Awesome Automation and Integration with Buddy


One of my favorite services for years has been IFTTT (If this then that). Having a service that allows me to trigger a host of functionalities with one simple action is amazing! Posting a picture to Instagram can trigger IFTTT to send a tweet, post to Facebook, email to friends, etc.
I've always wanted the same for my more difficult tech projects -- a service with a simple user interface that allows me to trigger a number of tasks to make my process more streamlined and easier to manage. I've found that with Buddy, a service that automates delivery and isn't difficult to manage.
Quick Hits
- You can sign up for Buddy for a free trial
- Push, build, and deploy as a service
- Integrates with GitHub, GitLab, BitBucket or your own private git server; flexible with your repository location
- Allows simple, UI-driven integration with popular services like AWS, Slack, Firebase, New Relic, Sentry, and more
- Speed: cache by default + deployments based on changeset (SFTP/FTP/S3 and more)
- Trusted by Inc, Fubo TV, Purple, Docplanner, and more

After signing up for Buddy, the first step is connecting a repository. You can use GitHub, GitLab, BitBucket, or even your own private git server. With your Buddy account activated, the next step is building your "pipeline": a series of tasks that trigger when a given event occurs on a repository.
Buddy offers dozens of actions you can assign to react to repository events:
- Transfer: Transfer changed or all files to a given location via SSH, SFTP, FTP, or RSync
- Services: Execute commands with SSH, send a HTTP request, or manage Heroku or Cloudflare
- Remote Commands: Node.js, PHP, or other scripts awaiting activation
- Static Site Generators: Jekyll, Hexo, and more
- AWS and Google Platform Actions: Elastic, Lambda, CloudFront, App Engine, and more
- Docker & Kubernetes: Image creation and updates
- Performance and CI: New Relic, Sentry, DataDog, etc
- Notifications: SMS (text message), Slack, Discord, Email, and more
- Blockchain: Truffle, Solidity, etc.
When you see the possibilities that Buddy provides, you quickly realize your build and deployment processes could be much more streamlined and provide your team more immediate information when changes occur to your codebase.

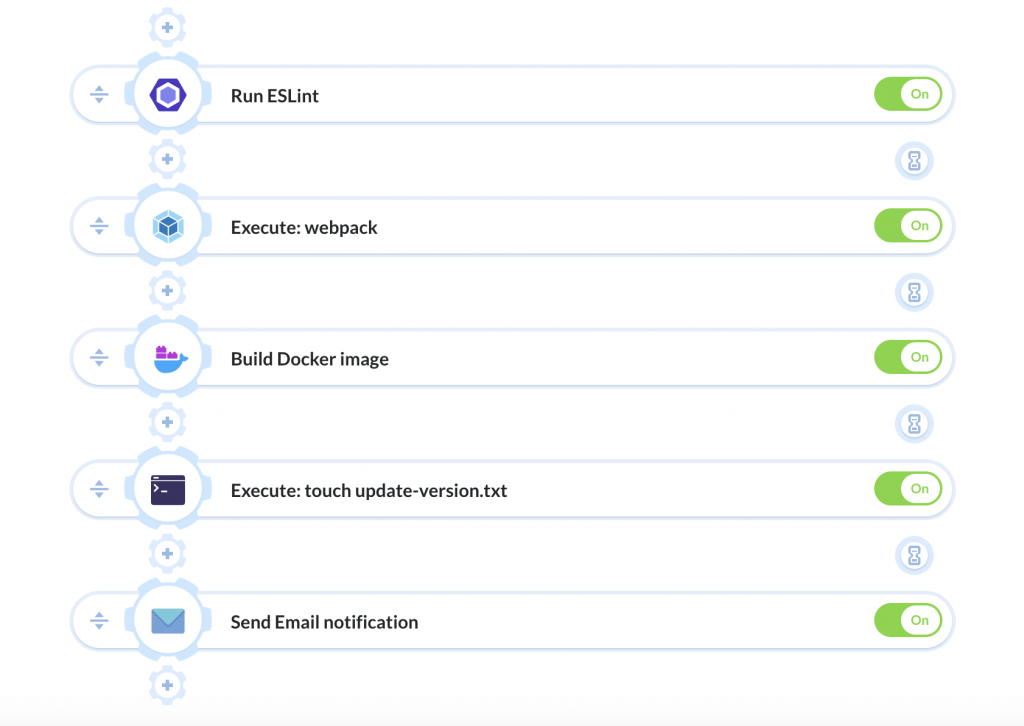
My favorite part of Buddy is that you can so easily create a complex build and deployment plan from within Buddy's UI. You can create numerous steps and manage them all within a graceful UI:

You can toggle build steps and also create failure paths in the case that a step in the chain fails. Failures can always happen, regardless of environment, so Buddy's ability to provide failure tasks is so useful.
After using Buddy on my test web application, I felt a bit like I had the skillset and power of a deployment expert -- I was even encouraged to think more about failure cases and confirmations of success. Buddy is an excellent tool to help your code get from source to a working machine, all using an amazing interface!





