With Elementor, You can Design Every Part of a WordPress Website Without Writing a Line of Code
Have you ever tried to envision what the definitive WordPress website builder would look like? It might bear some resemblance to products currently on the market except it would have much more to offer. That was exactly the Elementor team's thinking when they set out to create a website builder unlike any other.
Since Elementor's initial release, design features have been week by week and a piece at a time. These features, together with the WordPress template library make it possible for a web designer to design a website from top to bottom including header and footer in the same way – piece by piece, crazy fast, and without any need for coding. Have we mentioned that it's free? Yeah, you can download it directly from the WordPress repository. It's also on GitHub in an open source form.
The Elementor design team not only met their goal, they crushed it. In a little less than 2 years following the initial release, over 1 million users have made Elementor their top choice and making it the #1 WordPress page builder.
1. Introducing Elementor
In the drive to meet their goals, the Elementor team solved a problem that has long plagued web designers; an inability to build precisely what they want because of a theme's design and inherent limitations. To put it simply, the designers found themselves “stuck” in a theme's design.
To resolve the issue, Elementor designed a theme builder that enables web designers to make changes to any section in any theme, freeing them up to design websites they want to. They can build a website from scratch and do so faster since they are not weighed down with having to write code.
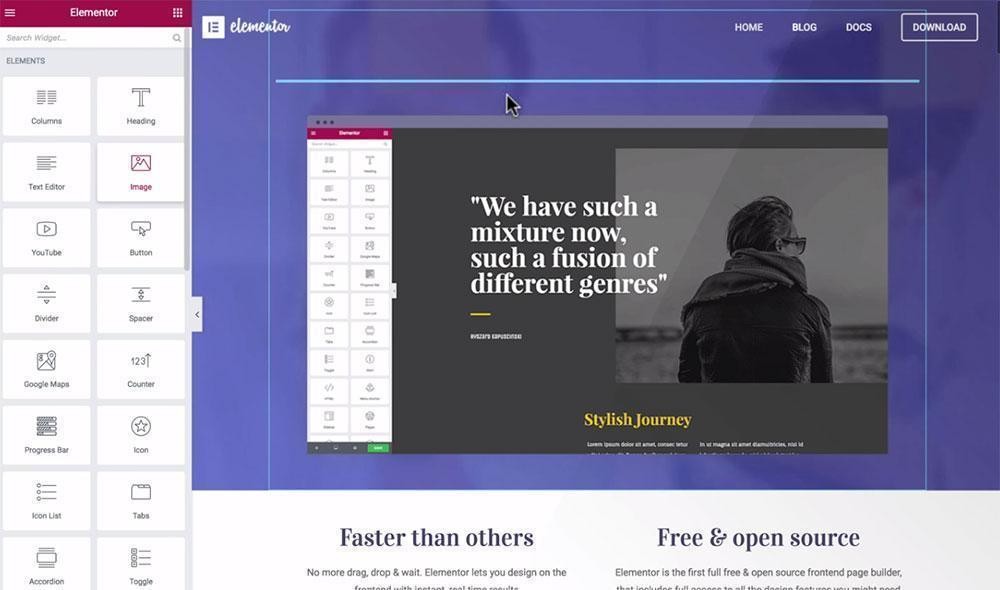
All the design work is done on the front end, you have complete control over how you want to customize a layout, and you can see the results of your changes in real time.
Crazy-fast performance has always been an Elementor characteristic. With blocks, and the newly-released copy style & copy past feature in Elementor 2.1, your workflow is speeded up even more.
Still trying to envision what it takes to create the ultimate WordPress page builder? These freshly released features show you how it's done – piece by piece.
2. Elementor's Amazing New Features
Design a Blog the Way You Believe It Should Be Designed
Elementor made designing a blog the way you want to amazingly simple. The recently released Single Post & Archive builder gives you complete control over every aspect and detail of your design, it optimizes your workflow, and it enables you to proceed at a lightning-fast clip. Your blog posts aren't neglected either. Simply put a few special elements in play to spice them up. You can also custom design your Search Results page to help blog visitors easily find what they're looking for.
Design Your Headers and Footers – the Easy Way
Designing headers and footers exactly as you wanted typically required a certain amount of coding to get everything exactly right. Elementor's futuristic header, footer, and menu customizing feature entirely eliminates any need for coding. Instead, you'll be using a building block approach (like building a toy house, but with much more flexibility).
You'll impress yourself with your results; not to mention impressing your users, plus Elementor allows you to create different headers for different pages.
Next time you have a crazy idea, you don't have to say to yourself “There's probably no way I can do that.” With Elementor, you probably can. For example: Want to incorporate a sticky header into your design? It's a cinch to do so.
Copy and Paste CSS Styles
Elementor lets you copy and paste page styles and elements instantly. No explanation needed; just try it and see.
Create Dynamic Content to Escape a Theme's Constraints or Limitations
There's a series of features involved here. Before, working around a theme's constraints typically required coding. Elementor avoids the problem by allowing you to create things piece by piece; a blog post template for example. Dynamic Widgets like Author Box or Featured Image are key actors in this approach. Need a customized 404 page template or a custom-made Search Results page? Never a problem.
Use and Reuse Content Whenever You Want
One of the benefits of working with dynamic content is it can be used over and over again, which can save you a ton of time by never having to reinvent the wheel. All it takes is a single click to insert dynamic content where you want.
3. The Features that Made Elementor the #1 WordPress theme builder
Elementor was already #1 before the latest advanced features were released to create Elementor 2.0. That's not to take anything away from these new, advanced features. They simply added to the excitement by making Elementor not just better, but a genuine game-changer.
The original features that made Elementor #1 in under 2 years have been retained, and include:
Total Customization
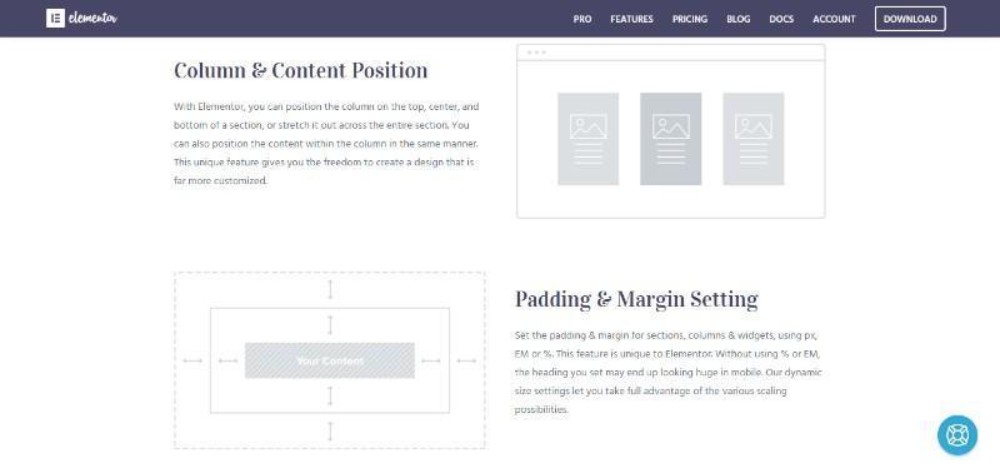
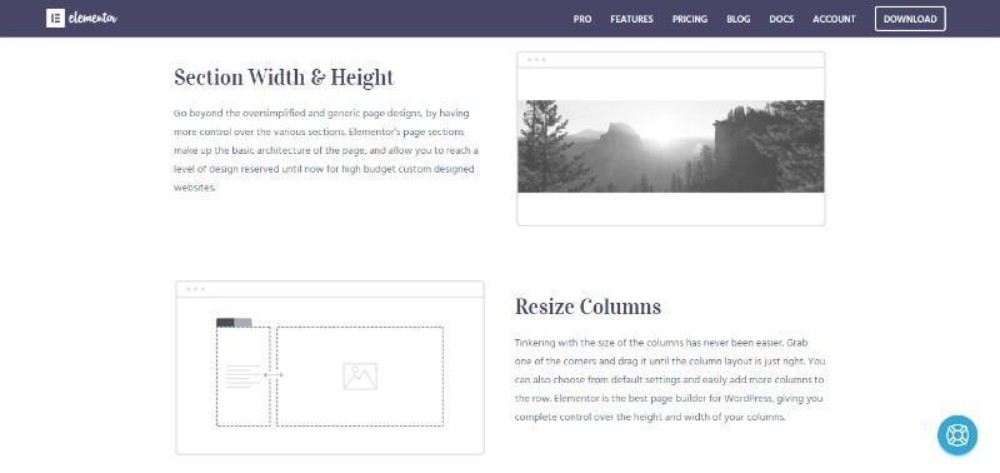
The goal wasn't to simply improve upon WordPress themes and templates that offered high customization. The goal was “total” customization. Taking a page a section at a time, Elementor provides complete control over everything from content position and column's size and position to dynamic gap, margin, and padding settings.
The result: a clean design without glitches or abnormalities.
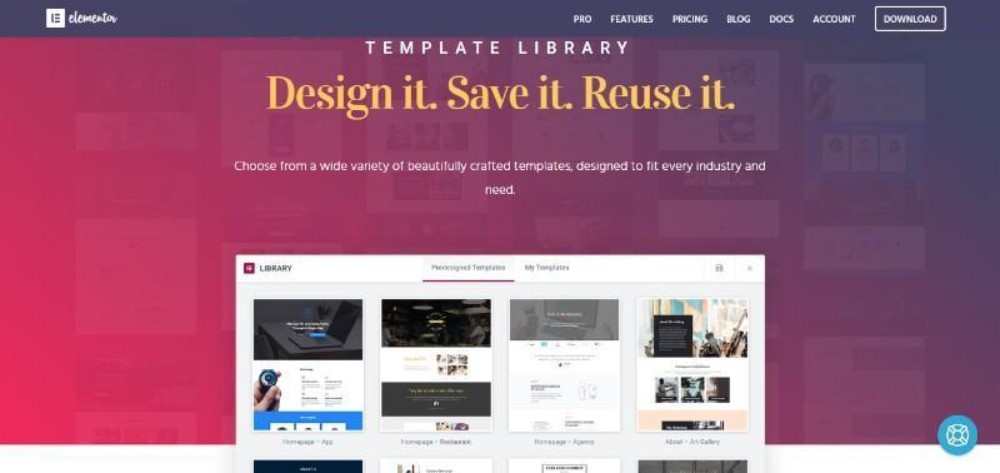
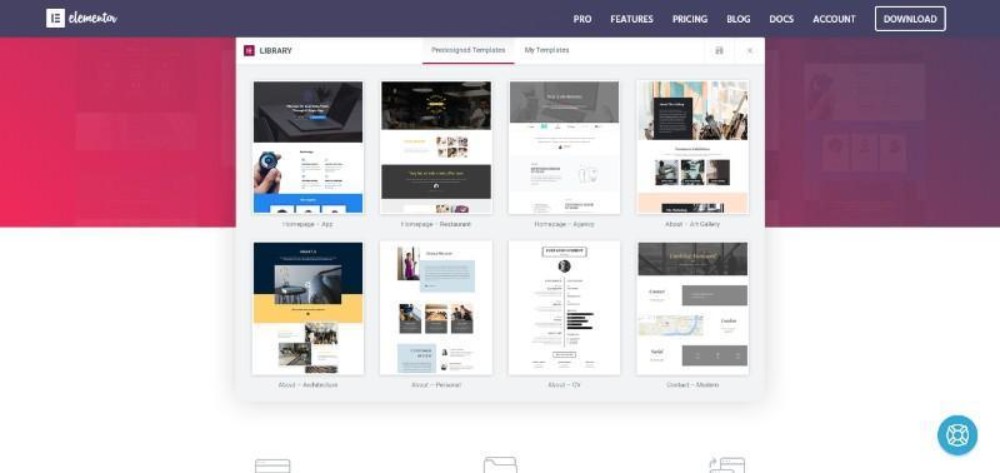
An Exceptional Library of Pre-Designed Templates
The WordPress landing page template library is large and diverse. It covers most industry sectors and a variety of specific website needs and website styles. You can work from one of these templates for your page design, build your own template (which you can then store in the library for later use) or import one.
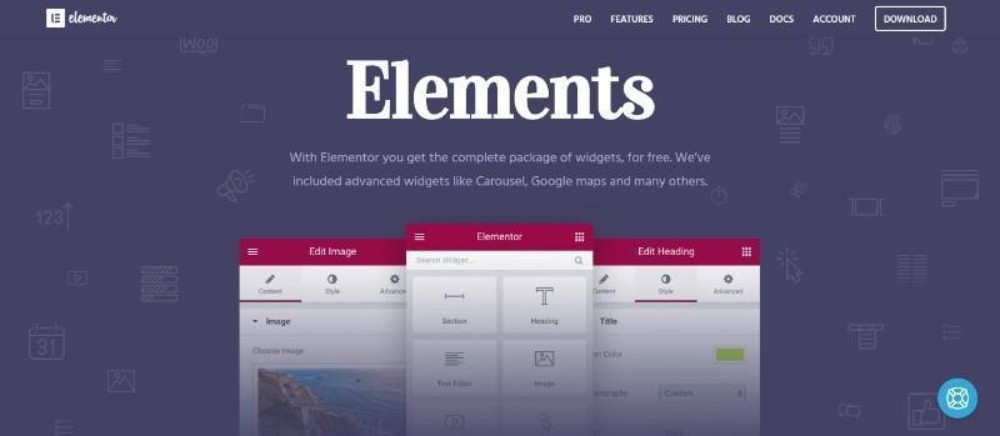
40 Useful Design Elements
Carousel, Google Maps, and a host of other advanced and useful and customizable widgets are included in Elementor's package of design elements. These widgets enable you to take your design down to the finest level of detail, add features and functionality to your website, or both. You can, of course, use your own widgets and plugins.
Your Websites Will be 100% Responsive
Elementor demonstrates the difference between responsive and 100% responsive, a difference that can make or break a website. You can be confident that your designs will appear flawless on everything from desktops to tablets to phones thanks to this page-builder's device visibility controls and preview screens.
Trying Elementor can Make Your Day
You won't have to spend much time trying Elementor before concluding that this game-changing page builder is just right for you. Designing a website from top to bottom and section by section down to the finest detail is not only an easy task but a thoroughly enjoyable one as well.
When a design team like Elementor's takes the #1 page-building plugin and adds a host of new and advanced features, you're bound to like what you see. The team saved all the good stuff too, which was virtually everything.
As impressive as all the advanced features are, what you're apt to like best is Elementor's building block approach that gives you the flexibility, and the freedom, to design and build your websites the way you've always wanted to.

About Ben Pines
Ben Pines is CMO at Elementor, a WordPress website builder with over 1.000.000 users and counting. Ben has been in the online marketing industry for over 10 years, specializing in content marketing. WordPress has been Ben’s platform of choice since the time it was used solely for blogging.