CanIUse Command Line
Every front-end developer should be well acquainted with CanIUse, the website that lets you view browser support for browser features. When people criticize my blog posts for not detailing browser support for features within the post, I tell them to check CanIUse: always up to date, unlike posts on any blog. While I know to use the CanIUse website, I recently found out that Sam Gentle has an accompanying Node.js CanIUse module for looking up browser support.
To install the utility, use a typical npm install command:
# Install globally for less hassle
npm install -g caniuse-cmd
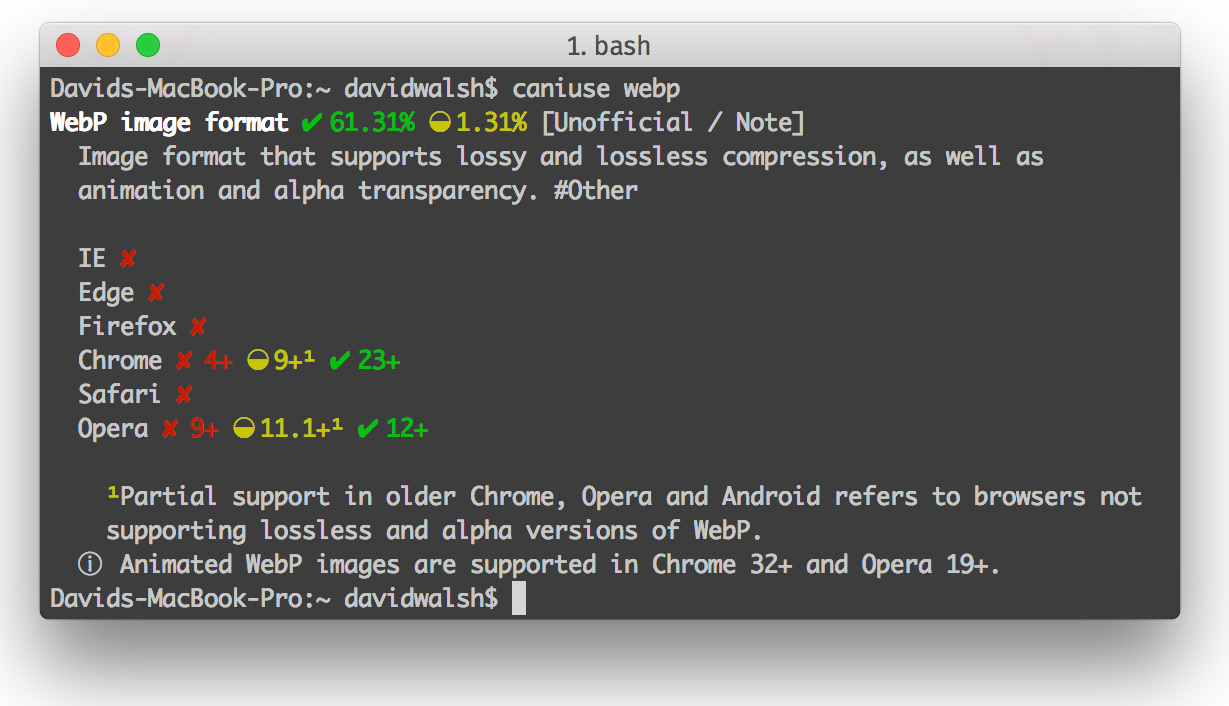
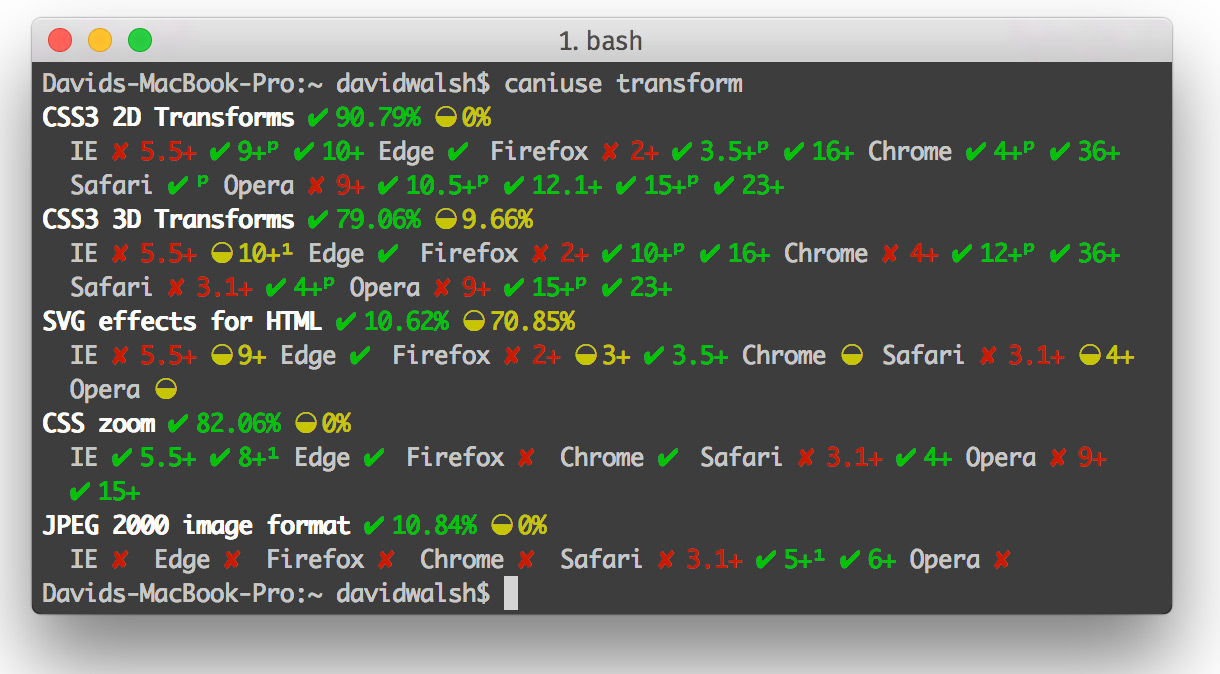
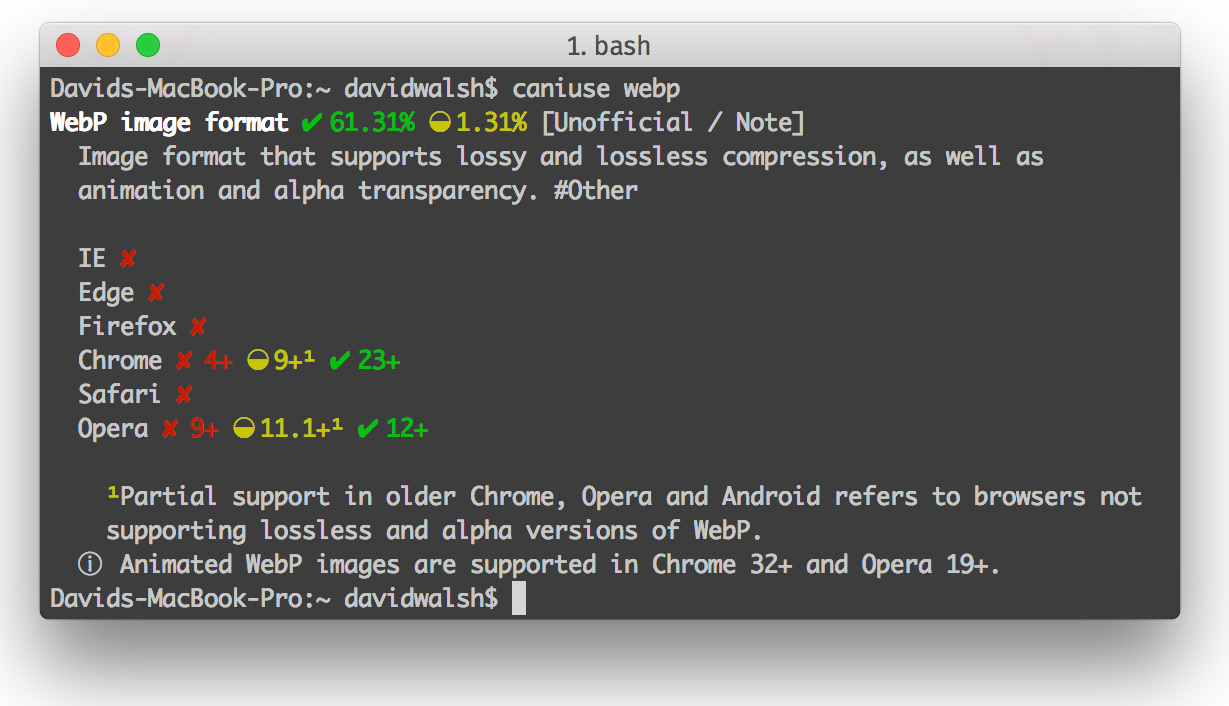
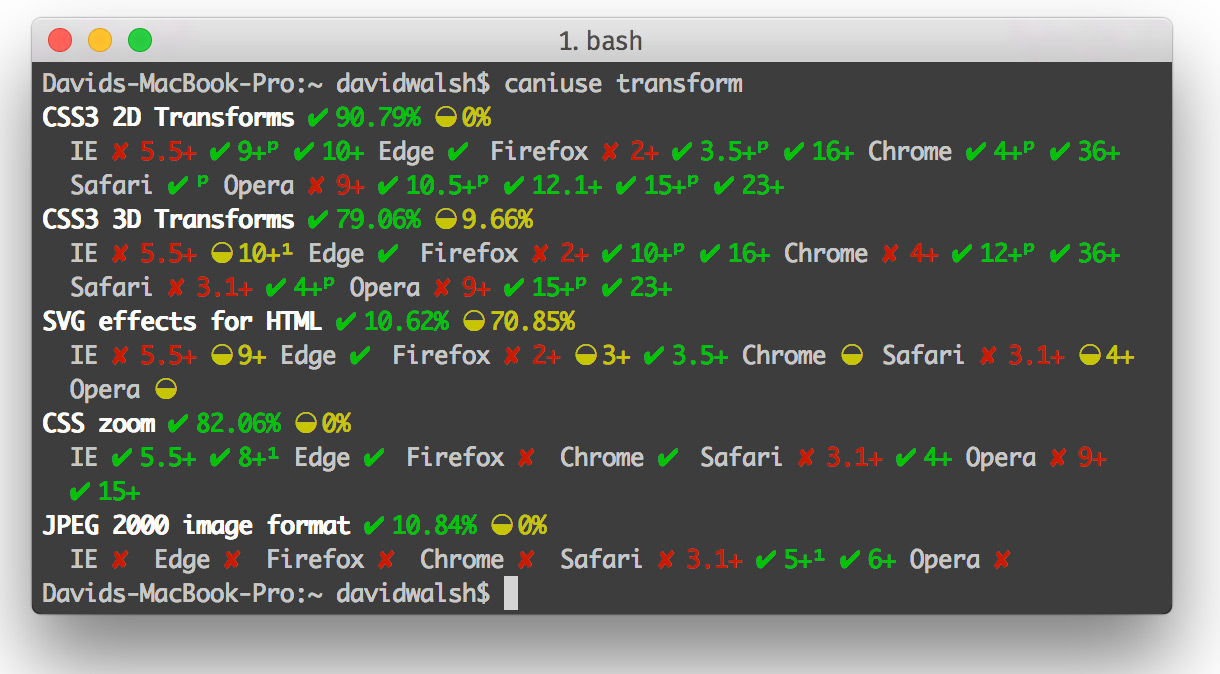
With the caniuse command available, you can look up feature support from the command line:


The display of results is pretty and it provides a listing of different matching features if the lookup is vague. And because we can get this information in an automated way, you can probably write a decent scraper with cURL and other tools.
![5 Awesome New Mozilla Technologies You’ve Never Heard Of]()
My trip to Mozilla Summit 2013 was incredible. I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much...
![Write Better JavaScript with Promises]()
You've probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don't see what makes them so special. Can't you just use a callback? What's the big deal? In this article, we'll...
![How to Create a Twitter Card]()
One of my favorite social APIs was the Open Graph API adopted by Facebook. Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control...
![MooTools onLoad SmoothScrolling]()
SmoothScroll is a fantastic MooTools plugin but smooth scrolling only occurs when the anchor is on the same page. Making SmoothScroll work across pages is as easy as a few extra line of MooTools and a querystring variable.
The MooTools / PHP
Of course, this is a...







I need to get this hooked up to be an email responder bot! “Hey Steve does
${browserX}support${featureY}?” => auto respond ;-)How about just adding canIuse as a search engine to your browser, like so http://caniuse.com/#search=%s?
Simply typing “c webp” into my browser gives me even nicer formatted results.
Sadly the output is not very useful for automated processing. It would’ve been nice if this could be implemented in a gulp-task, scanning CSS for a defined set of supported browsers, and if a css-declaration wasn’t supported it would throw an error.
But as your example of ‘transform’ shows, it returns things like JPEG2000, so output parsing is required and tedious. Plus it seems that there is no option to print a simple boolean instead of fancy ticks and crosses.
There’s also this package available via npm.
https://www.npmjs.com/package/caniuse-api
Perhaps this would work better for that task.
Definitely an interesting article about this new npm tool, useful for those who like command line better then gui.