How to Change Animated GIF Speed
Comedians would tell you that timing is the most important part of any joke. The same could be said about animated GIFs; whether they're used as a meme or to illustrate a process, the speed of an animated GIF can effect its effectiveness. With that idea in mind, I set about trying to figure out how to modify the speed of an animated GIF; let's explore it!
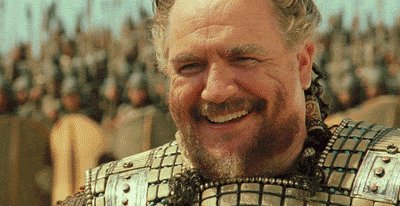
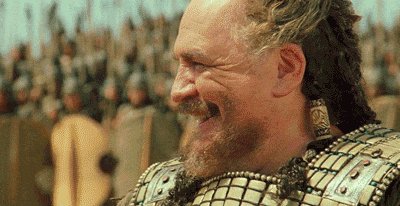
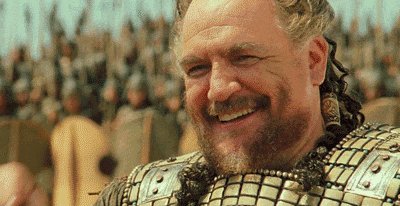
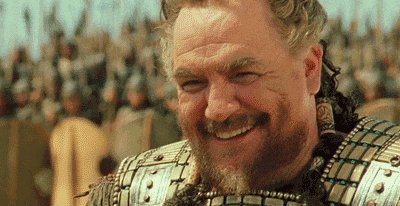
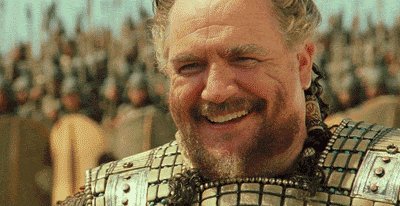
Let's use the following GIF as our sample:

The first step in modifying a GIF's speed is determining the GIF's root speed; to determine this ratio, we'll use ImageMagick's identify command:
identify -verbose respect.gif | grep Delay > Delay: 5x100 > Delay: 5x100
The ratio returned represents the hundredths of a second between the animated GIF's frames.
To speed up the animation, we can use a smaller ratio:
convert -delay 1x30 respect.gif respect-fast.gif

To slow down the, we can use a larger ratio:
convert -delay 1x100 respect.gif respect-slow.gif

Animated GIFs still have a place on the web; optimizing their effectiveness remains important. If you need to speed up or slow down an animated GIF, look no further than ImageMagick!





The last part of this article is incorrect. 1×100 means a 1/100th of a second delay between frames. It’s a smaller delay than 5×100 in the first example, smaller delay means a faster animation. 5x faster in this case.
The reason you see it run slower in many web browsers is because they have implemented an arbitrary cap on how fast a gif can run. For example, in Firefox a 1×100 delay is magically changed to a 10×100 delay because when they initially implemented the rendering engine they figured no one would have 90hz monitors.