Show Hidden Files in Mac Finder
Setting up a new machine is a great time for me to write blog posts about configuration settings that I'd forgotten to document. Much of the time I refer back to this post to figure out how I did things like Add Dock Separators and add support for Xbox controllers.
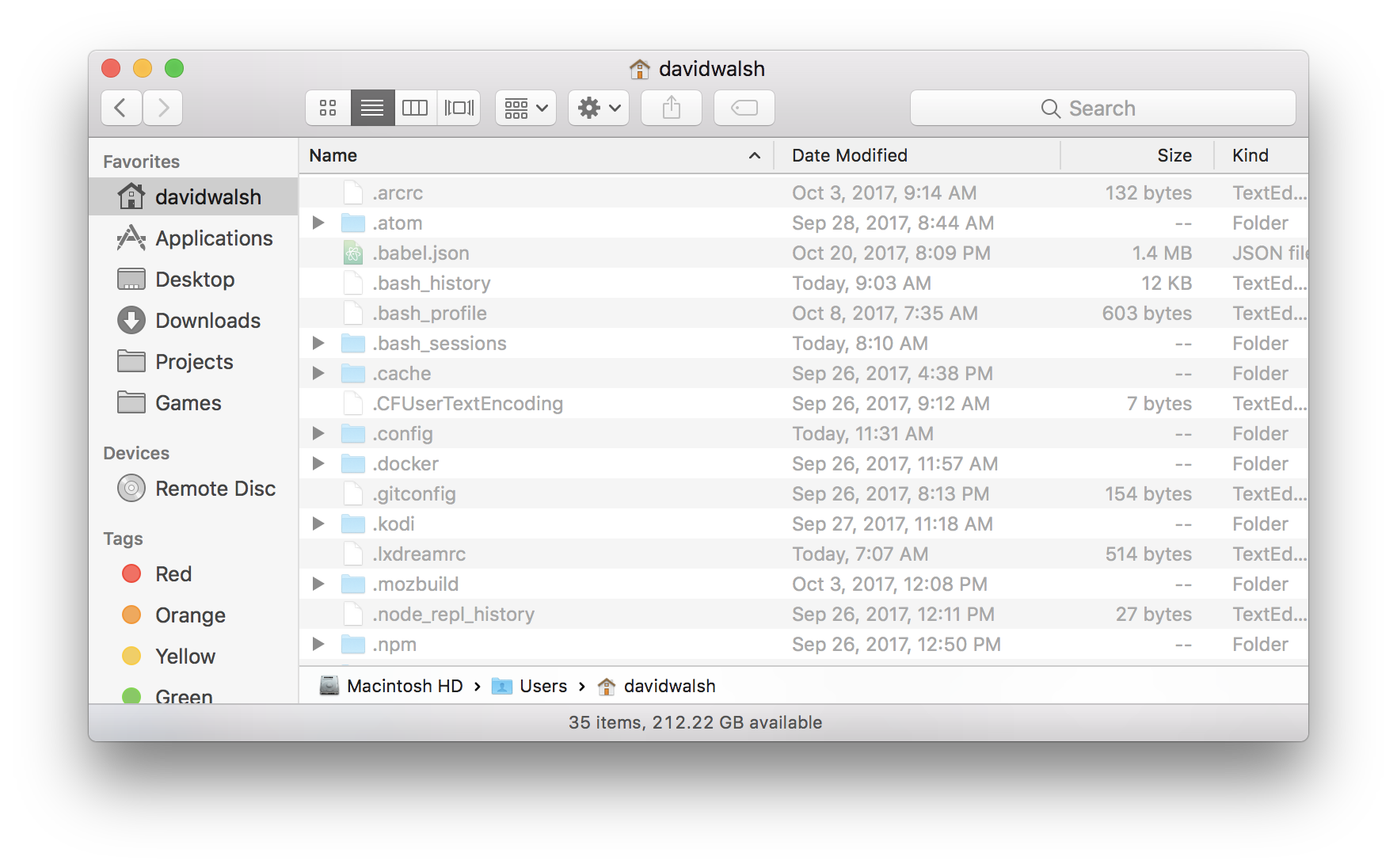
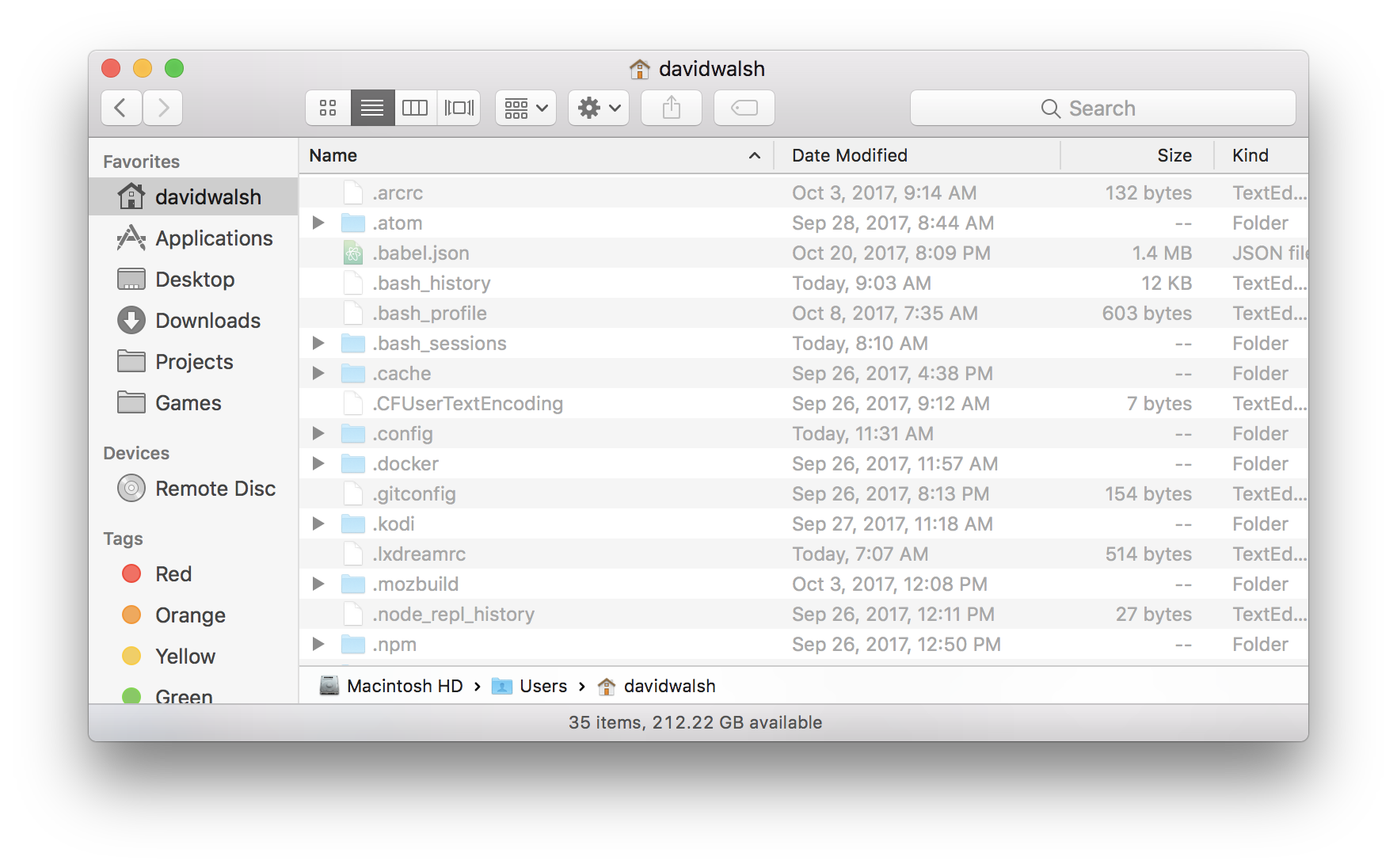
One important configuration detail developers like myself need is the ability to view hidden and dot files from within Finder:

To show hidden files within Finder, execute the following from the command line terminal:
# Always show hidden files
defaults write com.apple.finder AppleShowAllFiles YES
# Reset Finder for the settings to take effect
killall Dock
You'd think your machine was empty until you see the mountain of hidden files that macOS hides by default! I understand why Apple hides these files by default: they want the machine to seem simple for most users. Us developers, however, need to know where all the skeletons are!
![Serving Fonts from CDN]()
For maximum performance, we all know we must put our assets on CDN (another domain). Along with those assets are custom web fonts. Unfortunately custom web fonts via CDN (or any cross-domain font request) don't work in Firefox or Internet Explorer (correctly so, by spec) though...
![Responsive and Infinitely Scalable JS Animations]()
Back in late 2012 it was not easy to find open source projects using requestAnimationFrame() - this is the hook that allows Javascript code to synchronize with a web browser's native paint loop. Animations using this method can run at 60 fps and deliver fantastic...
![Duplicate the jQuery Homepage Tooltips Using MooTools]()
The jQuery homepage has a pretty suave tooltip-like effect as seen below:
Here's how to accomplish this same effect using MooTools.
The XHTML
The above XHTML was taken directly from the jQuery homepage -- no changes.
The CSS
The above CSS has been slightly modified to match the CSS rules already...
![Dynamically Load Stylesheets Using MooTools 1.2]()
Theming has become a big part of the Web 2.0 revolution. Luckily, so too has a higher regard for semantics and CSS standards. If you build your pages using good XHTML code, changing a CSS file can make your website look completely different.





Cmd + Shift + .
I found it much quicker. Have a great day!
Easy to think about it. Cmd + Shift + dot (like a dotfiles — hidden files in mac OS)
I’ve setup two aliases for this so it’s easy to toggle between the modes.
Or you can use ⌘+ ⇧ + .
There is an easier way to do this. Just press ⌘⇧. in the Finder or open/save dialog.
When did this come out??? ⌘+ ⇧ + .