How to Create a Twitter Card

One of my favorite social APIs was the Open Graph API adopted by Facebook. Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control over how my content is presented on Facebook. Twitter's new Twitter Cards API allows for the same idea: add META tags to your pages to allow links to your site to be more informational when tweeted. Implementing Twitter Card META tags on your site takes five minutes, applying for approval from Twitter takes another five minutes, and from that point forward, your content is presented much more professionally. Let's get started!
Twitter Card META Tags
There are three types of Twitter Cards: summary, photo, and video. The summary Twitter Card is for articles and text-based content, while photo and video cards are self-explanatory (YouTube uses the video card type, for example). There are a few META tags used for all card types, then a few more that are card-type-specific. All META tag name attributes are prefixed with twitter:.
Generic META Tags
META tags you would use in all card cases include:
twitter:card- The type of card to be created: summary, photo, or video.twitter:url- The URL that should be used for the card. This will likely be the same URL as the page's canonical link.twitter:title- The title as it should display in the Twitter Card.twitter:description- A 200 character summary of the content at the given URL.twitter:image- A representative image URL for the content. In many cases, simply providing your logo's URL will be just fine.
Each of these items get their own META tag, so the Twitter Card META tags for this page would look like:
<meta name="twitter:card" content="summary"> <meta name="twitter:url" content="https://davidwalsh.name/twitter-cards"> <meta name="twitter:title" content="How to Create a Twitter Card"> <meta name="twitter:description" content="Twitter's new Twitter Cards API allows developers to add META tags to their website, and Twitter will build card content from links to a given site."> <meta name="twitter:image" content="https://davidwalsh.name/wp-content/themes/punky/images/logo.png">
Twitter also provides attribution META tags for content, providing an opportunity for authors to get credit within the TwitterCard:
twitter:site- The Twitter username used by the given site including the '@'twitter:creator- The Twitter username of the individual author of the content
I use the same handle for the site and author, though I could use my @davidwalsh account for the creator if I wanted:
<meta name="twitter:site" content="@davidwalshblog"> <meta name="twitter:creator" content="@davidwalshblog">
These are the basic META tags you'll want to use whenever creating Twitter Cards. Let's have a look at the tags specific to image and video cards!
Image and Video META Tags
Media-specific cards require a bit more information about the media itself, so for image and video cards, these additional tags are useful:
twitter:image:width- The width of the imagetwitter:image:height- The height of the imagetwitter:player- URL to the IFRAME'd player, must be HTTPStwitter:player:width- The width of the player IFRAMEtwitter:player:height- The height of the player IFRAMEtwitter:player:stream- The URL to stream as videotwitter:player:stream:content_type- The content type of the stream
Twitter video cards are much more involved than the other card types, but well worth configuring so that users can watch their videos within their Twitter app. Sample tags could look like:
<meta name="twitter:image:width" content="600"> <meta name="twitter:image:height" content="600"> <meta name="twitter:player" content="https://davidwalsh.name/video-embed/12345"> <meta name="twitter:player:width" content="435"> <meta name="twitter:player:height" content="251"> <meta name="twitter:player:stream" content="https://davidwalsh.name/raw-stream/12345.mp4"> <meta name="twitter:player:stream:content_type" content="video/mp4; codecs="avc1.42E01E1, mpa.40.2"">
Twitter provides a Card Preview utility so that you can ensure your META tags are used in a valid fashion. I recommend using this utility for all card types, but especially for video card types, as they require the most information.
Now that the Twitter Card META tags are in place, the next step is applying for approval from Twitter.
Applying for Twitter Card Approval
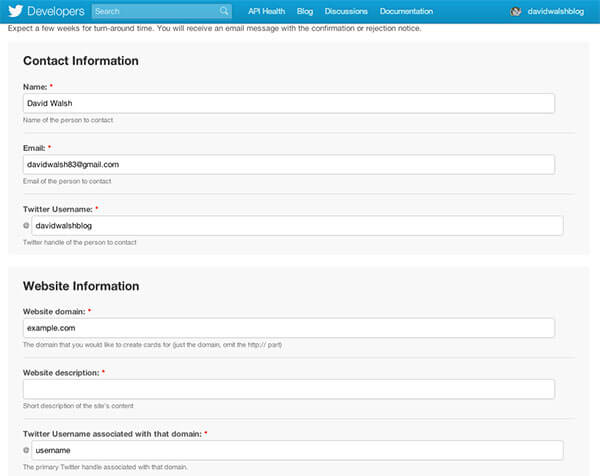
Twitter requires that your domain be approved before they will allow Twitter Cards for your site; this is likely to combat abuses like pornography and sites promoting illegal activity. When you apply for Twitter Card approval, you provide simple information about your site, like the Twitter username associated with the domain, which cards you intend on using, and so on:

Twitter mentions the approval process can tween five and ten days, but my site was approved in two days. Once your site is approved, links to your site containing the appropriate META tags will provide Twitter clients enough information to build Twitter Cards!
Twitter and Robots.txt
If you're running into issues with your card content not being pull correctly, ensure that your robots.txt file isn't blocking Twitter. Twitter's bot is aptly named Twitterbot so check your robots.txt file for incorrectly Disallow rules!
Sample Twitter Card
The following image shows a Twitter card for this site:

At first I was upset about Twitter's idea of a Twitter Card because I assumed it would close down the platform, and to this point, no one knows if that will be the case. What I do know is that implementing Twitter Card META tags is incredibly easy and provides another way for business / site owners to effectively market their site. Twitter Cards are also nice for the user, allowing them to play videos within their Twitter client, or simply provide a visual associated with a given tweet.
Want to see Twitter Cards in action? Tweet a link to this or any other post on the site, then click/tap the tweet for the detailed view!



What are you talking about? I don’t have any idea what a Twitter card does or should be good for :)
Yeah, I’m in the same boat as Helen. So what exactly is a Twitter card and what is its purpose? ;)
The “Twitter Card” piece is the block under the actual tweet test, as mentioned in the post.
Very interesting! Just migrated my blog’s template to build a card :)
Nice, Walsh! I think I’ll add this before my next post.
Thanks for the detailed article.
I tried to implement cards on my blog, but failed. Later discovered that Yoast’s SEO plug-in for WordPress has option for it. Yay!!
Aaaaaaarrrggghhhhh!! Why couldn’t they use Open Graph too???
I agree. So now I’ll need to duplicate what I’ve already set up for Open Graph into this format. I can hardly wait to add yet more duplication for versions from Google Plus, XBox Live, Myspace (ok, probably not that one), iCloud, and whatever future social network is the flavor of the month. Hey, if Twitter and Facebook have ’em, why can’t they? Plus, the new formats feature a fresh lemony scent, so that’s what makes them special!
Is there any guidance on preferred image sizes for the twitter:image?
Interesting…Anyone done any testing around detecting the twitter page fetch bot? I’d rather not pollute my header with yet more graph tags, would be good to only load these when required, not for every visitor.
Thanks David, again your post/site is a golden nugget. Will implement this, was holding off because I thought it would be a nightmare do code. Cheers
This is brilliant. I’ve recently started a new blog (reviewing the 500 best films ever, as I watch them) so I’m constantly on the look out for things like this that make it a bit more likely people might click through the links to read my posts. I wasn’t aware of Twitter cards or the Facebook equivalent. Thanks a lot.
Dear David,
Thanks for the detailed information. I have successfully implemented “Summary Card” for my wordpress blog (single post template). I just wanted to know how will it work for Card Type – Photo/Video in the same single-post tempalate. Do I need to do some custom coding.
Any help of guidance will be greatly appreciated.
Now that is pretty cool.
Hi there,
Thanks for this post. Just wanted to say I made a plugin for WordPress blog that can make your day : http://wordpress.org/extend/plugins/jm-twitter-cards/stats/ allows you to implement this great stuff from Twitter.
To apply W3C standards valid syntax to Twitter Cards, change attribute
nametopropertyhttps://plus.google.com/u/0/110977198681221304891/posts/axa3UaVF8x2Wow, this is really interesting, I need to try this .
Of course, it would be helpful if they told you what didn’t work when you went through the approval process – especially when it all seemed to work in testing!
Anyone else have an issue with Twitter not approving their twitter account for the Twitter Card? Just curious. I enabled this through WordPress SEO by YOAST and went into my Twitter account to enable the option and its been pending for a few days.
waaaw it’s realy !! i wil try this
thank you..
Immediately beneficial useful. I hope this doesn’t lead us to a new age proprietary code rot…
Seems no way to apply for App card for the moment, anybody has any idea?
For those worried about bloating your head with yet more meta data—if you’re already using OpenGraph you can use some of this data as Twitter Card is happy to fall back on a lot of it.
You can use what OpenGraph data you’re already using and add twitter:card, twitter:site, twitter:creator and twitter:domain and have a functioning Twitter Card summary with 4 extra lines for instance.
I had a good try at getting the new app cards / install links to work this afternoon, but no luck. Anyway, here is my in progress how to for creating an app card from meta tags on your product page http://www.app8ite.com/2013/04/04/twitter-app-installs-links/
getting this error
Error Encountered
Something went wrong and your request to be added to the whitelist failed. Please try again.
Reason: is not a valid screen name
I’m intrigued and also considering what you’re talking about here.
Alex, use their validator tool. After a few tests, it will prompt you to apply for verification and approval for your website/app. I’m patiently waiting for my approval.
David, your article is really really clear for guide me. Thanks advance.
Thanks, David, this took me from first hearing about Twitter Cards to implementation in a few minutes.
Yeah, I’m in the same boat as Helen. So what exactly is a Twitter card and what is its purpose? ;)
Wow! thanks for this nice API
Hey Guys does anyone know where the entry information goes ? it’s not coming into my account or email address linked to my account
Hi David,
Is it possible to set dynamic values for the title, description and image twitter tags? I want the title, description and image to be different for each page in my site.
Twitter is finding a lot of people are leaving because they are hiding far too many tweets and making members agree to far to many terms and conditions and block half the internet when you try to link to a page with some silly message about spam and viruses.
Tweet more that a few negative about Google and see that all over sudden no one is talking to you.
thanks david . i have been try some plugin , and now will try your plugin for my web :)
This is really useful thank you.
One thing, we have enabled this using the WordPress Yoast SEO Plug-in and set up a Twitter card manually entering all of the information on the card validator for one blog post.
This worked, however when I tweet a link to my other blog posts it doesn’t pull through the Twitter card. Do you have to set up the Twitter cards for each blog post or should it do it automatically for each blog post?
Can you add all the Twitter cards meta tags to one’s website?
That was a brilliant idea, I think. It just really works fine on Facebook so I hope it’ll rock on Twitter too :) Thanks for sharing it and explain how it woorks. Maybe a blonde one, like me, will understand it more easily :)
Nice post.. My query is, how do I dynamically change the meta tag values for twitter cards.
Hello,
My twitter card keeps defaulting to Julien Maury’s Twitter username – how do I change this in the WP backend?
Seems like the “Card Preview” and the “apply for Twitter Card approval” links are broken.
Can we change the font size after apply the Twitter Card, mean we can bold the specific text (word)or not in the new share?
Twitter Cards now fall back on Open Graph!
If you are already using Open Graph tags (og:url, og:title, og:description, and og:image), simply add twitter:card and twitter:site meta tags and you should be set!
Hi David. I want to display a CSS/TweenMax animation in my Twitter Player Card, rather than a video. I have tried to record the animation into mp4, but it looks awful, so I would rather have the raw HTML/CSS code being parsed. I am wondering whether Twitter will reject this kind of content.
What I really want to know is how Twitter parses the Twitter Player Card meta information. I could use this information to hack my way around any restrictions.
Thanks for any help you may be able to provide.