GraphQL Editor – The Journey from Initial Release to Version 5.0
From the very beginning of our adventure with GraphQL, we were impressed by how great its community is. The amount of content, libraries and great tools generated by GraphQL users amazed us from the very start. The more time we spent working with GraphQL the more things we saw that could be improved to make working with it easier and better. We also knew that we wanted to give something back to its wonderful community.
The origins
Three years ago we were working on quite a schema with a lot of complicated relationships, then a thought occurred to us:
"It would be nice to be able to visualize it well enough to understand all the connections."
Yes there were several solutions on the market that would let us do that, but hey everyone knows how it works. The question always arises, why not do it differently, better, and most importantly in our own way. A few days after saying:
"OK, lets do it"
came
"What if we could build a GraphQL scheme out of visual blocks?"
and that's how it all started. We begun with the PoC version, which included just these two functionalities, namely:
- GraphQL schema visualization,
- the ability to build it using viusal elements.

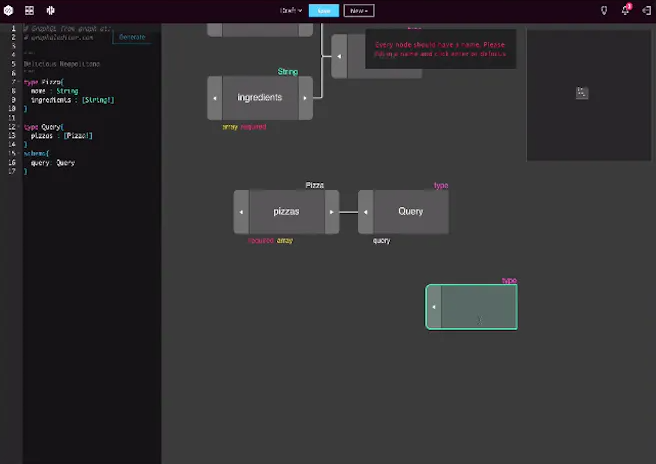
| The very first version of GraphQL Editor from 2018 |
Our project has been very warmly received by the GraphQL community which resulted in quickly amassing 3 000 stars on GitHub. Users were not only happy to use these two simple features but also started suggesting some cool new ones. Users were not only happy to use these two simple features but also started suggesting some cool features.
What's new in GraphQL Editor 5.0
When we started we had a roadmap in mind which we tried to stick to, as much as it was possible. But with all the additional feedback we also kept adding features suggested by the community, which after more than 2 years has led us to the point we are at now, namely the release of GraphQL Editor 5.0.

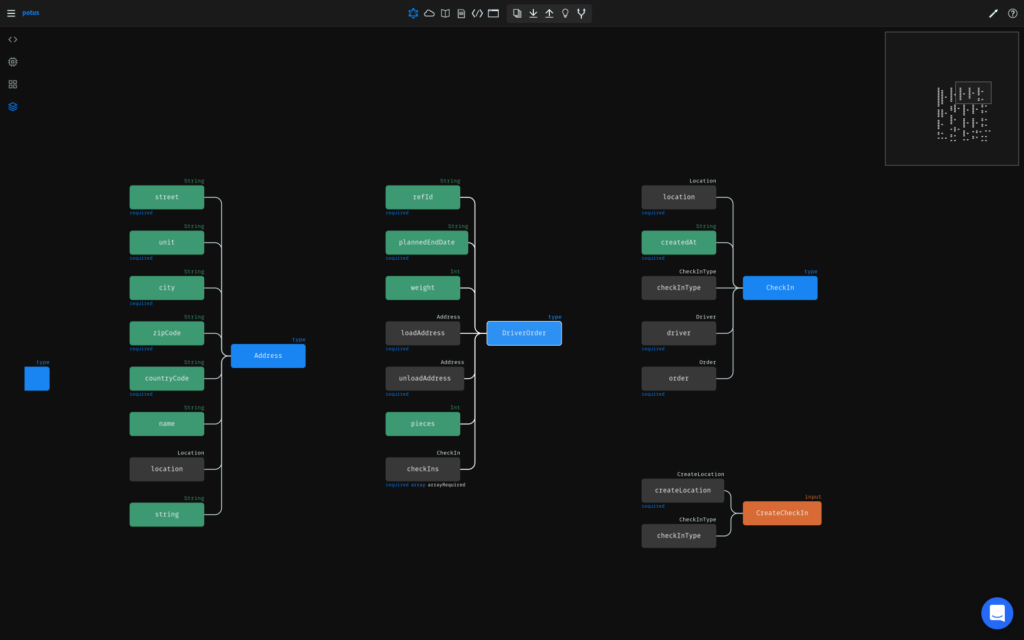
| Many graph improvements & various view modes |
So once again we would like to thank all our users for their valuable feedback, including those that were critical, it all really helped us improve. So without further ado, let's get into the new features.
Microservices
It's the most exciting as well as the most requested feature. What's even more satisfying about it finally being released, is that, we've been trying to figure out how to tackle this one since the first release of GraphgQL Editor. GraphQL Microservices allow users instantly deploy their GraphQL backend prototypes using JavaScript or TypeScript. What's worth mentioning is microservices is powered by our open-source library called Stucco.
Stucco is a backend engine for our microservices. Its main goal is to keep you in charge of your infrastructure decisions. No risk of vendor lock-in, no worries. With Stucco you can use TypeScript, JavaScript or Golang to create GraphQL backends & deploy them easily using:
- GraphQL Editor Shared worker
- Local environment
- Docker
- Kubernetes
You can deploy microservices directly from our built-in Live Editor (similar to those you may know from Git-based platforms), but the recommended way is to do it using graphql-editor-cli. Although microservices are great for testing and development purposes, we do not recommend using them on production as they run on very small machines with rate limit of 200 requests per minute & 1 000 000 requests per month. Additionally this feature is very much work-in-progress and is being released mostly because we need live testers to iterate on it and improve it.

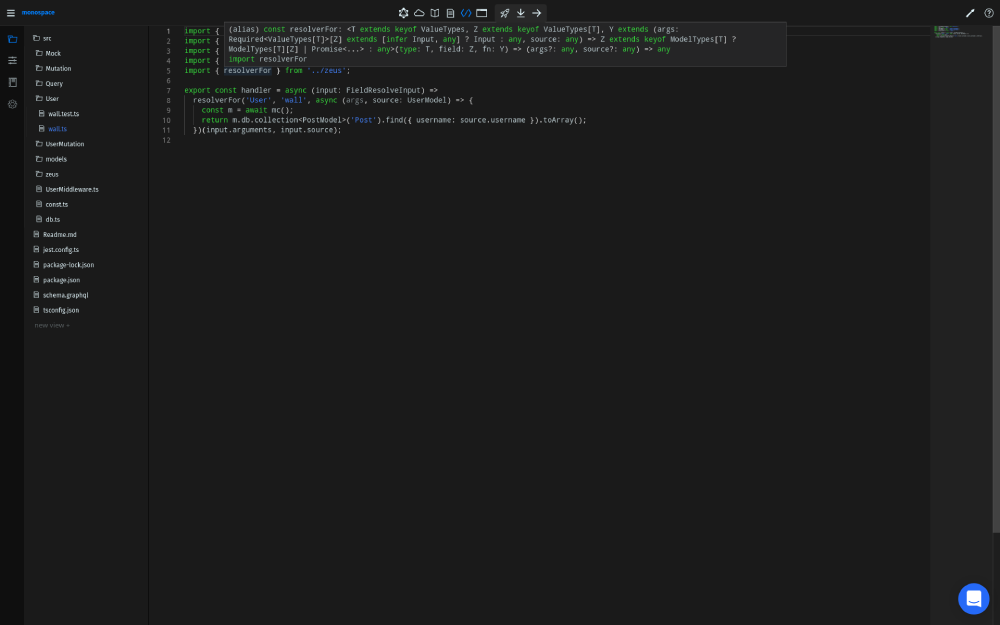
| With Microservices you can deploy NodeJS GraphQL backends using JavaScript or TypeScript |
JAMStack Engine
Although JAMStack was introduced a couple versions back, in this one it received a significant update. We have added TypeScript and the most popular JS library for building user interfaces support - ReactJS. Among other notable features you can find:
- better ES modules support - j just give our Live Service a CDN URL & it will fetch all types from your server and also look for typings,
- relative ES modules imports - now you can have user relative ES module imports inside our online code editor,
- deployment - built-in static page deployment feature to easily show off your work to your team or a wider audience.

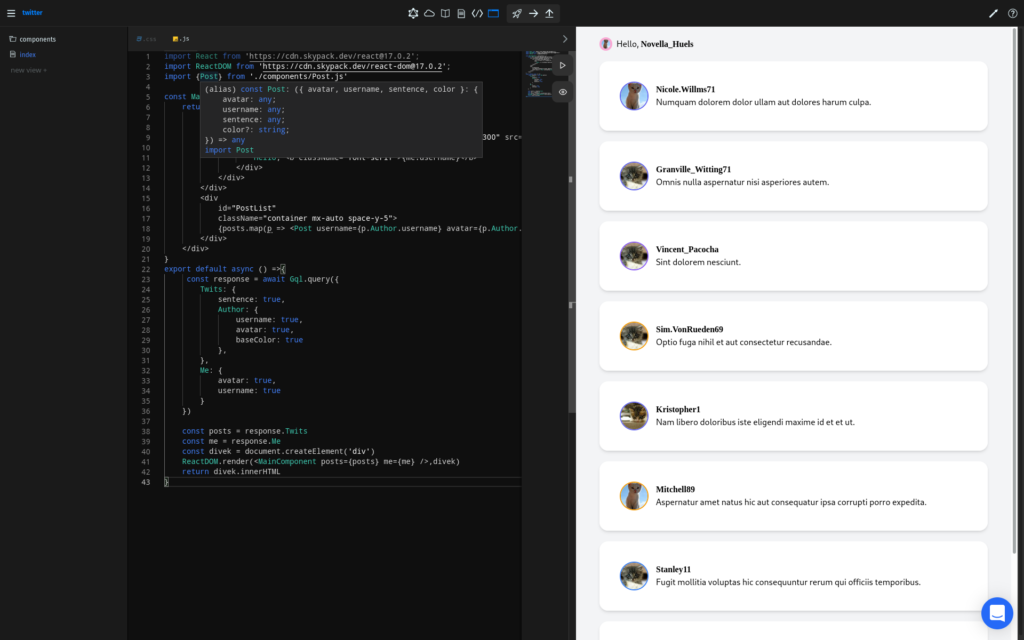
| JAMStack with ReactJS, TS support & easy static deployment |
GraphQL Cloud
We want GraphQL Editor to become a self-sufficient IDE for GraphQL based project development. Following this goal we’re adding more and more "responsibilities" for our tools. Now you can:
- create your own queries with ease,
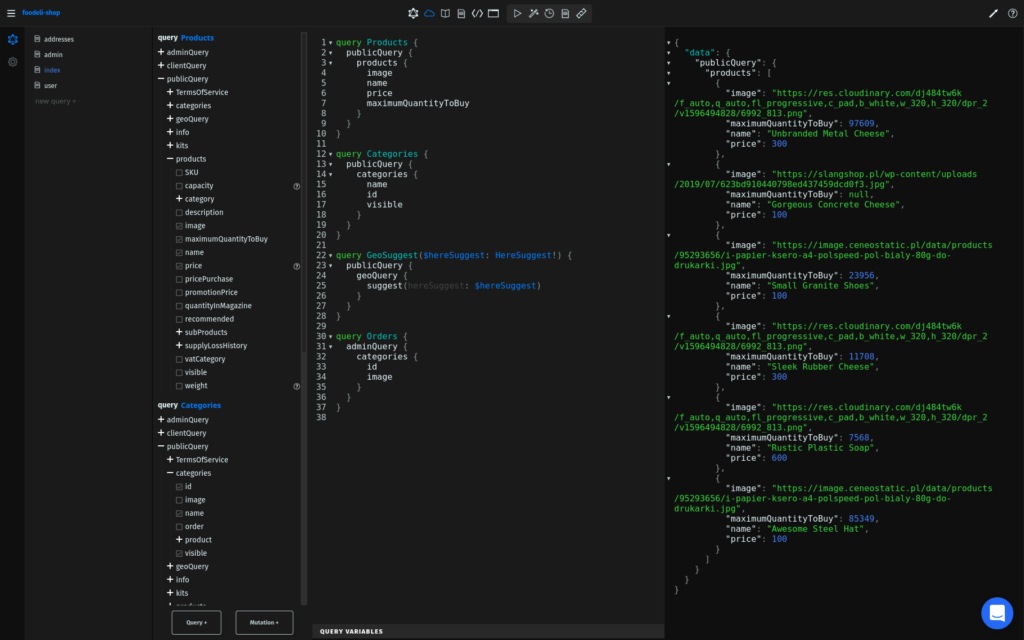
- preview easily using built-in GraphiQL,
- save & access your work anytime you need from any device.
We have also added a proxy to support every GraphQL URL & CORS issues which frequently appear during development.

| GraphQL Cloud offers GraphiQL-like queries preview, configurable mock backend & CORS support |
Last but not least
Aside from core features we have also been working on some quality of life improvements like:
- Graph improvements - the graph module has been significantly improved:
- node & fields creation is now much faster thanks to keyboard support,
- relation view includes all scalar fields,
- selected node state persists between view,
- code editor view can be toggled anytime now,
- Spotlight menu (CTRL/CMD + K) - spotlight menu added for easier navigation,
- Color Themes - we have added 4 new color themes,
- Learning center - from now on every start, you will be welcomed with recent projects and a learning center to level up your editor skills,
as well as tons of bug fixes & minor UI improvements.

| Improved graph with additional view modes |
So that's basically what we've been working on for the last 12 months. I must say it feels great to be able to finally share all these new features with broaded audience (thanks David!). If your are using GraphQL already I would love to hear your feedback, if not I hope GraphQL Editor would make working with it even more efficient as:
If once you start down the GraphQL path, forever will it dominate your destiny.

About Tomek Poniatowicz
Digital explorer & GraphQL enthusiast. Playing Magic the Gathering & baking homemade pizza in between blog posts.




