How to Test Firefox OS Apps on TV
One of my responsibilities in my new role in Partner Engineering at Mozilla is testing HTML5-powered apps and games on Panasonic televisions. The television in my office, a beautiful 60" 4K Ultra HD beast, is the perfect device for the job. But how do I get the app from my local computer to the television for testing? This blog post will walk you through the process of testing your HTML5 app on Firefox OS-powered televisions.
It's important to note before we get started that using the browser app to view a URL isn't the same, as the app isn't in "highlight mode" and the browser chrome takes up real estate.
Step 1: Use the Firefox Web Developer WebIDE to Connect to Television
Firefox's awesome Developer Tools provides a WebIDE which features a "Remote Runtime" functionality. This remote runtime allows you to connect your desktop computer to your Firefox OS television via IP. I wont repeat the documentation on how to do connect to the TV, I'll instead point you to this article on MDN: How to connect WebIDE to TV. The article on MDN walks you through, with screenshots, how to connect to the TV.
Step 2: Sideload the App as a Packaged App
Firefox OS TVs only allow for "hosted" apps (you provide a URL where the app lives) and not "packaged" apps (a .zip file with all of the app's assets), however to test your app on the TV, you'll need to load the app a packaged app within the WebIDE. Weird, right? The packaged app will be incredibly simple and I'll even provide you the template:
You only need to make a few changes:
- Open
app.jsand change the window.location address to the address of your hosted app - Open
webapp.manifestand provide an app name as you'd like it to appear on the TV
That's all you need to do, though you may also want to also provide a real app icon image.
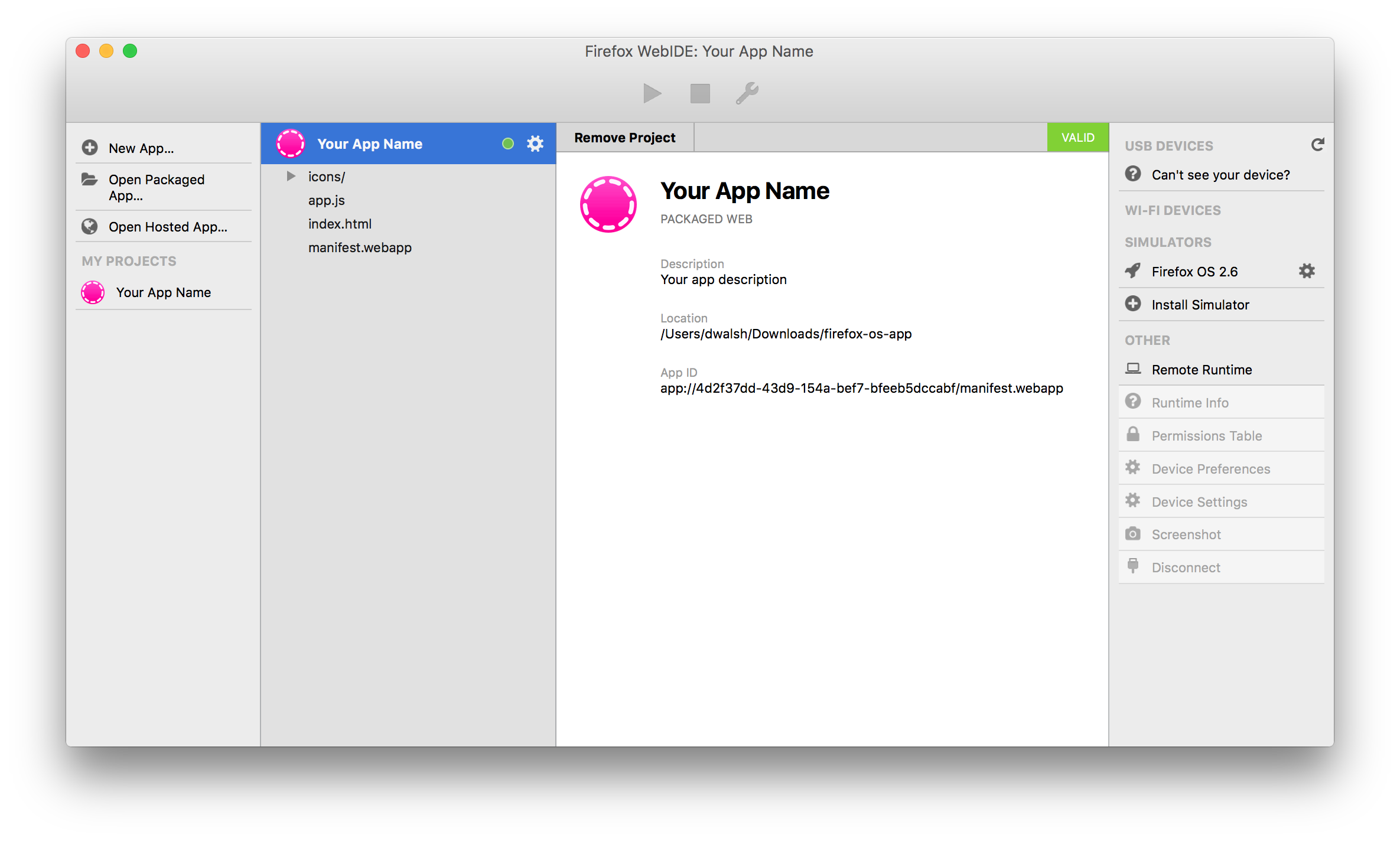
With the packaged app in place, and assuming you've connected the WebIDE Remote Runtime to the TV, click "Open Packaged App..." and select your app directory. You'll see the information loaded like this:

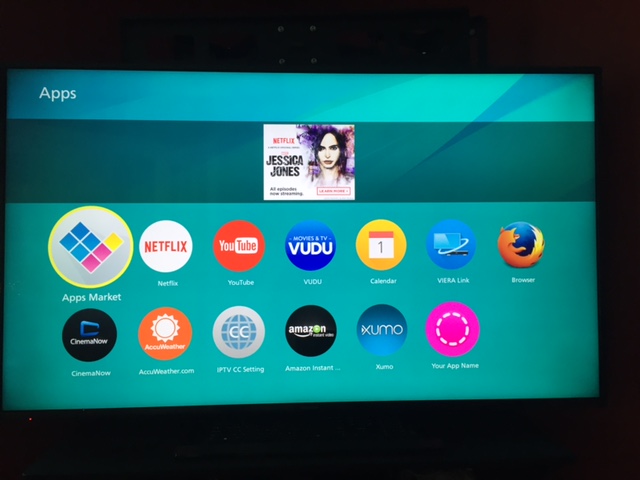
Once the app information has loaded in WebIDE, you can click the "play" icon to "push" the app to your TV. The app will instantly launch on the television when you press the play icon. If you go to the Firefox OS home screen for the TV, you will see the app name and icon; you can open the app on the TV from that point forward. If you make changes to the app, simple press the "play" icon again and the app will be re-installed on your TV!






Hi, David!
Great tips! Will implement them during next Firefox OS App test session for sure!