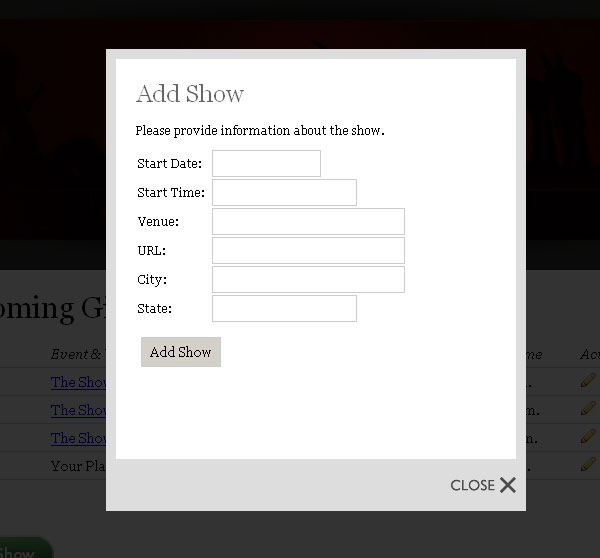
Gig Calendar Management

Don't know how to code? No need to! Band Website Template was created with the non-web developer in mind. Just fill in the fields and rock! Add a show a minute! Band Website Template is extremely easy to administer.
The price point on Band Website Template is as low as it goes right now -- only $60! The design template is worth $60 alone! Luckily for you, we're starting the template off at an introductory rate of $30! Grab it quick before the price break ends!
Not convinced yet? Click here to try the Band Website Template demo! Better yet, affiliates get $10 - $20 per referral!







This Looks Cool
This is really cool. Can I add just the gig calendar aspect of this to my current site? I have band that really wants to update their gigs themselves instead of having to rely on someone else.
Thanks
Can add new tabs in the template?
Agreed, this is really cool. Someone above just mentioned their band wants to be able to update the site themselves. This continues to become more and more prevalent. I do also agree that a Band’s website should visually represent their music…. Patrick Garman did a great job on that with the Semitone Band’s website (www.semitonemusic.com). His thought was “if only you could hear with your eyes”. How appropriate! Check it out!
Great template, I’ve been using for almost two years now. Any plans to implement a way to store venue information?