Google Art Project – Chrome Extension
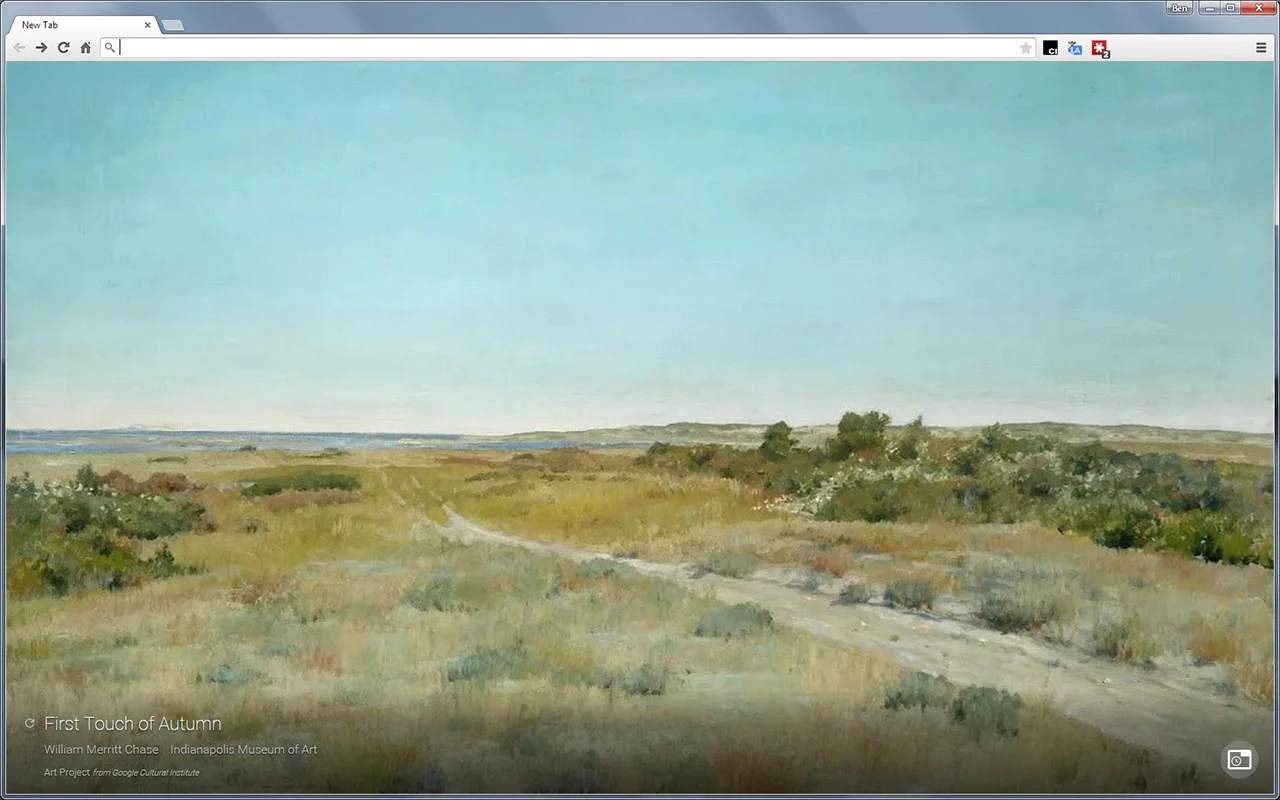
As my career progresses, I see more apps and services which try to invade my space. Notifications, emails, alerts...everyone wants a piece of me. And I'll level with you: they drive me mad. I want the least amount of interruptions as possible and I want the web interactions I do have to be pleasant. I want to enjoy every tiny piece of my day, which is why I'm so excited to have discovered a new Chrome extension for the Google Art Project.

This awesome Chrome extension shows a piece of classic art when you open a new tab. You don't see the default search screen and you don't see history tiles -- you see a beautiful piece of artwork.
So why do I love this extension so much? I've never counted but I'm sure I open at least 50 to 100 new tabs every day, and seeing art upon each new open makes me smile. Adding beauty in any aspect of life is a plus -- this is one easy way to make yourself smile from time to time. :)
![CSS @supports]()
Feature detection via JavaScript is a client side best practice and for all the right reasons, but unfortunately that same functionality hasn't been available within CSS. What we end up doing is repeating the same properties multiple times with each browser prefix. Yuck. Another thing we...
![Page Visibility API]()
One event that's always been lacking within the document is a signal for when the user is looking at a given tab, or another tab. When does the user switch off our site to look at something else? When do they come back?
![Fullscreen API]()
As we move toward more true web applications, our JavaScript APIs are doing their best to keep up. One very simple but useful new JavaScript API is the Fullscreen API. The Fullscreen API provides a programmatic way to request fullscreen display from the user, and exit...
![Skype-Style Buttons Using MooTools]()
A few weeks back, jQuery expert Janko Jovanovic dropped a sweet tutorial showing you how to create a Skype-like button using jQuery. I was impressed by Janko's article so I decided to port the effect to MooTools.
The XHTML
This is the exact code provided by...




I use a plugin called Benchwarmer which does a similar thing but with tiled dribbble shots (most popular, who your following or just the latest)
I chose nature – Momentum (https://chrome.google.com/webstore/detail/momentum/laookkfknpbbblfpciffpaejjkokdgca) with beautiful photos, but this plugin looks also interesting.
It looks good.
I want the same add-on in Firefox!
Here is its replica for Firefox,
https://addons.mozilla.org/en-US/firefox/addon/art-project/
Thanks, it would be interesting to see those work of art on my Chrome, just hope it does not make it too heavy and slow.