Always Show Arrows for Number Input
While I enjoy small details that make user interfaces more elegant, I also believe that less is more, especially when it comes to native behavior. One native behavior I dislike is that <input type="number" /> elements only show the increment and decrement arrows when the input is focused. It's a needless focus change -- just show those controls all the time.
So how do we show those controls when the input isn't focused? An easy bit of CSS:
/* ensures the increment/decrement arrows always display */
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
opacity: 1;
}
I appreciate that the browser's native stylesheet doesn't use hidden tricks or privileged code -- it's all just CSS that we can override.
I'm always suspect when it comes to hover effects, as I feel hiding UI elements decreases accessibility no matter what the reason is.
![Welcome to My New Office]()
My first professional web development was at a small print shop where I sat in a windowless cubical all day. I suffered that boxed in environment for almost five years before I was able to find a remote job where I worked from home. The first...
![5 Awesome New Mozilla Technologies You’ve Never Heard Of]()
My trip to Mozilla Summit 2013 was incredible. I've spent so much time focusing on my project that I had lost sight of all of the great work Mozillians were putting out. MozSummit provided the perfect reminder of how brilliant my colleagues are and how much...
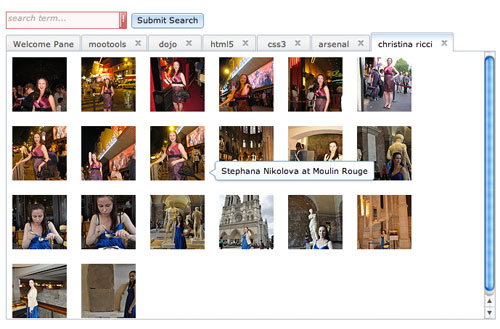
![Create a Dynamic Flickr Image Search with the Dojo Toolkit]()
The Dojo Toolkit is a treasure chest of great JavaScript classes. You can find basic JavaScript functionality classes for AJAX, node manipulation, animations, and the like within Dojo. You can find elegant, functional UI widgets like DropDown Menus, tabbed interfaces, and form element replacements within...
![PHP Woot Checker – Tech, Wine, and Shirt Woot]()
If you haven't heard of Woot.com, you've been living under a rock. For those who have been under the proverbial rock, here's the plot:
Every day, Woot sells one product.
Once the item is sold out, no more items are available for purchase.
You don't know how many...





It’s worth mentioning that these styles only apply on desktop. The buttons are not shown in Chrome on Android which is probably better that way since the buttons are so small.
We can improve it by not showing the arrows for elements with step=”any”, in which case the input arrows don’t do anything.
/* ensures the increment/decrement arrows always display as long as step is not 'any' */ input[type="number"]:not([step="any"])::-webkit-inner-spin-button, input[type="number"]:not([step="any"])::-webkit-outer-spin-button { opacity: 1; }