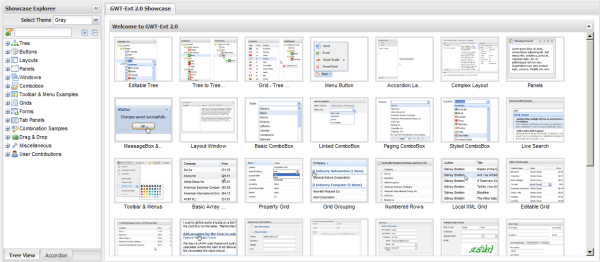
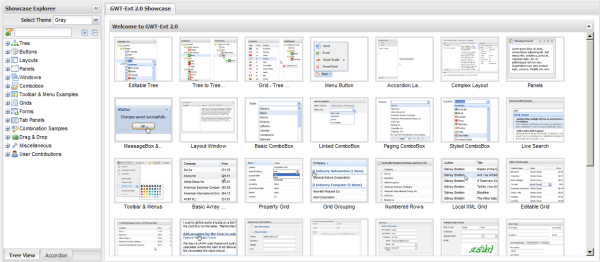
GWT Ext 2.0 Released…and It’s Stupid! (Cool)
Version 2 of GWT Ext has been released and it's insane! The collection of form, table, and numerous other controls are absolutely memorizing. Even if you have your framework picked out or even if you don't care about JavaScript, check out the GWT Ext demo -- it's amazing!

![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![5 HTML5 APIs You Didn’t Know Existed]()
When you say or read "HTML5", you half expect exotic dancers and unicorns to walk into the room to the tune of "I'm Sexy and I Know It." Can you blame us though? We watched the fundamental APIs stagnate for so long that a basic feature...
![Create a Dojo Lightbox with dojox.image.Lightbox]()
One of the reasons I love the Dojo Toolkit is that it seems to have everything. No scouring for a plugin from this site and then another plugin from that site to build my application. Buried within the expansive dojox namespace of Dojo is
![CSS calc]()
CSS is a complete conundrum; we all appreciate CSS because of its simplicity but always yearn for the language to do just a bit more. CSS has evolved to accommodate placeholders, animations, and even click events. One problem we always thought...






Interesting…I wonder if it plays nice with jquery…
Thanks for the post!
Jay, yes, it plays nice with jQuery
Does this work with Jquery??? . I am working with something at the moment and I dont understand how it can. GWT is Java based, and outputs html, but I dont know how I can use it with Jquery. All I want to do is add a lightbox effect to links. An on click event, maybe with jquery live. Any help greatly appreciated.
looks really great!
ExtJs + jQuery = coolio!
dan
How much it costs?
@Almas: $0.00. Free. Nothing. Nada. Zip. Zilch. Gratis.