Getting Started with GraphQL
GraphQL was developed by Facebook in 2012 to power up its mobile apps. Since open-sourcing GraphQL specification in 2015, it gained a lot of popularity and is now used by many development teams, including giants like GitHub, Twitter or Airbnb. Why so? And what exactly is a GraphQL? Let's take a look.

What's GraphQL
GraphQL is a query language for APIs and a runtime for fulfilling those queries with your existing data. GraphQL provides a complete and understandable description of the data in your API, gives clients the power to ask the server for what is exactly needed, which will result in the response containing only the requested data, nothing more.
The GraphQL idea arose in the time of the mobile boom and its main goal for GraphQL was to solve many of the shortcomings and inefficiencies that Facebook mobile app developers experienced while working with REST API.

Source: GraphQL: The Documentary
Data-fetching in GraphQL vs REST
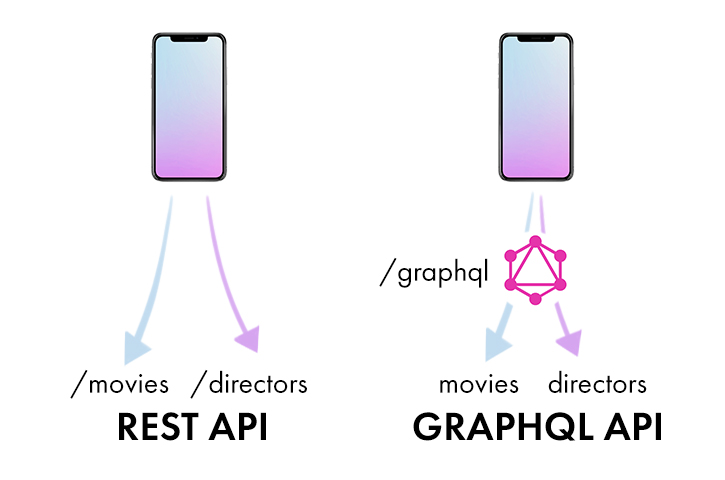
In typical REST implementation, the client gathers data by accessing multiple endpoints i.e. you would first call endpoint to fetch the initial user data, then make a sperate call to fetch its all properties. GraphQL handles it differently. The specification of what can be queried lays on the client-side and while querying GraphQL server for specific data it will respond with exact data that was requested which means fewer bits transferred over the wire.

Schema Definition Language (SDL)
The GraphQL schema is the core of any GraphQL project. Nested in a GraphQL server, it defines every functionality available for the GraphQL client. The most basic element of each schema is a type which allows establishing relations between different schema elements & define allowed GraphQL operations to be performed on the server and more. To make it easier to understand the operation that a server can perform GraphQL defines a universal schema syntax know as Schema Definition Language (SDL). The most basic elements of a GraphQL schema are object types. They represent an object you can fetch from your GraphQL server with available fields i.e.:
type Movie {
title: String
Director: Director
}
type Director {
name: String
movies: [Movie]
}
Query is a basic fetch operation in GraphQL to request data from the GraphQL server
type Query{
getMovies: [Movie]
getDirectors: [Director]
}
Mutation is one of the basic GraphQL operations allowing you to manipulate the data (create, modify or delete):
type Mutation {
addMovie(title: String, director: String) : Movie
}
If you want to read more about the SDL the official GraphQL webiste is a way to go.
First steps with GraphQL
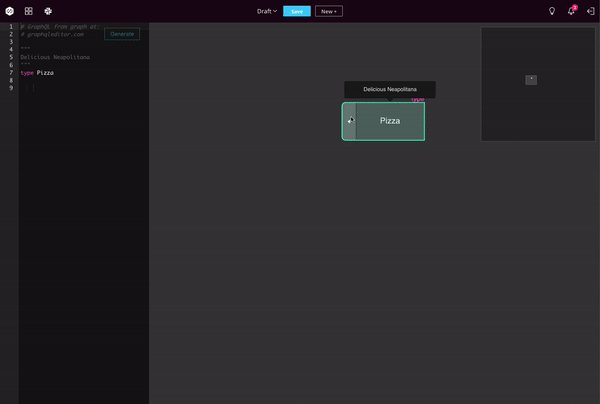
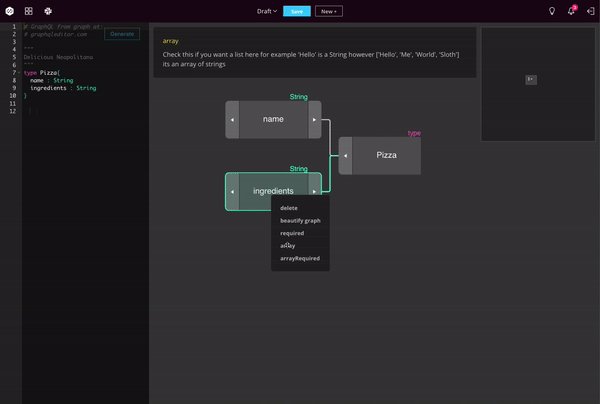
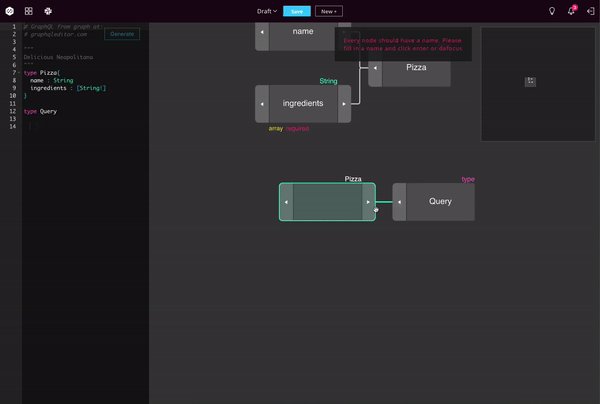
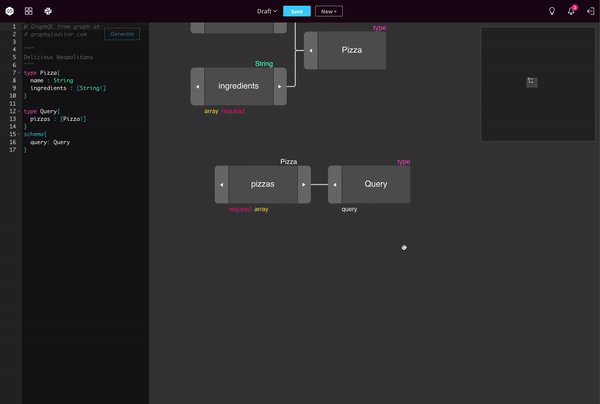
If you want to discover more about GraphQL the best way is to try it yourself. I believe that GraphQL Editor is an option to consider. It's a tool that comes in handy when you make your first steps with GraphQL as you can work with your GraphQL schema on a visual interface (of course you can write code too). GraphQL Editor provides many useful features that will help you make sure that your GraphQL API is well-developed.
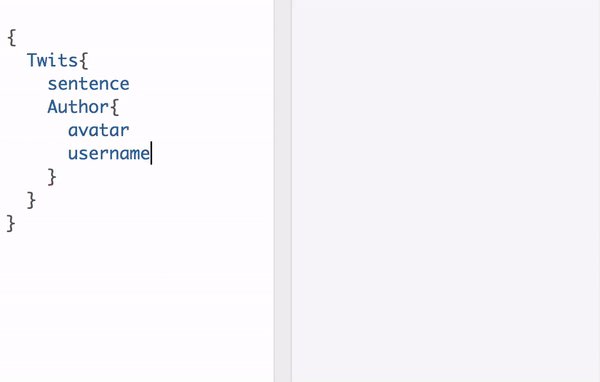
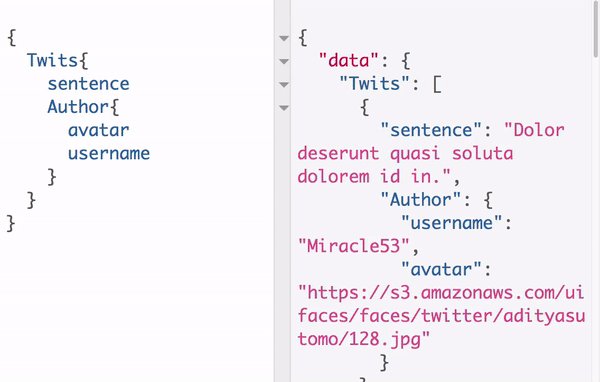
Users new to GraphQL will find a built-in interactive tutorial very handy. Six short tasks you will brief you on the basis of SDL syntax like:
- Types
- Queries
- Mutations
allowing you to start working on your first GraphQL schema. Click this link if you want to and you will be redirected to the GraphQL Interactive tutorial. GraphQL Editor provides easier:
1. Schema Creation - GraphQL Editor is an environment for GraphQL development, where you can prototype your schema with visual nodes, validates and validates it. Parallelly, the traditional code is created so you can do it both ways.

2. Management - The editor provides automation of your GraphQL project as you can import an already existing production schema, edit it and generate out a fake backend. This way you can test new features even without a fully operational production backend!

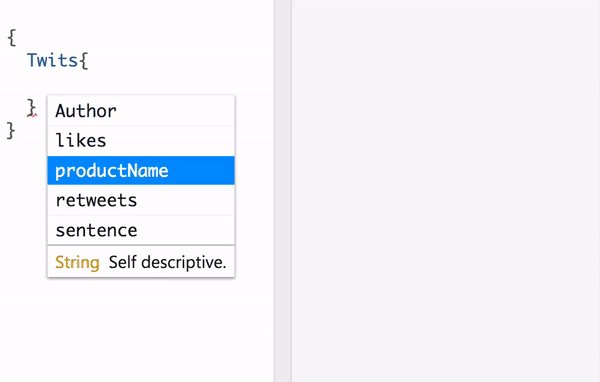
3. Auto-complete libraries for frontend - Additionally if JavaScript/TypeScript is among your preferred languages you can export auto-complete libraries for your project which are powered by graphql-zeus.
4. Collaboration - Visual representation of a schema improves communication between developers & people with business roles in the team.
Conclusion
GraphQL, tracked by its most popular client library Apollo, continues to explode in popularity. GraphQL it’s going to be a technical force to reckon within 2019. Many people from the industry think that 2019/2020 will be the time of massive GraphQL adoption. Although REST is still more mature & popular technology, by not giving GraphQL a try you are making a mistake. I believe its a very interesting and promising approach to client-server communication.

About Tomek Poniatowicz
Digital explorer & GraphQL enthusiast. Playing Magic the Gathering & baking homemade pizza in between blog posts.




