Build a Toggling Announcement Slider Using MooTools 1.2
A few of my customer have asked for me to create a subtle but dynamic (...I know...) way for them to advertise different specials on their website. Not something that would display on every page, but periodically or only the homepage. Using a trick from GoDaddy's playbook, I put together an announcement slider that toggles on click. Thanks to MooTools 1.2, this was a breeze.
Let me show you how to take advantage of the toggling announcement.
The CSS
#coupon { top:0; right:100px; position:absolute; cursor:pointer; width:585px; background:url(slider-coupon.png) 0 bottom no-repeat; }
.closed { height:29px; }
.open { height:176px; }
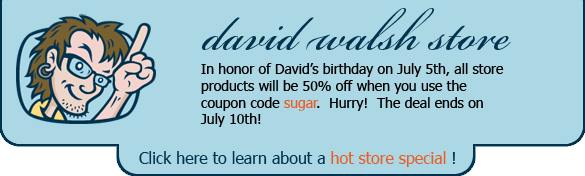
As you can see, I'm using the coupon image as a background image to a DIV I'll create using MooTools. The top and right properties allow me to position the coupon and I added the pointer cursor to let users know they need to click on the element. The heights set in the open and closed classes will cover the entire height image and just the "tab" part of the image.
The MooTools JavaScript
window.addEvent('domready', function() {
//inject div
var el = new Element('div', {
'id': 'coupon',
'class': 'closed',
'text': ' '
}).inject(document.body);
//settings
var state = 'closed';
//add the click toggle
el.addEvent('click', function() {
//change the state
state = (state == 'closed' ? 'open' : 'closed');
el.morph('.' + state);
});
});
The code is actually pretty simple. Once the DOM is ready, I inject the coupon DIV in to the body of the page. Then, I create a setting that will help me keep track of the slider's state. I then add a click event to the couponDIV that changes the element's state and morphs to the appropriate open / closed class appropriately. That's it!
More Toggler Ideas
A few more ideas for the toggler:
- The toggler could use mouseenter and mouseleave events just as easily
- You could use this functionality as a preferences "dashboard." For example, I could use this on each article page. The toggler would have checkboxes that said "Hide Trackbacks" or "Hide Images".
- I'd recommend only using this for advertising on one or very few pages. Having this on every page would annoy the hell out of people.






Simple and elegant. I like it!
Nice…
Nice one but beware, you’re over your search input / button on the demo page, because your div is larger than the event button that fire the announcement. I know that this is just a demo page, but this should be avoided by anyone that is using this type of component, be sure to not overlay on things.
Keep the good work ! ;)
Just awesome!
Well done :)
Hi!
What about if javascript is turned off but css is on? Maybe adding:
coupon{display:none;top:0; right:100px; position:absolute; cursor:pointer; width:585px; background:url(slider-coupon.png) 0 bottom no-repeat;}
and then change this rule via javascript to display:inline solve the problem.
Sorry for my inglish.
@Bleyder: Good idea!
Hey David thanks for your 1.2 tutorials a lot :)
I need a little help from you because I’m still learning JS so I can’t figure it on my own :(
here’s the script : http://demos.mootools.net/Fx.Slide
All I want is to remove all the links for the div and just leave “toggle”
like right now there are : “slide out | slide in | toggle | hide | show”
but when I remove the the “slide in” and “slide out” the script stops working :( How can I just put “toggle” and remove rest of the links and still make the slider work?
Thanks!
Ok cool so I’ve managed to achieve what I was talking about up there ^^
But now I need something else…. The status of the panel won’t update until I have the “Show” and “Hide” tabs in the HTML :(
How can I just put “toggle” in the html and make the status change “open and close” ?
Thanks :)
David you never came back to reply :(
Sorry for being so demanding lol!
Awesome. Thanks! With a little modification, it was just what I was looking for to ascertain if a toggled element was open or closed. Keep up the good work!
Hello,
Is a Toggling Announcement Slider free for commercial use ?
Thanks in advance.
Peter
Peter: Do whatever you’d like with it! :)
Very nice example. You know Joomla 1.5 uses MooTools 1.11. I tried to port this example in Joomla 1.5, but failed.
I am looking forward for your another blog entry that describes how to do it in Joomla 1.5.
hi david is there any way to make it come from right to left?
Hi David – any chance that you could publish the jquery version of this?
PS – thanks for all the help you have given me without even knowing it. Your blog has proved invaluable to me. Al
hey david,
the demo seems not to work anymore, bye
@ironsideboy: tehere are thousand copies of this script @ jquery downloadbase
Seems your fixed position search bar covers up your demo.
If you are willing to buy a house, you will have to receive the home loans. Furthermore, my father always uses a college loan, which occurs to be the most reliable.
Hi David – any chance that you could publish the jquery version of this?
PS – thanks for all the help you have given me without even knowing it. Your blog has proved invaluable to me. Al
Ok cool so I’ve managed to achieve what I was talking about up there ^^
But now I need something else…. The status of the panel won’t update until I have the “Show” and “Hide” tabs in the HTML :(
How can I just put “toggle” in the html and make the status change “open and close” ?
Thanks :)
i need some dojo stuffs like Drag n Drop, toggle , drop down multilist navigation.
I found this tut very useful!
Btw. MooTools is great!
Thanks!