Git Branch Autocompletion
Naming git branches is something most of us have down to a science. My branch naming pattern is usually {issue number}-short-feature-description, though many developers prefer to lead with the description and end with the issue.
Regardless of the pattern you use, having a feature like autocomplete can save you a lot of time typing or copy/pasting. Here's how you can implement autocomplete for git branches!
Start by downloading the git-completion.sh file from GitHub:
curl https://raw.githubusercontent.com/git/git/master/contrib/completion/git-completion.bash -o ~/.git-completion.bash
Next, add the following to your ~/.bash_profile file:
if [ -f ~/.git-completion.bash ]; then . ~/.git-completion.bash fi
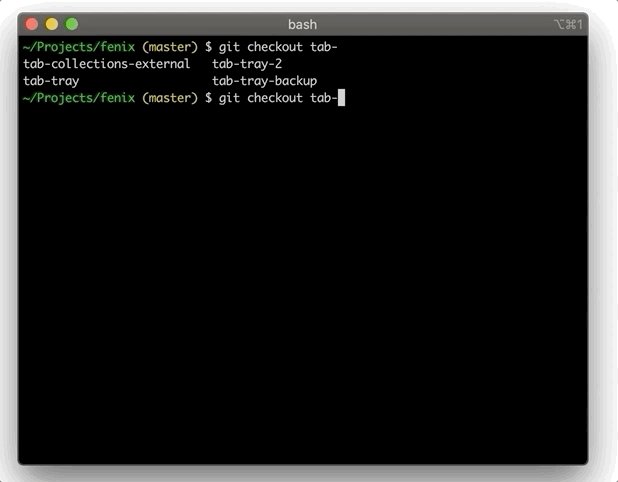
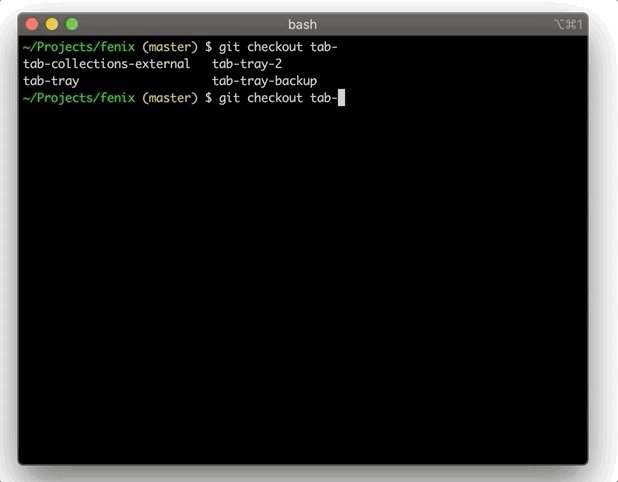
The last step is restarting your terminal. Voila! Now you can type git checkout {search-string} and press tab to select the lone branch that matches or hit tab again to see all matches!

Autocomplete for git makes navigating all of my branches much faster!





this needs to find it’s way into official distribuition!
If you use zsh + oh-my-zsh, you can get the same effect with the git plugin.
Can probably run
source ~/.bash_profileif you don’t want to restart your terminal