Detect XR Support with JavaScript
A few years ago I wrote an article about how to detect VR support with JavaScript. Since that time, a whole lot has changed. "Augmented reality" became a thing and terminology has moved to "XR", instead of VR or AR. As such, the API has needed to evolve.
The presence of navigator.xr signals that the browser supports the WebXR API and XR devices:
const supportsXR = 'xr' in window.navigator;
I really like using in for feature checking rather than if(navigator.xr), as simply invoking that could cause some initialization to take place. In future posts we'll explore identifying and connecting to different devices.
![CSS vs. JS Animation: Which is Faster?]()
How is it possible that JavaScript-based animation has secretly always been as fast — or faster — than CSS transitions? And, how is it possible that Adobe and Google consistently release media-rich mobile sites that rival the performance of native apps?
This article serves as a point-by-point...
![How to Create a Twitter Card]()
One of my favorite social APIs was the Open Graph API adopted by Facebook. Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control...
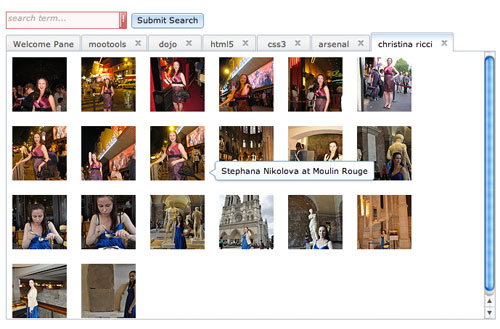
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![Background Animations Using MooTools]()
One of the sweet effects made easy by JavaScript frameworks like MooTools and jQuery is animation. I ran across this great jQuery tutorial that walks you through animating a background image of a page. Here's a quick MooTools code snippet that...