Instagram-like Filters with Cloudinary

Apps like Instagram are a testament to how brilliant a few color modifications can make a photo. We've seen hundreds of Instagram clones pop up, and even the CSS and Canvas specs have a filter property which allows us to modify imagery. As nice as those APIs are, they only modify an image for view on the client side -- once the user tries to save the photo, they get the unmodified version. So how can you generate Instagram-like photos with artisitic filters? The awesome media service Cloudinary provides an easy method to generate artistic, filtered photos with a very simple API. Let's have a look!
Uploading an Image
The best way to interact with images is initially uploading them to Cloudinary, which is incredibly easy. Cloudinary provides APIs for all popular web languages, like PHP, Node.js, Python, Java, etc. The following will upload our sample image using Node.js:
var cloudinary = require('cloudinary');
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '##############',
api_secret: '##############'
});
cloudinary.uploader.upload('landscape.jpg', function(result) {
console.log(cloudinary.image('landscape.jpg'));
/*
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/landscape.jpg' />
*/
});
With the image uploaded to Cloudinary, we can perform any number of transformations, background removals, and other optimizations, either on the fly via URL modification or via their sophisticated API.
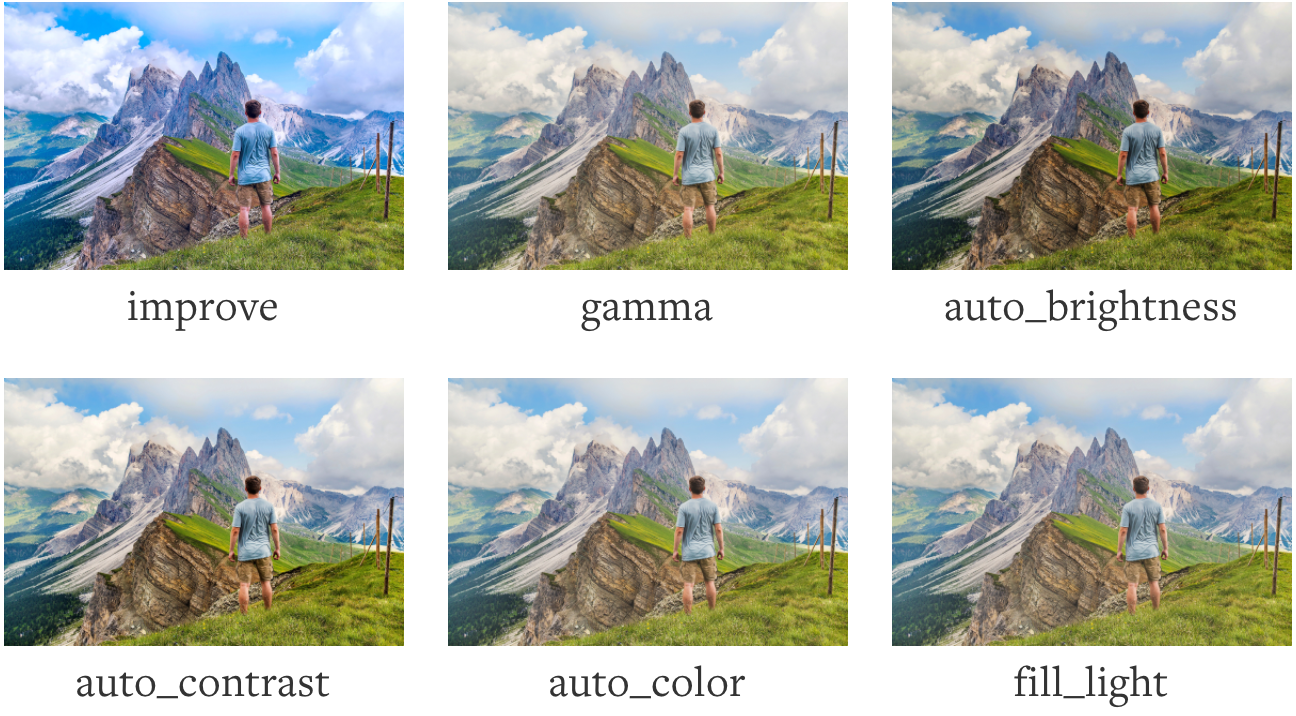
Image Enhancement
Sometimes adding a few slight color modifications to a given image can provide the small improvement that keeps the image looking "natural" but spectacular. Cloudinary provides a useful set of enhancement transformations to bring out the vibrance in photos, including: improve, gamma, auto_brightness, auto_contrast, auto_color, fill_light, vibrance, contrast, and viesus_correct. The following URL pattern will get you a few of those enhancements:
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_auto_brightness/landscape.jpg' /> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_gamma/landscape.jpg' />
Check out how awesome each of these enhancements make our sample image look:

Sometimes the minimalist enhancement makes the image look best!
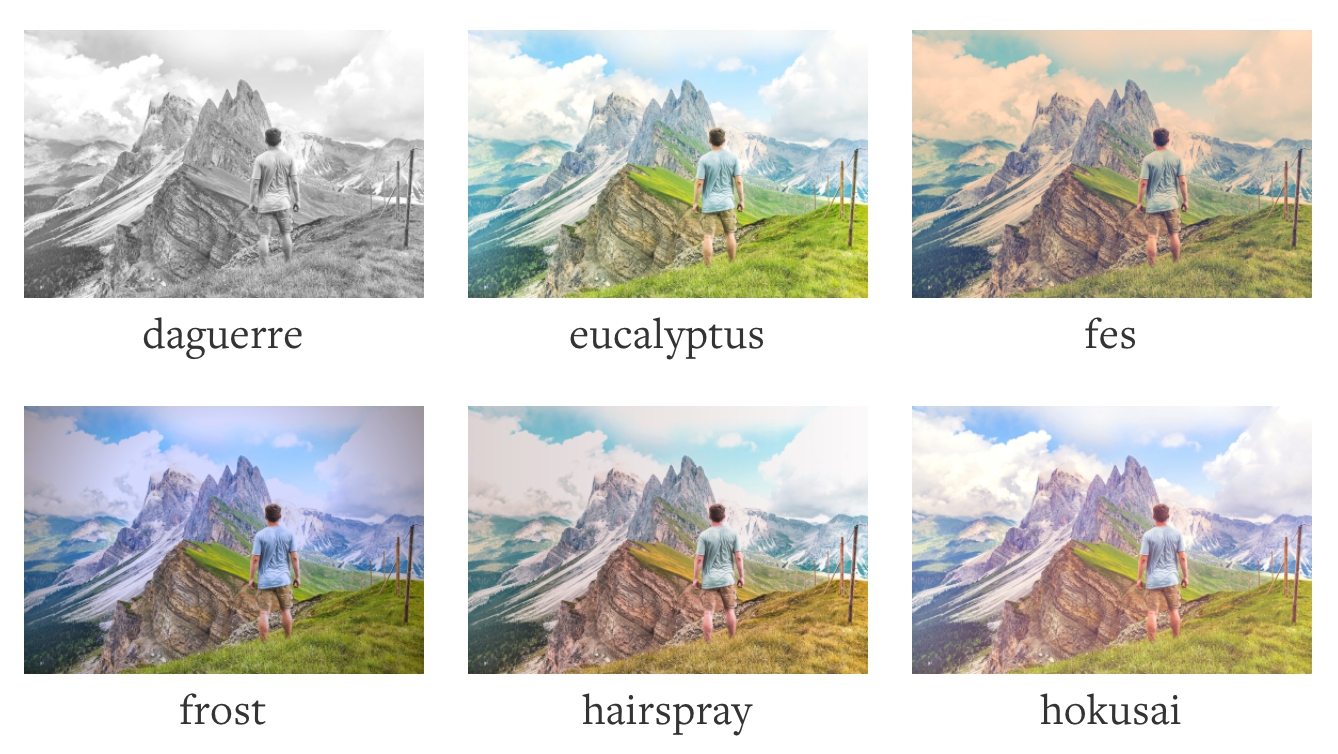
Adding Artistic Filters to Images
If you want to bring artistic flair to an image, or even let your users bring filters to their imagery (via your awesome app that uses Cloudinary, no doubt), you can bring those images to life by adding an art:(effect-name) effect to the image:
<img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:aurora/landscape.jpg' /> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey/landscape.jpg' />
You can customize the level of effect application in most cases with this pattern:
<-- 70% --> <img src='http://res.cloudinary.com/david-walsh-blog/image/upload/e_art:audrey:70/landscape.jpg' />
Check out a showcase of transformations from our sample image:
It's amazing what advanced math calculations can do to the display of an image. A simple image taken with any camera can be made to look majestic if you have a service like Cloudinary to bring the filter to fruition.
My second week at Mozilla I won a competition amongst the web developers to create something amazing, and what I created was a photo filtering app like Cloudinary. The problem was it used the canvas API which doesn't save out its filters, and it required knowing the math behind the filtering. However cute my app was, it was a nightmare for both users and developers. Cloudinary's API for using simple and artistic filters is incredibly easy -- coding your own route probably isn't worth it. Artistic filters are just another reason why you should jump at Cloudinary for your personal and app media!