Show git Branch from Command Line
Whether it's simply submitting pull requests or being snobby enough to use vim as a text editor, web developers and designers spend an awful lot of time working from command line. If you do work with git, you know it's important to keep track of your branches, especially when it comes to knowing which branch you're currently on.
You could frequently execute git branch to ensure you're on the branch you'd prefer to be on, but that's a lot of unnecessary repetition. After all, with the amount of work we do from command line, there should be a way to always display that information...and there is. Let me show you how to always show the current checked out branch within the command line display!
Start by opening your .bash_profile file -- this file is typically used to create command line aliases and set environment variables. Add the following to the .bash_profile file:
# Slightly modified from: https://coderwall.com/p/fasnya/add-git-branch-name-to-bash-prompt
# Show current git branch in command line
parse_git_branch() {
git branch 2> /dev/null | sed -e '/^[^*]/d' -e 's/* \(.*\)/ (\1)/'
}
export PS1="\[\033[32m\]\w\[\033[33m\]\$(parse_git_branch)\[\033[00m\] $ "
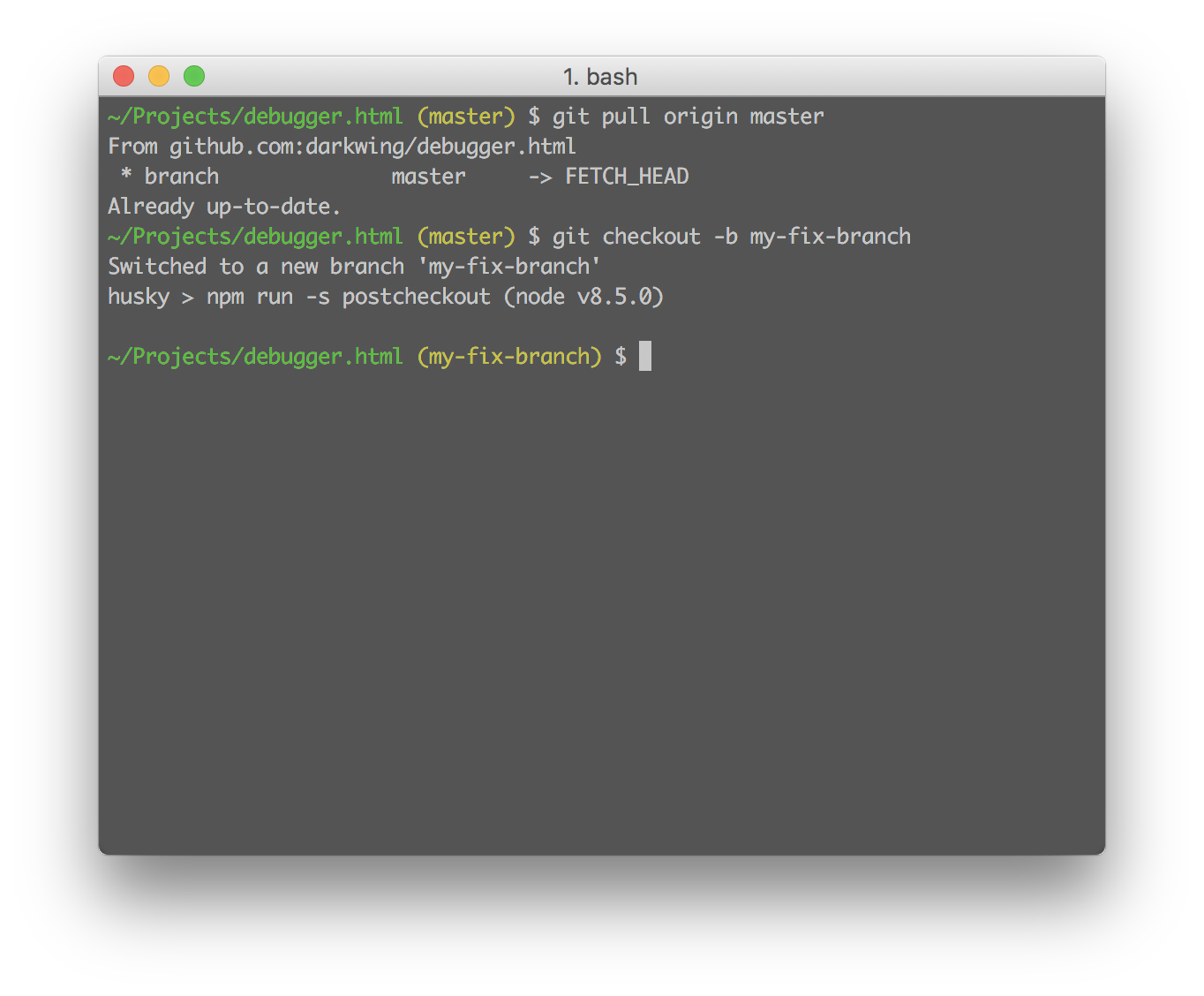
PS1 represents the leading text display before each line execute in the command line. With the directive above your command line will display like:

Always seeing the current branch name (if any) is a time saver and blanket of security for those of use who use git for our projects. Do yourself the favor of adding this tiny snippet to your .bash_profile and thank me later!
Are you a Windows user? Check out posh-git to achieve the same functionality!





Why not use the shellthat comes with git and includes this by default?
The GitBash that is included with Git is a non-posix system that for anyone like myself who knows a bit about linux shell would drive us crazy as certain simple functions don’t work. Better to just use a real terminal.
And oh-my-zsh is totally the way to go. Command completion, NVM status, VirtualEnv status + git branches… win win!
Better yet, just install oh-my-zsh and add an awesome theme to it and you can see the path + branch + if you have changes or not.
The repo: https://github.com/robbyrussell/oh-my-zsh
The theme I currently use (you may need to install some fonts to get to work) https://cloud.githubusercontent.com/assets/2618447/6316862/70f58fb6-ba03-11e4-82c9-c083bf9a6574.png
Why not using « Oh My ZSH »?
Can you explain what the regular expression:
'/^[^*]/d' -e 's/* \(.*\)/ (\1)/does?