Load Your Static Content the Dynamic Way
This post was authored by Jeremy Martin. To learn more about Jeremy, click here.
One of the catch 22's of owning a blog or site on the cheap is that of not breaking the budget, while tip-toeing around an overly constrictive space/bandwidth quota. Along with countless others, I myself am often hanging in the aforementioned balance. One solution I recently deployed to stretch a little more mileage out of my current hosting package was to serve all my static content via one of the many dirt cheap or even free file hosting services out there.
Serving my static content from a remote location has had several benefits, such as reduced bandwidth consumption and fewer content requests. However, I immediately became aware of an inconvenience to this solution. Modifying any static content on my local machine (which I use for development and testing) forces me to change their references to local paths. The same is also true if I want to do any development while disconnected from the internet. And of course, these references must be switched back to point at my static hosting before deployment. I found this to be getting so tedious that I was simply testing in production - bad idea.
Well that's when I thought of this painfully obvious solution - while I'm quite sure it's not original, it is both very simple and very useful. I use a common.php file to hold all of my site-wide helper methods. I added to it this simple function:
function get_static_root() {
if($_SERVER['HTTP_HOST'] == 'localhost') {
return 'http://localhost/static';
} else {
return 'http://www.xxxxxx.com/static';
}
}
Then I organized all of my static content into the following directory structure:
- / (Site Root)
- static
- css
- js
- images
- static
This causes all of my local static content to match the file structure of my remotely hosted static content. Now, when I want to reference an image, for example, I simply set the url equal to /images/image.jpg. If I'm testing on my local machine, the url will resolve to http://localhost/static/images/image.jpg, whereas in production it will resolve to http://www.xxxxxx.com/static/images/image.jpg.
While this does require a little more work up front, it has saved me a lot of time and makes development so much easier.
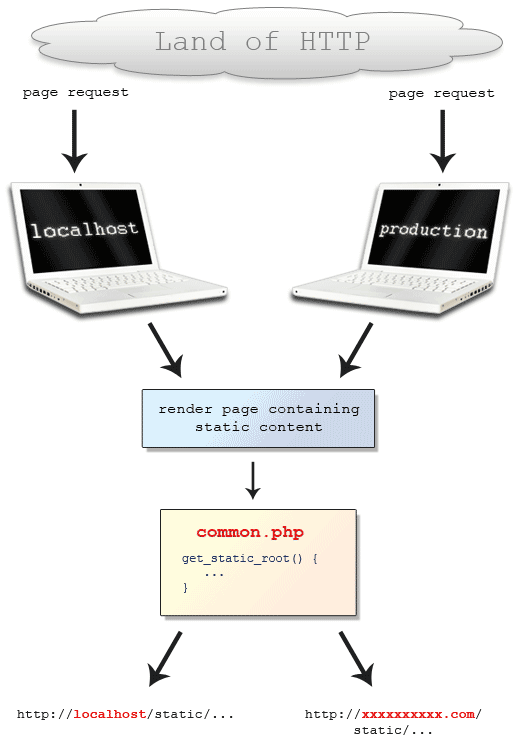
For those who like to visualize...

Well that's it! Many thanks to David for letting me guest author on his excellent blog!

About Jeremy Martin
Jeremy Martin, born and raised outside of Seattle, Washington, received a B.S. in Computer Science in 2007. In July of the same year, he married his beautiful wife, Annie, and they now reside in the far, far away land of South Carolina. Jeremy is currently a software engineer for Charleston based Benefitfocus, and enjoys hanging out with his better half, and keeping his blog up to date (when she'll let him...).





Sorry I don’t seem to understand something. What is the point of the get_static_root() function if the absolute path will get resolved correctly?
@Jesus: I think the reason for this is because if a person doesn’t have internet access but they still want to work in their development environment, they can’t use absolute paths to the remote location. Instead, they pull the file from localhost.
I do this with my laptop when I don’t have internet access.
I’m not much of a coder, so to me this is pure genius.
This has got to be one of the most useful blogs, for me at least.
Hmm, I love your blog. I think you’re definately more on the creative/design side than you are on the technical/development side, am I correct?
I say that bc what you’re talking ab is deploying to different environments. This is a common problem. You don’t want to mess with hardcoding that in a php file. That is an old school way of doing it. It’s best practice to put configuration settings in a configuration txt file, tho technically you could still put it in a php file if you really want to. On each environment you have a different config file. I would NOT do it based on the URL, bc that is not reliable and can also be faked.
Now for the poor man’s deployment you can just keep different copies of the config in a folder and call them conf-prod.txt, conf-dev.txt, conf-local.txt, etc and copy over the one you need as conf.txt on the server or locally.
What I do is I use source control, CVS or SVN and use a deployment script to do deployment for me. This is more advanced than some like to get, tho I don’t think they’re too bad once you get the hang of it. I know rails has it’s own deployment thing built in, but I could never find one for PHP. I think most ppl code their own, like myself. Anyways I switched over to that this past year and it’s so much better.
Anyways you’re on the right track. I always use absolute URLs for my image paths and links bc it just causes less problems I think. I always have a config settings called web_url and static_url and I prepend that anywhere I have links. I also use code igniter for custom development which abstracts some of that.
@Jay
Using a config file certainly is a nice solution – and likely better in some cases. However, I intended this particular approach to be as simple as possible for small-scale sites.
Beyond simplicity, though, I find that a function actually does have some advantages when it comes to referencing static content. For example, if you’re serving HUGE amounts of content, you can’t (easily) implement load balancing through a config file, whereas it is simple in a function. And if a developer ever did want to “upgrade” to using an external config file, the value can just as easily be accessed from the function as well (albeit an extra step in that case).
On each environment you have a different config file. I would NOT do it based on the URL, bc that is not reliable and can also be faked.
David, lovely solution. Perhaps it is perfect for a custom made site but not for a CMS. Can’t you gain something similar with an .htaccess rewrite in your local directory?