Dive Into Dojo Series: Dive Into Dojo Chart Theming

I just wanted to give everyone a heads up about my latest Dive Into Dojo post: Dive Into Dojo Chart Theming
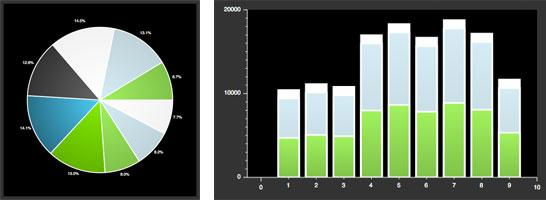
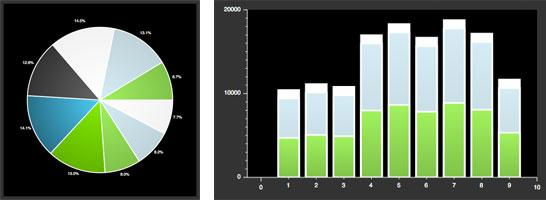
The previous installment of the Dive Into Dojo series shows how easy it is to Dive Into Dojo Charting to get started with Dojo's charting library. It comes with dozens of stylish themes you can effortlessly plug into any chart. But what if you want your charts to match your website's design or business' branding? No worries: Dojo's charting library allows you to create custom themes!
Be sure to check it out!
![Designing for Simplicity]()
Before we get started, it's worth me spending a brief moment introducing myself to you. My name is Mark (or @integralist if Twitter happens to be your communication tool of choice) and I currently work for BBC News in London England as a principal engineer/tech...
![Animating CSS3 Transforms with MooTools Fx]()
![Drag. Drop. Lock.]()
I've received dozens of emails about my Six Degrees of Kevin Bacon Using MooTools article. The MooTools in my article contained a lot of conditional code to require correct dropping per the game and many people requested that I simplify the process and just...
![Create a Dojo-Powered WordPress Website View]()
Yesterday I showed you WordPress' awesome JSON plugin named JSON API. Now that I can get my blog posts in JSON format, it's time to create an awesome AJAX'ed web app with that data. I've chosen to use the power of Dojo and Dijit to...






Your custom theme looks much better than any of the default :) Dojo should adopt it.
@Christoph Pojer: I believe they’re going to; it’s going to be named “SitePen”. If I can put together a decent color palette, I can create a MooTools theme as well.
@David Walsh: What mootools extension do you use for charts? milkchart? Just curious. I have dabbled in Dojo and jQuery and have nothing against them, I just haven’t found a reason not to use mootools yet :)