Edge & Mobile Browsers

From a developer's perspective, the Web is moving faster than ever. Thanks to reinvigorated browser vendors, frequent releases of new mobile devices, and our own need for better APIs and tools, we're seeing loads of movement across each platform. Since browser vendors like Mozilla, Chrome, Safari, Internet Explorer, and Opera know we need the ability to test these features on desktop and mobile platforms, they have mostly been helpful in providing edge versions of their browsers. This post will show you what each vendor provides in the way of edge versions, as well as how to get them.
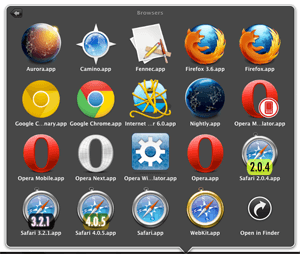
Most browser vendors offer edge and/or mobile versions in Windows, Mac, and Linux flavors, but this post will focus on Mac offerings. Their other OS counterparts are generally found in the same place.
Mozilla: Nightly & Aurora

Mozilla Aurora is a sneak peak into the next few versions of Mozilla. As of now (still within a few months of FireFox 4's official release), Aurora is a snapshot of Firefox 6. Aurora is full of APIs and features that will be introduced in future versions of Firefox, including a re-enabled Web Sockets, the Element.dataset API, and so on. The nightly version is also available if you prefer to stick closer to the current version of Firefox. Nightly can be updated each day while a new version of Aurora is available every few weeks. Click the "Check For Updates" button within the "About" menu to update your version of each browser.
Mozilla Mobile Emulator - "Fennec"

Fennec is the codename for Mozilla's mobile version of Firefox. Firefox Mobile is available for Android-based devices, but you can test your website with the Fennec emulator, available on each desktop platform.
WebitKit Nightly

WebKit Nightly offers a nightly snapshot of the WebKit codebase. At the time of publish, radial gradients are not supported by Safari but I was able to test them using Webkit Nightly. Webkit Nightly prompts you to update each day. WebKit Nightly could be considered a a beta for Safari.
Chrome Canary & Chromium

Google Chrome Canary is a mesh between Google Chrome and the Chromium project, which is bleeding edge. Much like Mozilla's Aurora, Chrome Canary is two to four versions ahead of the current release. Click here to read the story behind the name "Canary". Open the About dialog to update your version of Canary. If you feel up to it, you can instead create a custom build of the Chromium trunk.
Opera Next

Opera Next is the pre-release version of the Opera browser. The latest alphas and betas are automatically installed, so you can try out Opera's latest technologies. What I love about Next is that while Opera often releases snapshots, Next meshes those in automatically.
Opera Mobile Emulator

I wasn't surprised to see that Opera was looking to offer a mobile solution, but I was pleasantly surprised as to how awesome Opera mobile was. Had Opera mobile been disappointing, I wouldn't have considered trying to support it for my website. What I also like about Opera Mobile is they provided a nice emulator app, unlike the Android emulators.
Note: I also have an Opera wii emulator but I couldn't find where I got it so I have not included it within this post.
Legacy Safari Installs

The Multi-Safari project provides multiple versions of Safari that you can test your websites against. This proved extremely helpful for me when I needed to support Safari 4 and 5, right around the original Safari 5 release. Provided you have a compatible operating system, you can get the original version of Safari!
Live on the bleeding edge of web development by testing and experimenting with code by using these edge browsers. Let me know if you have suggestions for additions to this page!





I thought Firefox Mobile was only for Android? iOS has something called Firefox Home though.
Good call — updated the post.
internet explorer.app
Link for download or site?
VMWare’s my best suggestion, unfortunately.
Great post! Just what I needed for my upcoming site to be tested :)