How to Add a User Stylesheet in Firefox
While many like to complain about CSS these days, it's important to remember how amazing CSS is; the CSS language is:
- easy to learn
- easy to read
- easy to write
- simple to understand
Web developers and designers alike love that CSS allows us to take text/media and present it in a beautiful, logical fashion. While we love that we control our own sites, it's obvious that we don't always agree with other web developers' decisions, and would prefer to modify designs for the purposes of simple UI improvement or hiding ads, etc.
The amazing Firefox web browser allows users to create and include a user stylesheet into each page to allow the user to modify every single web page as necessary. Let me show you how to do it!
Step 1: Locate and Open Profile Directory
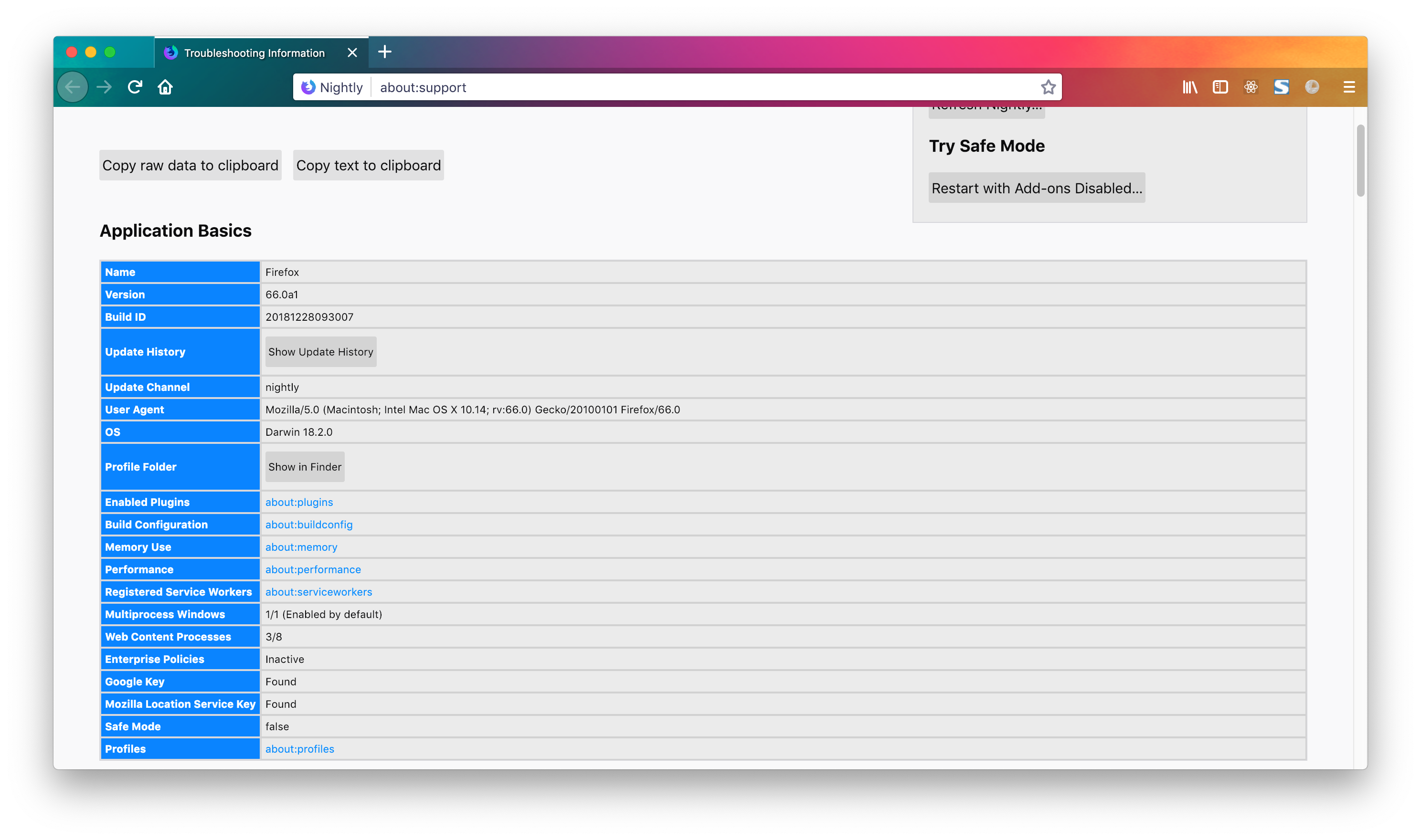
The user stylesheet will be added to your each user profile, not the browser code itself; this makes sense since each profile may want a different UI modifications. In the address bar, visit about:support and click Profile Folder's "Show in Finder" (or likewise) button:

The directory will be opened on your system in Finder (Mac) or Explorer (Windows).
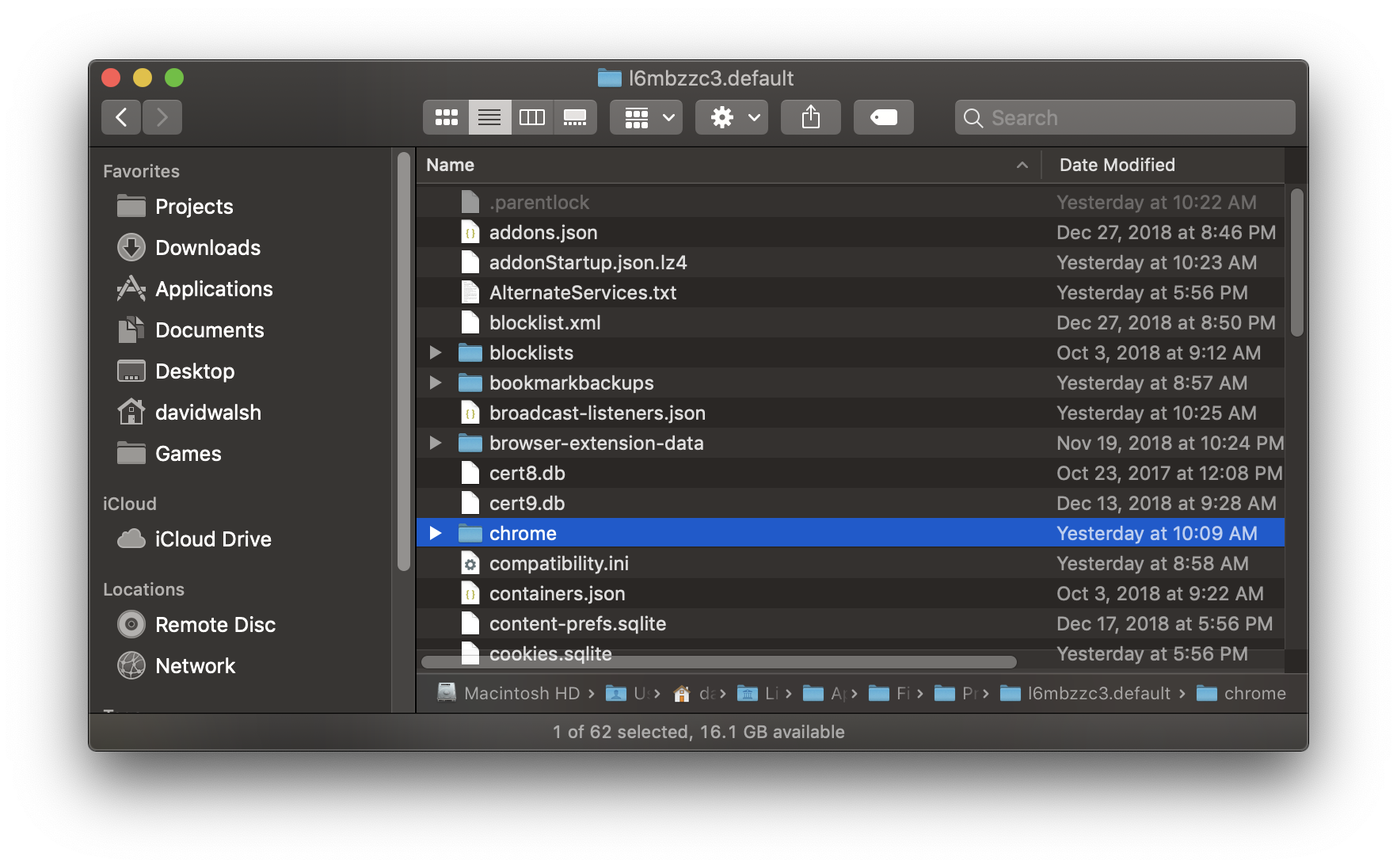
Step 2: Create chrome Directory
Create a chrome directory within the designated profile directory which will host the necessary userContent.css file:

Having the userContent.css file in this directory will allow the user stylesheet to not be lost during Firefox upgrades.
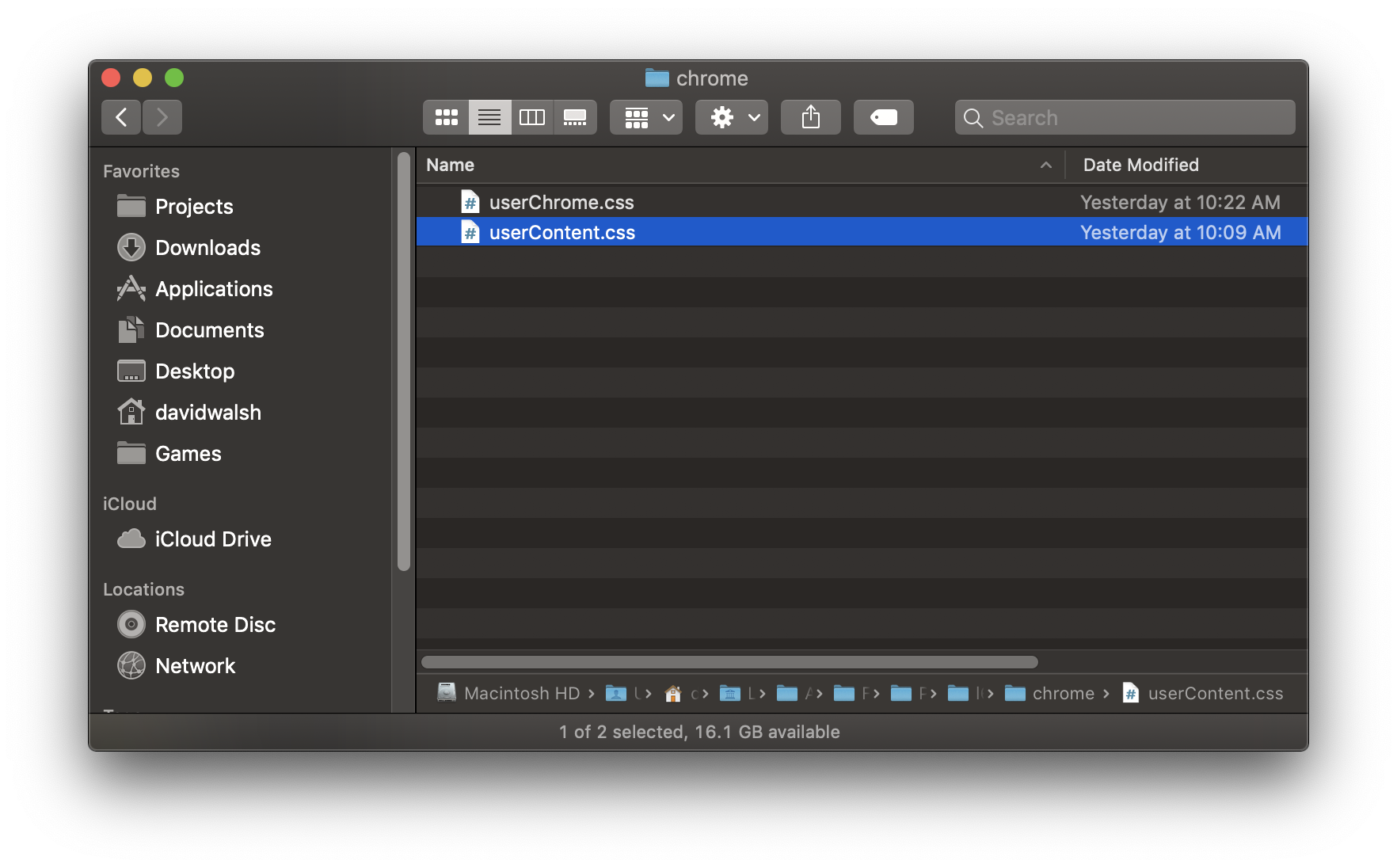
Step 3: Create userContent.css
Firefox adds the userContent.css file on every page, if it exists, so add userContent.css within the chrome directory. This file should host all modifications to any page you visit, so don't create overly broad CSS selectors which will apply to every website.

/* an overly aggressive style just to prove it works */
body {
background: pink !important;
}

Step 4: Update about:config
In the address bar, open about:config and set the toolkit.legacyUserProfileCustomizations.stylesheets setting to true.
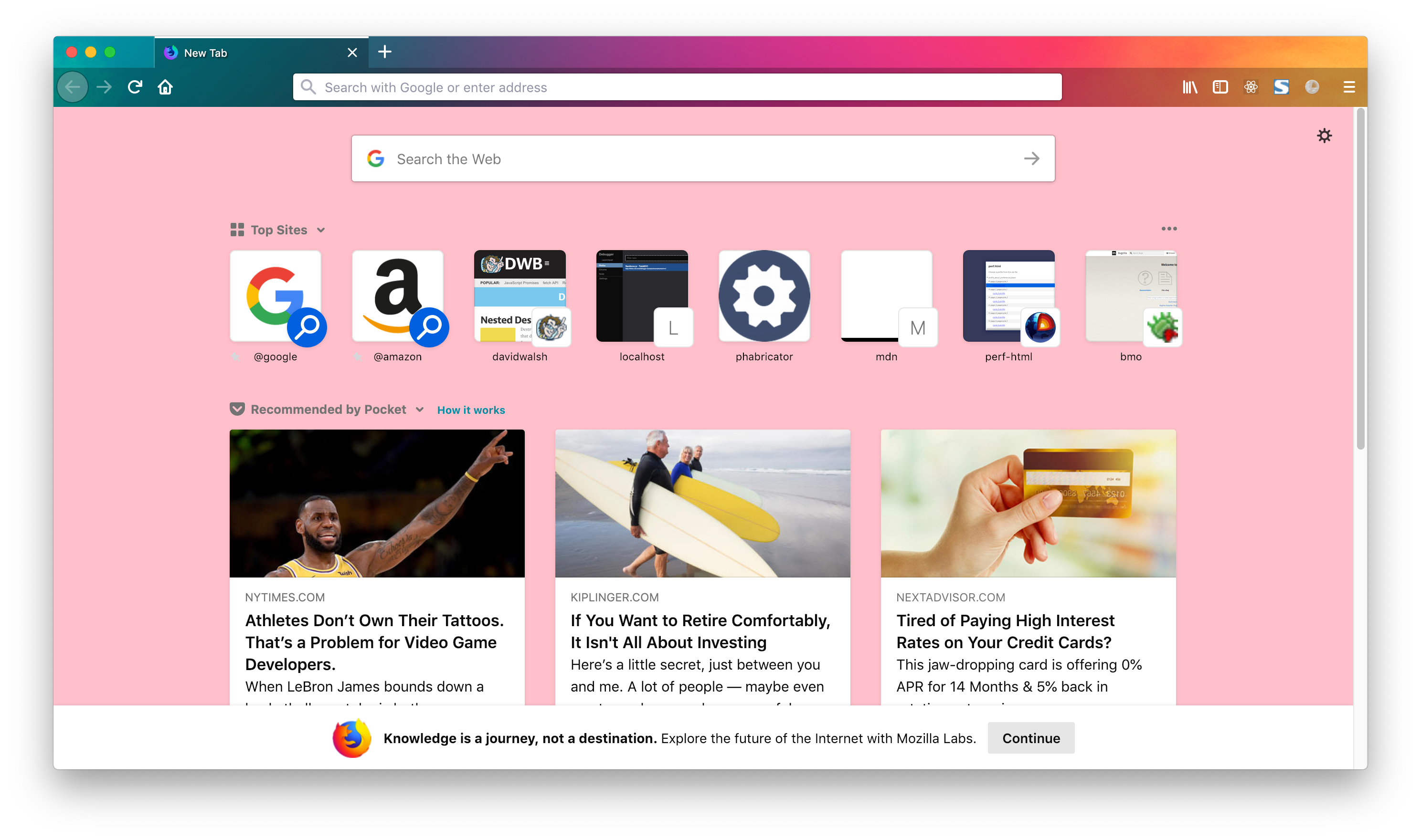
Step 5: Restart Firefox
User styles aren't applied to sites until you restart Firefox. Once Firefox has been restarted, the styles in your userContent.css will be applied to the page.
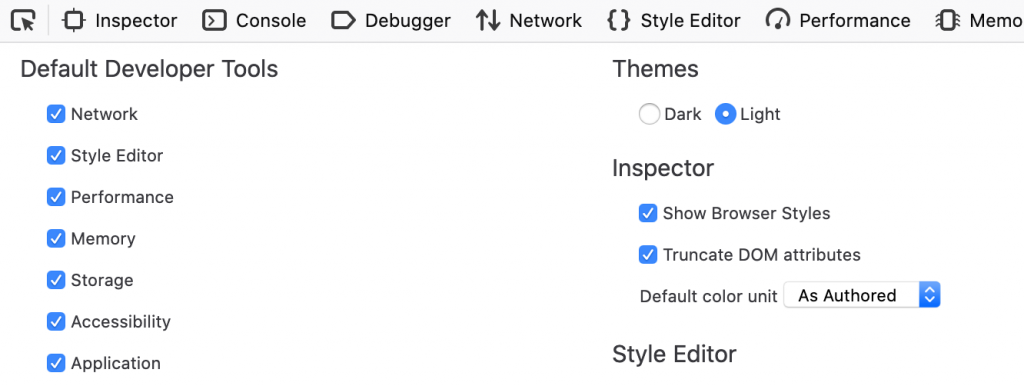
Step 6: Show Browser Styles
Lastly, open DevTools, click the three-dot menu, and choose "Settings". Under "Inspector", check the "Show Browser Styles" checkbox:

Bonus: userChrome.css
While the userContent.css allows the user to set CSS for all page content, you can also create a userChrome.css file which is applied to the browser chrome.
The ability to easily create a user stylesheet to customize any webpage is another reason to love Firefox!




I dont understand the purpose behind this. Why would a user write his own Stylesheet for a Website? To “hide ads”?? Sure, there will be many people who open the debugger, analyse which div holds the ad and write a stylesheet to hide it… not? Adblocker?? Unless you are visting a Website every day and are REALLY displeased with the looks, I just cannot imagine that there is anyone who would bother to do this.
Lots of people do this because for some, the colors are either bothersome (white may hurt your eyes, or a dark background may be too low contrast to see it clearly). Or if you have low vision, certain types of colorblindness, you might need to add your own colors so you can see the page.
It’s not because you don’t need it that it is useless ; this is a huge feature for accessibility, so :
– Old person may want the font 200% bigger
– Custom fonts easier to read for Dislexia
– Custom colors for colorblind
And this can apply on all the sites you will visit
Well I am visiting an API documentation page for a very large multinational shipping company, maybe not every day, but very frequently. It has all sorts of unnecessary headers and useless chrome that makes the actual content difficult to read. After deleting these numerous times usign the inspector I decided to automate this using a user stylesheet. David S.’s comment is also quite relevant:
https://developer.mozilla.org/en-US/docs/Web/CSS/@document
It would be useless without a domain specific media query. Also worth noting is that userContent.css is disabled by default in newer versions of firefox so you will have to enble it from about:config
https://www.ghacks.net/2019/05/24/firefox-69-userchrome-css-and-usercontent-css-disabled-by-default/
I use a website daily that has a flashing digital clock. For some reason, this very simple animation sucks up a lot of CPU cycles in the browser, and this results in battery drain. By adding a bit of CSS, the animation is disabled and the CPU usage drops dramatically.
Pure white screens give me headaches. Adding some grey is enough for me to avoid headaches. For pages I use all the time it is worth it.
I once thought user styles couldn’t be limited to a specific domain as well, but then I found this: https://developer.mozilla.org/en-US/docs/Web/CSS/@document
I’d like to add that there are multiple extensions for Chromium-based browsers (Google Chrome, Opera, etc.) to add user stylesheets in them as well (including Stylus, Stylish, and Stylebot).
Someone knows the name of this particular Firefox theme ?
I’m currently using Firefox 72.0.2.
The new stylesheets are having no effect.
Websites continue to load/use their own styles.
Am I missing some setting or trick to force the use of my own stylesheets using:
…profile->chrome->userContent.css
…profile->chrome->userChrome.css?
All styles must have
!important. Example:#elementid { width:80% !important; }If you’re here and anything like me, you may find the “bookmarklet trick” helpful in conjunction with these user stylesheets. I have a bookmark(let) that, when I click on it, will invert the colors on the screen and set the background, and when I click on it again, sets the colors back to normal.
Here is the code, which is the “location field” of the bookmark(let). It’s a bit complicated in order to make
documenthold state, and the precisefilterstyle I apply tohtmlis a bit souped up (my preference determined by some experimentation). Hope it helps:javascript: void (function () { /* some parameters for better viewing */ invert = 90; contrast = 120; brightness = 105; darkBackground = '#ddd'; /* alias the elements we need */ html = document.getElementsByTagName("html")[0]; body = document.getElementsByTagName("body")[0]; /* my_bookmarklet_state holds some state attached to $document */ if (document.my_bookmarklet_state === undefined) { document.my_bookmarklet_state = { old_body: body.style.backgroundColor || 'white', inverted: false, } } state = document.my_bookmarklet_state; /* main */ if (!state.inverted) { /* apply the inversion */ html.style.filter =invert(${invert}%) contrast(${contrast}%) brightness(${brightness}%); body.style.backgroundColor = darkBackground; state.inverted = true; } else { /* undo the inversion */ html.style.filter = ""; body.style.backgroundColor = state.old_body; state.inverted = false; } })();Note that the code tags got converted to… aww fuck. You’ll figure it out.
how do i change the background color of the main page that is opened when i open my firefox browser?