Show Images in Console with Node.js console-png
Introducing colors into the command line makes console reading much easier which is why finding Chalk was a life-changing event for me. I started digging deeper into making the console more graphical and I found another module that could bring the console to life: console-png!

The JavaScript
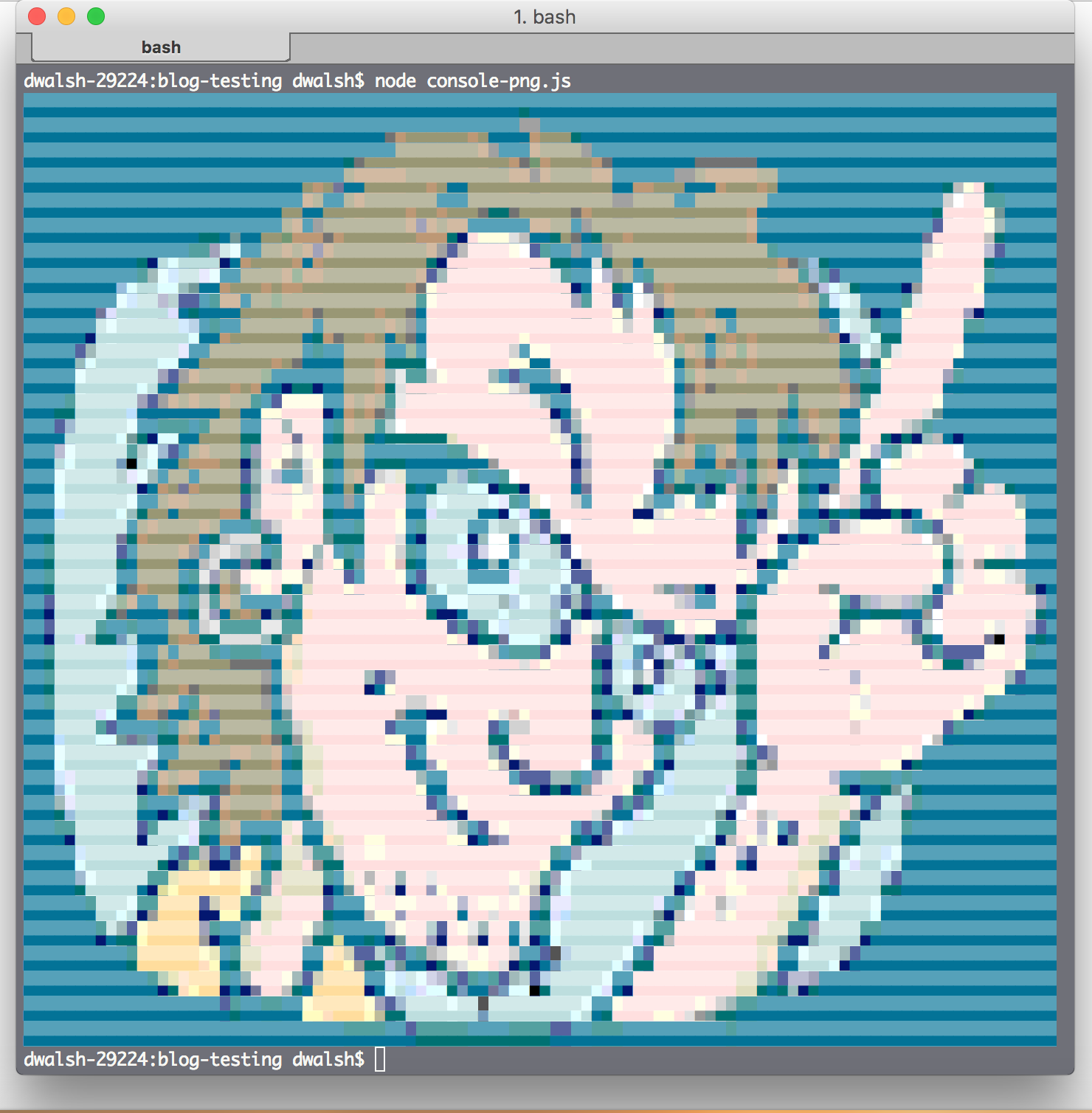
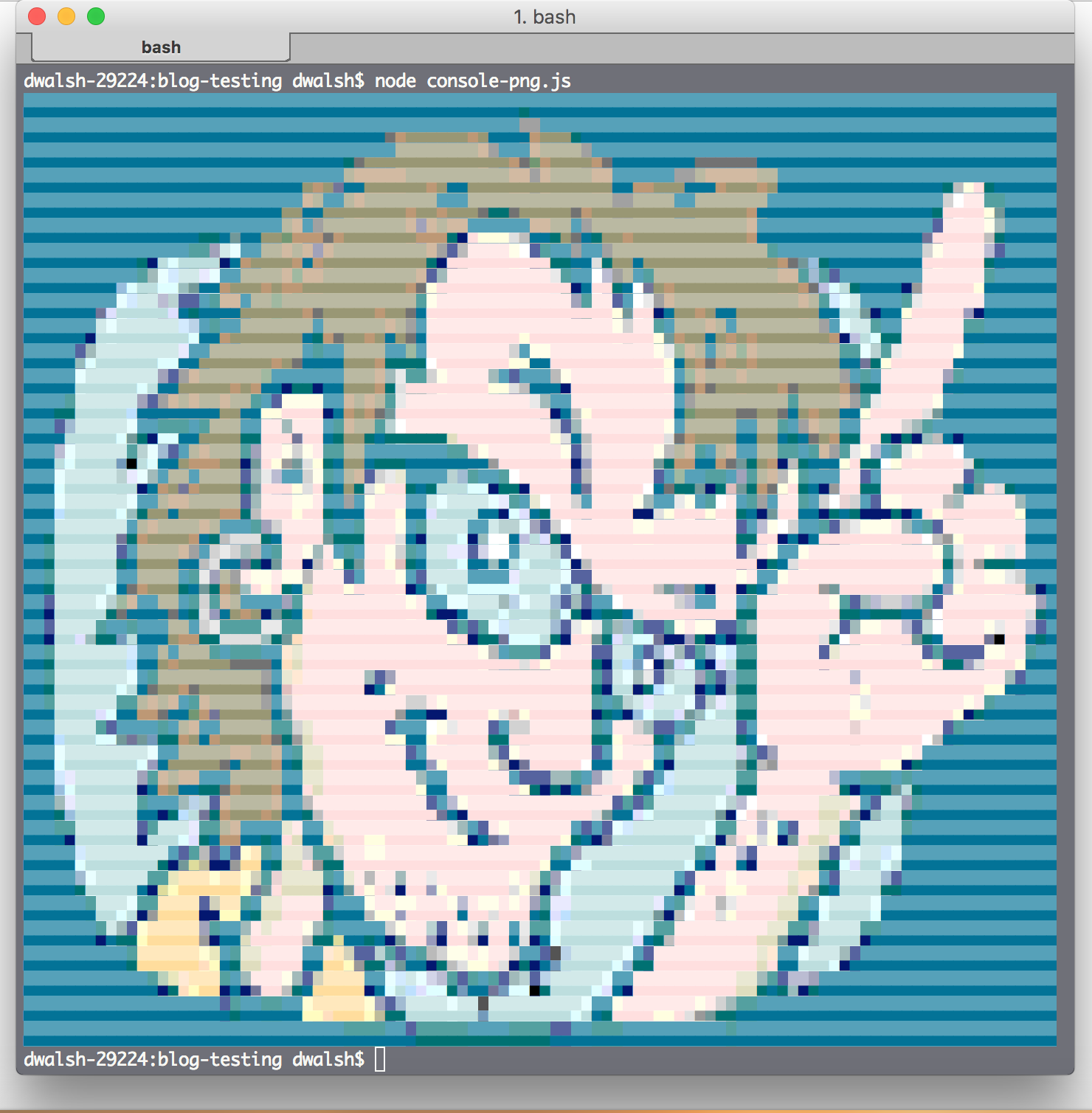
Assuming you've installed console-png or grabbed it from GitHub, it doesn't take much to output an image to the console:
// Attach module to the console
require('console-png').attachTo(console);
// Read the image, let console-png output it to console
console.png(require('fs').readFileSync(__dirname + '/logo.png'));
As for the use case of such a module, there probably aren't a ton. It would be useful to show a command line splash screen when an app starts up, and it may be useful as a feedback mechanism as the user follows app flow.
![Write Simple, Elegant and Maintainable Media Queries with Sass]()
I spent a few months experimenting with different approaches for writing simple, elegant and maintainable media queries with Sass. Each solution had something that I really liked, but I couldn't find one that covered everything I needed to do, so I ventured into creating my...
![5 Ways that CSS and JavaScript Interact That You May Not Know About]()
CSS and JavaScript: the lines seemingly get blurred by each browser release. They have always done a very different job but in the end they are both front-end technologies so they need do need to work closely. We have our .js files and our .css, but...
![AJAX Page Loads Using MooTools Fx.Explode]()
Note: All credit for Fx.Explode goes to Jan Kassens.
One of the awesome pieces of code in MooTools Core Developer Jan Kassens' sandbox is his Fx.Explode functionality. When you click on any of the designated Fx.Explode elements, the elements "explode" off of the...
![jQuery Link Nudging]()
A few weeks back I wrote an article about MooTools Link Nudging, which is essentially a classy, subtle link animation achieved by adding left padding on mouseover and removing it on mouseout. Here's how to do it using jQuery:
The jQuery JavaScript
It's important to keep...






After your article on promises, I’m sad this is using callbacks!
Agreed (I didn’t create it). But they could add https://davidwalsh.name/promises-callbacks-promisifynode !
Instead of joining the dirname and filename with string concatenation, you should use the node path joiner so it will work on windows too :)
I like where this is going!