Dive Into Dojo Series: Dive Into Dojo Chart Theming

I just wanted to give everyone a heads up about my latest Dive Into Dojo post: Dive Into Dojo Chart Theming
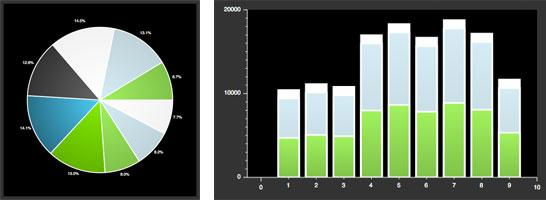
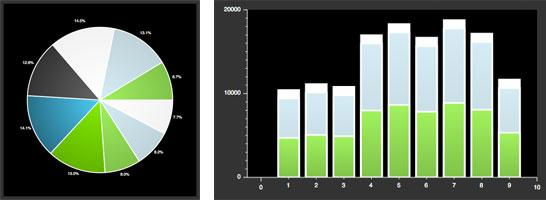
The previous installment of the Dive Into Dojo series shows how easy it is to Dive Into Dojo Charting to get started with Dojo's charting library. It comes with dozens of stylish themes you can effortlessly plug into any chart. But what if you want your charts to match your website's design or business' branding? No worries: Dojo's charting library allows you to create custom themes!
Be sure to check it out!
![I’m an Impostor]()
This is the hardest thing I've ever had to write, much less admit to myself. I've written resignation letters from jobs I've loved, I've ended relationships, I've failed at a host of tasks, and let myself down in my life. All of those feelings were very...
![Send Text Messages with PHP]()
Kids these days, I tell ya. All they care about is the technology. The video games. The bottled water. Oh, and the texting, always the texting. Back in my day, all we had was...OK, I had all of these things too. But I still don't get...
![Using Dotter for Form Submissions]()
One of the plugins I'm most proud of is Dotter. Dotter allows you to create the typical "Loading..." text without using animated images. I'm often asked what a sample usage of Dotter would be; form submission create the perfect situation. The following...
![TextboxList for MooTools and jQuery by Guillermo Rauch]()
I'll be honest with you: I still haven't figured out if I like my MooTools teammate Guillermo Rauch. He's got a lot stacked up against him. He's from Argentina so I get IM'ed about 10 times a day about how great Lionel...






Your custom theme looks much better than any of the default :) Dojo should adopt it.
@Christoph Pojer: I believe they’re going to; it’s going to be named “SitePen”. If I can put together a decent color palette, I can create a MooTools theme as well.
@David Walsh: What mootools extension do you use for charts? milkchart? Just curious. I have dabbled in Dojo and jQuery and have nothing against them, I just haven’t found a reason not to use mootools yet :)