Create Image Thumbnails with ImageMagick
ImageMagick is, for lack of better term, magic. You can throw just about anything at it and succeed. With that in mind, I was recently using Google Page Speed to see how I could improve my website and it occurred to me I wasn't generating thumbnails for my post lists -- I was simply scaling down preview images with CSS. Certainly not the most efficient technique you've ever heard of. ImageMagick to the rescue -- now I can parse for images and generate thumbnails to make my site much faster to download!
ImageMagick is loaded with options but the syntax to generate a thumbnails is dead easy:
convert billboard.png -trim -resize 32x32 thumbnail.png
Instead of simply scaling down an image with CSS, I should be generating a thumbnail and serving that up instead. And since it's so easy to do so, there's really no reason not to!
![9 Mind-Blowing Canvas Demos]()
The <canvas> element has been a revelation for the visual experts among our ranks. Canvas provides the means for incredible and efficient animations with the added bonus of no Flash; these developers can flash their awesome JavaScript skills instead. Here are nine unbelievable canvas demos that...
![Chris Coyier’s Favorite CodePen Demos]()
David asked me if I'd be up for a guest post picking out some of my favorite Pens from CodePen. A daunting task! There are so many! I managed to pick a few though that have blown me away over the past few months. If you...
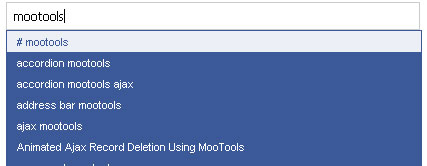
![MooTools’ AutoCompleter Plugin]()
One of the famous MooTools plugins is Harald Kirschner's AutoCompleter plugin. AutoCompleter takes a term input by the user and searches for matches -- an obviously help to the user. Here's how to make the most of Harald's great plugin.
The XHTML
All we...
![Use Elements as Background Images with -moz-element]()
We all know that each browser vendor takes the liberty of implementing their own CSS and JavaScript features, and I'm thankful for that. Mozilla and WebKit have come out with some interesting proprietary CSS properties, and since we all know that cementing standards...





There is a
-thumbnailoption to create, you’ve guessed it, thumbnails : http://www.imagemagick.org/script/command-line-options.php#thumbnailAnd if you need to do it on the fly, here’s a chainable wrapper for GD (PHP): https://github.com/claviska/SimpleImage