Detect Supported Video Formats with JavaScript
 Over the past few years we've been seeing new audio, video, and image formats take shape to challenge the legacy formats that we've used since the web's inception. This is a great development as we have more processing power and better compression algorithms have been developed, leading to faster load times and rendering. Hooray for speed!
The problem: as with every other features added to the browser, some browsers get media format support faster than others, and some browsers refuse to support given formats. Simply put: we now need to do feature detection on media, something we've not traditionally had to do. A while back I posted about how you can detect WEBP support in the browser and now I'd like to show you how to detect supported video formats -- it's easier than you think!
Over the past few years we've been seeing new audio, video, and image formats take shape to challenge the legacy formats that we've used since the web's inception. This is a great development as we have more processing power and better compression algorithms have been developed, leading to faster load times and rendering. Hooray for speed!
The problem: as with every other features added to the browser, some browsers get media format support faster than others, and some browsers refuse to support given formats. Simply put: we now need to do feature detection on media, something we've not traditionally had to do. A while back I posted about how you can detect WEBP support in the browser and now I'd like to show you how to detect supported video formats -- it's easier than you think!
HTMLVideoElement.prototype.canPlayType
canPlayType is the secret to detecting video format support in the browser. To use this method you must first create a <video> element instance:
const video = document.createElement('video');
You then call canPlayType, passing in the format's MIME type and additional details as needed:
video.canPlayType('video/webm; codecs="vp8, vorbis"'); // "probably"
There are three possible results from canPlayType:
"probably" : The media type appears to be playable"maybe": Cannot tell if the media type is playable without playing it"": The media type is not playable
Format Detection Function
Modernizr includes a small function to detect video format support; I've taken a moment to take that logic and create my own function for general purpose use without Modernizr:
function supportsVideoType(type) {
// Allow user to create shortcuts, i.e. just "webm"
const formats = {
ogg: 'video/ogg; codecs="theora"',
h264: 'video/mp4; codecs="avc1.42E01E"',
webm: 'video/webm; codecs="vp8, vorbis"',
vp9: 'video/webm; codecs="vp9"',
hls: 'application/x-mpegURL; codecs="avc1.42E01E"'
};
const video = document.createElement('video');
return video.canPlayType(formats[type] || type);
}
// Usage
if(supportsVideoType('webm') === "probably") {
// Set the video to webm
}
else {
// Set the video to mpeg or mp4
}
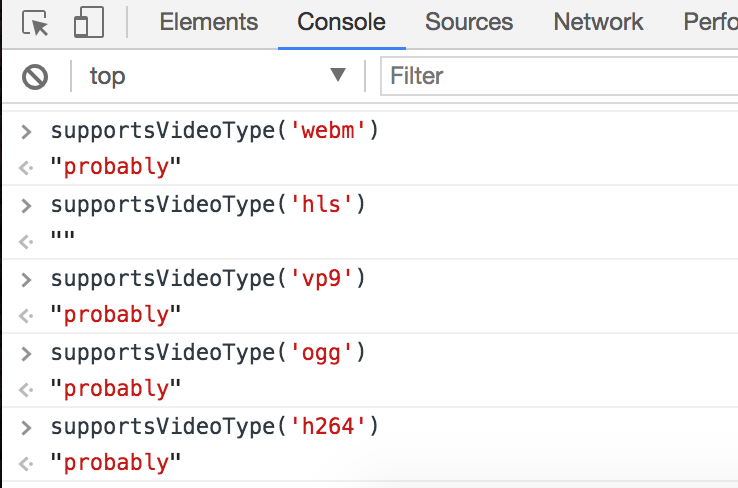
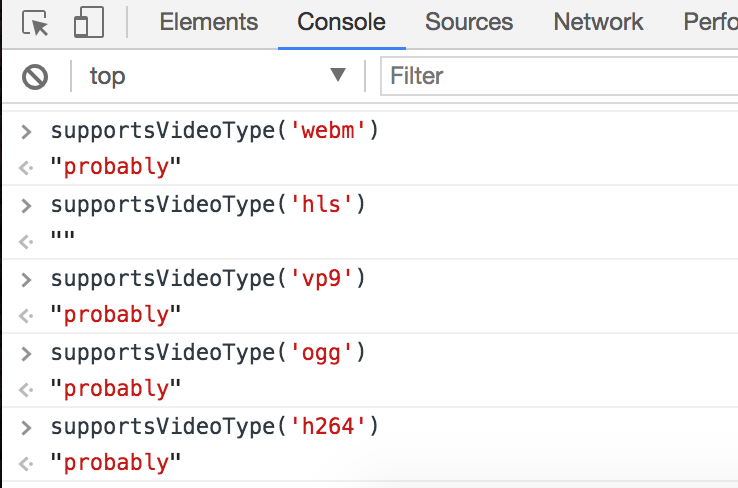
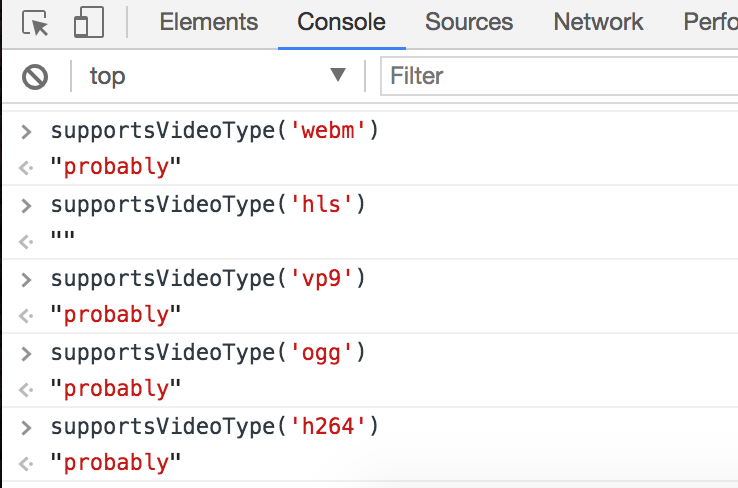
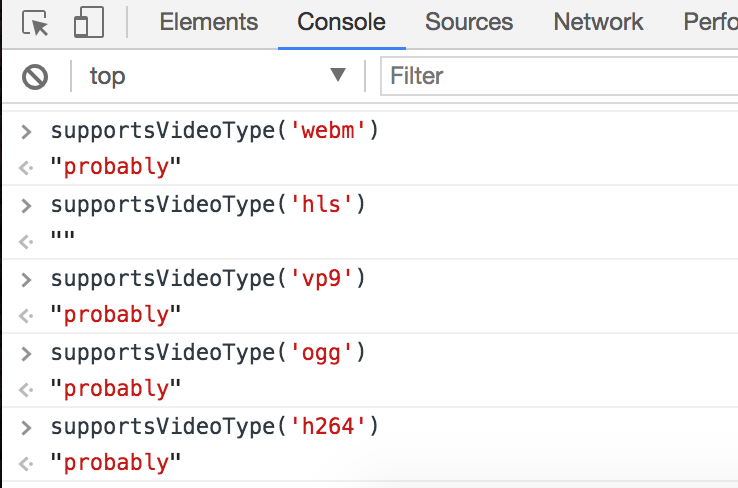
I use feature detection function efficiency to only create one element and simply return the result if called more than once. Using this function today, Chrome reports the following:
 The
The canPlayType method allowed you to feature detect the best compression and supported formats and server them to your users, thus making the most of your browser capabilities. Get aggressive with your media formats to make your site as quick as possible!
![CSS Animations Between Media Queries]()
CSS animations are right up there with sliced bread. CSS animations are efficient because they can be hardware accelerated, they require no JavaScript overhead, and they are composed of very little CSS code. Quite often we add CSS transforms to elements via CSS during...
![Conquering Impostor Syndrome]()
Two years ago I documented my struggles with Imposter Syndrome and the response was immense. I received messages of support and commiseration from new web developers, veteran engineers, and even persons of all experience levels in other professions. I've even caught myself reading the post...
![Downloadify: Client-Side File Generation Using JavaScript and Flash]()
The following tools is in its very beta stages and works intermittently. Its so damn useful that I had to show it off now though!
I recently stumbled upon Downloadify, a client-side file generation tool based on JavaScript and Flash ActionScript code. A...
![Better Pull Quotes with MooTools]()
Chris Coyier authored a post titled Better Pull Quotes: Don't Repeat Markup a while back. In his post he created great-looking pull quotes without repeating any content -- instead he uses jQuery to dynamically create the pull quotes. The following is the...
 Over the past few years we've been seeing new audio, video, and image formats take shape to challenge the legacy formats that we've used since the web's inception. This is a great development as we have more processing power and better compression algorithms have been developed, leading to faster load times and rendering. Hooray for speed!
The problem: as with every other features added to the browser, some browsers get media format support faster than others, and some browsers refuse to support given formats. Simply put: we now need to do feature detection on media, something we've not traditionally had to do. A while back I posted about how you can detect WEBP support in the browser and now I'd like to show you how to detect supported video formats -- it's easier than you think!
Over the past few years we've been seeing new audio, video, and image formats take shape to challenge the legacy formats that we've used since the web's inception. This is a great development as we have more processing power and better compression algorithms have been developed, leading to faster load times and rendering. Hooray for speed!
The problem: as with every other features added to the browser, some browsers get media format support faster than others, and some browsers refuse to support given formats. Simply put: we now need to do feature detection on media, something we've not traditionally had to do. A while back I posted about how you can detect WEBP support in the browser and now I'd like to show you how to detect supported video formats -- it's easier than you think!
 The
The 




Thank you for this article and info, but I am sorry, this is insane. WTF MAYBE, PROBABLY means??? Why not TRUE, FALSE, null or whatever similar?
hls returns false everywhere, except Edge. But works everywhere except IE…
This is a great tip! Does anyone know what the proper MIME type would be for a .mov file with HEVC/h.265 encoding for safari?
Am I missing something?
function supportsVideoType(type) { let video; // <-- this is a local variable // Allow user to create shortcuts, i.e. just "webm" let formats = { ogg: 'video/ogg; codecs="theora"', h264: 'video/mp4; codecs="avc1.42E01E"', webm: 'video/webm; codecs="vp8, vorbis"', vp9: 'video/webm; codecs="vp9"', hls: 'application/x-mpegURL; codecs="avc1.42E01E"' }; if(!video) { // <--videowill always beundefined, so!videowill always be true video = document.createElement('video') } return video.canPlayType(formats[type] || type); }