Create a Brilliant Sprited, CSS-Powered Firefox Animation

Mozilla recently formally announced Firefox OS and its partners at Mobile World Congress and I couldn't be more excited. Firefox OS is going to change the lives of people in developing countries, hopefully making a name for itself in the US as well. The partners website also launched with an awesome Firefox animation that I couldn't pass up the opportunity to write about -- let me show you how it was created!
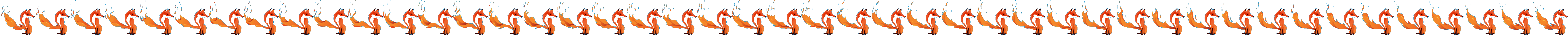
Before we get to the code, let's have a look at the image:
The image is a whopping 7020x156 pixels; one large sprite. Only one HTML element is required for the animation:
<div id="foxtail"></div>
With the DIV in place, we can use some basic CSS to add a background image and dimensions:
#foxtail {
background: url(foxtail.png) 0 0 no-repeat;
width: 156px;
height: 156px;
}
The last step is periodically updating the background-position of the DIV to provide the appearance of animation via the sprite. The animation can be created with only CSS, as shared by Luke Stevenson:
@keyframes animate-tail {
0% {background-position: -6864px 0; }
100% {background-position: 0 0;}
}
#foxtail {
animation: animate-tail 3.75s steps(44) infinite;
}
A beautiful work of art by Luke -- using CSS steps to move to each position! The animation can run infinitely, resetting to the original background position and starting over. In the case that you need to support older browsers, we can use a bit of jQuery and a sprite animation utility called Spritely:
jQuery("#foxtail").sprite({ fps: 12, no_of_frames: 44, rewind: true });
Spritely's API allows for simple sprite animations with maximum control of speed and replay.
I could waste time saying how hot this animation is but no need -- you can already see that! Luke's awesome contribution allows us to avoid jQuery bloat and JavaScript all together, but there's still a solution available for older browsers.





Wow, this is great! It’s kinda hard designing all the seperate frames though, but really worth the time.
Could you convince me why I should use this technique of animation a sprite, instead of compiling it as a .gif-image? (Other than the sometimes bad quality of gifs).
I would have to check, but I think the animated gif file would be bigger then the long sprite due to the data needed to animate the gif itself.
Plus there is so much more you can do with it in regards to interactivity. Being an animator turned web designer…. ooooh I’m drooling at the possibilities.
I would say that you could make the animation interactive using javascript, and open up impressive possibilities. You can’t say that with an animated gif.
Duncan:
Sometimes you need an animation with alpha channel, something a gif can’t offer.
Also, the png could be smaller than the gif animation.
I just recreated the same animation using CSS3 keyframe animations – http://jsfiddle.net/lucanos/9vkYy/
Sure, it won’t work in browsers which do not support CSS3. But I guess you could always use Modernizr to detect those and then use Spritely instead.
First time I have really played with them. Thanks for the inspiration, David!
Excellent work Luke! I’ve updated this post!
haha nice one dude! :P
Great article! thank
In the same way, https://github.com/jeremypetrequin/jsMovieclip allows you to create animation with sprite, and has a lot of functionnality too!
Good work! I have allowed myself to translate it into Spanish and write an article on my blog:
http://www.xn--apaados-6za.es/tenemos-que-apanar/internet-tutoriales-y-trucos/369-animacion-logo-firefox-os-sprited-jquery.html
Thanks
Really nice, I love it!
Very creative. I hope one day we will be able to create same type of animations with HTML5 and CSS without having to use images.
Thanks, but I wish there was more explanation. What is @keyframes ?
@Elliot
http://www.w3.org/TR/css3-animations/#keyframes
https://developer.mozilla.org/en-US/docs/CSS/@keyframes
——————————————-
Hey all,
I love SASS w/Compass.
While our animator was building sprites, sometimes a tweak (or many) was necessary, and we wanted to be able to just flip a few pictures, WITHOUT building new sprites, and be able to test easily on all browsers. So I built this algorithm recently with the Compass Animation plugin (https://github.com/ericam/compass-animation).
**In hindsight I think this was over-engineered and the
steps(x)syntax could have worked instead of building a ton of keyframe blocks. Still a cool bit of logic I want share with the world.**// characterAnimation Mixin $i: 1 =characterAnimation($animationName, $numberOfCells, $folderName) +keyframes($animationName) $percentageSteper: 100/$numberOfCells 0% background-image: url(#{$imgPath + 'animations/' + $folderName + '-animation/' + 1 + '.png'}) @while $i <= $numberOfCells $percentageStep: $i*$percentageSteper #{$percentageStep + '%'} background-image: url(#{$imgPath + 'animations/' + $folderName + '-animation/' + $i + '.png'}) $i: $i + 1 $i: 1 // Call Mixin +characterAnimation('carltonDance', 9, 'carlton')Hey, I inserted the code on my website just like you wrote it.
And the fox is displayed, but it is not animated. Maybe you can tell me, what I did wrong.
See for yourself: http://smu.bplaced.net/Unnamed.html
(I a just getting started and try stuff out, but I’d very much like to know what’s the problem here. Please don’t rip my head off)
You need to prefix some of the animation properties, like keyframes, animation-name, etc.
Sweet, I got it now. Thanks a lot.
Can someone make this into an animated gif?!?! Would love to have this as a live wallpaper on my Android!!
Thanks for the explanation here!
Anyone know if there’s an easy way in PS to export frames to a single image (like the one in this anim) with the same distance between each frame? Or any other way to accomplish that in more or less automatic fashion from a layered PS file?