Landon Schropp Tutorials
![More Awesome Git Aliases]()
More Awesome Git Aliases
In the last article in this series, Awesome Git Aliases, we took a look at some awesome aliases for Git. However, the true power of Git aliases comes from writing custom scripts. These allow you to build Git commands that can do anything you can...
![Awesome Git Aliases]()
Awesome Git Aliases
Git is an amazingly powerful tool. It can keep track of all the code you write, let you organize your work into different branches, help you seamlessly work with other developers, and even let you time travel and make changes.But wouldn't it be awesome if Git...
![Are You a Developer?]()
Are You a Developer?
“You’re not really a developer. Sooner or later people are going to realize you don’t know what you’re talking about. You’re just not good enough.”You’ve probably had thoughts like these at one point or another. You’ve never heard someone else tell you that you’re not a...
![Stop Installing Packages Globally]()
Stop Installing Packages Globally
These days, most front-end projects are going to involve NPM packages of some kind. Occasionally, when browsing documentation for these packages, I’ll see a recommendation to install a package like this.Or like this.In both of these examples, the package is installed globally. This means you can...
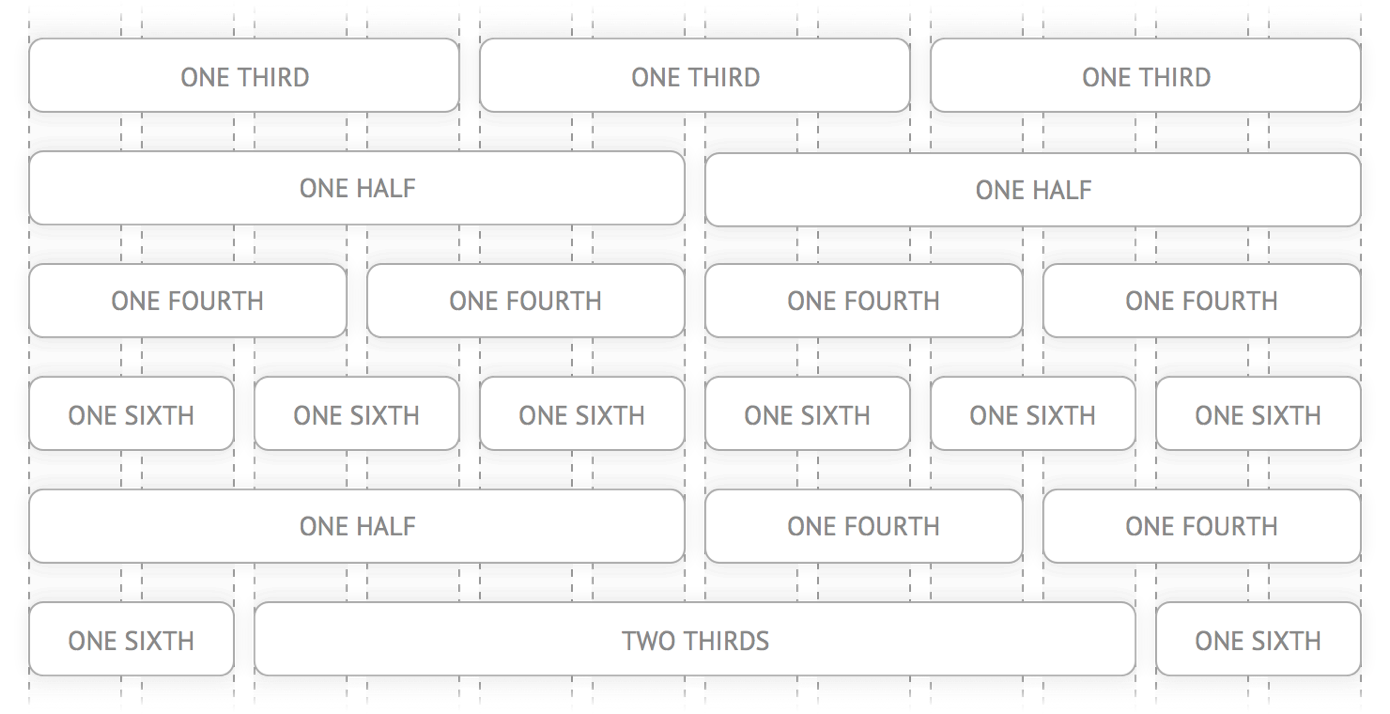
![Crafting Twelve-Column Layouts with Flexbox]()
Crafting Twelve-Column Layouts with Flexbox
If there's one thing flexbox excels at, it's twelve-column layouts. In a twelve-column layout, the page is broken into twelve invisible columns. These columns have small amounts of space between them, called gutters. The page is divided into rows, and the containers in the rows take...
![Say Goodbye to Vendor Prefixes]()
Say Goodbye to Vendor Prefixes
Imagine you're lying on a beach. Waves slide up and down a sandy shore while the warm sun beats down on your skin. You sip a cool, refreshing drink, and sigh as gulls faintly caw in the distance. A gentle breeze lightly brushes your fingers as they...
![Getting Dicey With Flexbox]()
Getting Dicey With Flexbox
What if you could build complex CSS layouts in minutes? Flexbox is a new CSS layout spec that makes it easy to construct dynamic layouts. With flexbox, vertical centering, same-height columns, reordering, and direction agnosticism are a piece of cake. There's a popular myth floating around that...
![Regular Expressions for the Rest of Us]()
Regular Expressions for the Rest of Us
Sooner or later you'll run across a regular expression. With their cryptic syntax, confusing documentation and massive learning curve, most developers settle for copying and pasting them from StackOverflow and hoping they work. But what if you could decode regular expressions and harness their power? In...
![Write Better Media Queries with Sass]()
Write Better Media Queries with Sass
Let's face facts: media queries can be a pain. They're difficult to write and they tend to get duplicated a lot. Sass includes a few helpful features that make media queries easier to work with. This article will show you these tricks and how you can...
![The Difference Between Anchors, Inputs and Buttons]()
The Difference Between Anchors, Inputs and Buttons
One of the things I love about CSS is how easy it is to make one element look like another. In the example above, the first element is an anchor, the second is a button and the third is an input. I've overridden the...
Landon is a developer, designer and entrepreneur based in Kansas City. He's the author of the Unraveling Flexbox. He's passionate about building simple apps people love to use.