MooTools 1.3 Browser Object
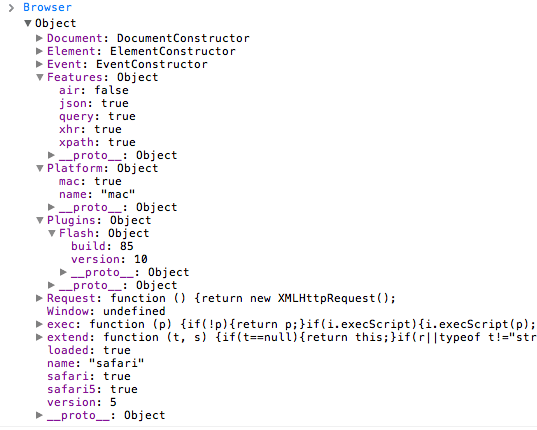
MooTools 1.3 was just released and one of the big additions is the Browser object. The Browser object is very helpful in that not only do you get information about browser type and browser versions, you can gain information about the user's OS, browser plugins, and browser features. Let me show you how you can use the Browser object to detect browser feature!
Checking Browser and Version
//check safari by property
if(Browser.safari) { }
//check for ie by name
if(Browser.name == 'ie') { }
//check for browser version
if(Browser.name == 'ie' && Browser.version == 7) { }
//check for browser version by property
if(Browser.safari5) { }
Checking for Plugins
//check for Flash and version
if(Browser.Plugins.Flash && Browser.Plugins.Flash.version > 9) { }
Checking for OS
//check for windows by name
if(Browser.Platform.name == 'win') { }
//check for mac by property
if(Browser.Platform.mac) { }
Checking for Browser Features
//check for ajax abilities
if(Browser.Features.xhr) { }
//check if this is Adobe AIR
if(Browser.Features.air) { }
The Browser object is a great utility for websites that rely on browser or feature presence, especially Flash or browser-specific functionality. Have any other items you think should be added to the Browser object? Share them and maybe they'll make it into the object!





Do you know if you can get better flash version granularity than just full number version (like 10 =) – I have done some stuff lately that requires 10.1 and would be nice to be able to check for that.
I’ll look into that Adam!
Sadly MooTools only gives you version and build number. So I have 10,1,85,3 installed, where Browser.Plugins.Flash.version equals 10 and Browser.Plugins.Flash.build equals 85.
Be careful with using the Browser object, and especially with Browser sniffing. 9 out if 10 cases Feature detection will be sufficient. You cannot thrust the UA String (which is Browser.js) using. A user can manually set the UA string to IE6 while it’s actually Firefox, or some IE spinof might use another UA string while it has the quirks of IE. Libraries like Has.js (http://github.com/phiggins42/has.js) and Modernizr will help you with this. Of course the Browser.Features object can help you with this as well.
You might want to fix the protocol in the url of the image link :)
Very nice code as always, thanks David !
Very nice browser :) Browser.Plugins.Flash.version equals 10 and Browser.Plugins.Flash.build equals 85 , which one should I go for? Can i subtitle them by Adobe Flash 10 ?
I looked more into the Flash version detection stuff and it’s a nightmare of possibilities. The code that matches the version is as follows:
var version = (Function.attempt(function(){ return navigator.plugins['Shockwave Flash'].description; }, function(){ return new ActiveXObject('ShockwaveFlash.ShockwaveFlash').GetVariable('$version'); }) || '0 r0').match(/\d+/g); Browser.Plugins.Flash = { version: Number(version[0] || '0.' + version[1]) || 0, build: Number(version[2]) || 0 }; //example return values: //["10", "1", "85"] //["10", "0", "45", "2"]Let me know if you find some awesomeness we can add to Moo!