Don’t Be A #f00! Get the Red Out!
One element of a website that involves direct user to website interaction is web forms. Web forms can be extremely helpful in getting customer information or retrieving customer feedback. The problem is that users can forget to provide a value in a text field or choose a radio button option, thus submitting an incomplete form.
It's extremely important to provide meaningful feedback to user when they've forgotten to provide required values or provide invalid information. Quite often that becomes red text or icons and involves telling the user "There's an error with your information..." Don't you think red is a bit harsh though?
In my opinion, there are too many websites that display information to users in a crude fashion. That got me to thinking of better ways to display negative feedback on websites. I've created the following guidelines for myself:
- Avoid red at all costs
- Avoid using the term "error"; instead use "warning"
- Use graphics/icons to make the feedback "softer"
I use the following system for providing feedback to the user.
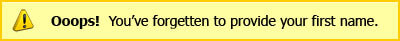
Header Warning Message CSS

<div class="message-box"> Ooops! You've forgotten to provide your first name.</div>;
.message-box { border:2px solid #fc0; background:#fffea1; padding:5px 5px 5px 30px; background:url(/graphics/warning-big.png) 3px 3px no-repeat; }
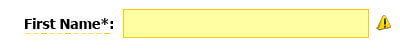
Input Field CSS

<tr> <td><span class="message-label">First Name</span></td> <td><input name="first_name" size="30" maxlength="30" class="message-input" type="text" /></td> <td><img src="/graphics/warning-small.png" alt="Please provide your first name." /></td> </tr>
.message-label { padding:0 0 2px 0; border-bottom:1px dashed #fc0; font-weight:bold; }
.message-input { border:1px solid #fc0; background:#fffea1; }
I know that Google uses similar colors on form fields that the toolbar believes it knows the values to. That's why I've placed the smaller warning icon outside the field instead of as a background image.
Do you have any ideas for my code? How do you provide error messages back to users?





So many web developers don’t realise just how important it is to give the user meaningful error messages – so I applaud you for it.
Your HTML could do with some additions, adding labels with the for attributes and corresponding id attributes of the input elements. This will make your forms more accessible because people can click the label to focus on the input or check radio buttons/checkboxes. Also, adding ids to your inputs would allow you to make parts of your warning message a link – where ‘first name’ in your warning message would link to the relevant input id e.g. #first_name
Personally, I think that styling the form inputs so similar to the Google Toolbar styles them (ie. light yellow) could confuse people (despite the extra icon). I use a pinkish colour for my forms input errors, but if red/pink is off the agenda then yellow does work well.
Interesting approach and looking at your example, it does appear friendlier than the usual error messages, but on the color issue I think that depending on importance you may not even have to stick to red or yellow e.g. on one site that deals with financial transactions I black out the entire screen and show a dialog box in the middle to show very important messages.
You’ve presented a really nice way for showing up warning messages. I often use red color messages, but now that you’ve show these examples, I might start using some different colors and “user-friendly” messages for users. Makes the user to feel like home :).
Nice approach, but I think it depends where you are using it.
If the action the user has performed is not critical for the functionality he is requesting, then message can even be yellow.
Just think of the colours of traffic lights. Yellow in most of the cases will make the user think that the message in question is exactly a warning, a recomandation to him, and not a critical error where he needs to take action to make succesfull his request.
I think it’s good to make the messages friendlier, and the example you show is a nice way to do it, but I don’t agree that red should always be avoided. I think a lot of people associate red with an error and it’s a quick visual cue that something has stopped the form being processed.
As Martin Sarsini said, look at the traffic lights. People already have some meanings associated to colors. Drastically changing that would be the same as horizontal scrollbars and other unusual navigation. These kind of things require people to learn how to use your website, and I don’t think that’s cool.
Well, but, as everybody said, I think your examples are nice as an alternative for specific cases – as warnings, not critical errors that prevent users from completing the request.
I don’t think red shouldn’t be used, it just got to be used right and pleasantly.
PS: And as Phil Thompson said, the form example needs some improvements and table annihilation :P
I agree with previous commenters: red means “didn’t work” or “can’t proceed” or “error”, yellow means “may not have worked as expected” or “warning”, and green means “worked correctly” or “keep going”.
That said, I’m entertained that Phil suggested accessibility improvements for your code but didn’t tease you about not mentioning accessibility concerns for this article’s solution. Don’t forget users who are colorblind or otherwise visually impaired!
@Rob, Rafael, and Dave: I guess, and I may be a rare breed here, but if a user misses a form field, I feel responsible for not guiding them well enough — thus, it’s an error on my part, not there’s. Of course, there’s people out there that try to screw with forms and I could care less about them.
@Rafael: Don’t be a table-hater! They still have their place! As far as improvements, the example was simply to illustrate the point of the article.
@Dave: Great name. The “warning” icon should be helpful to the visually impaired/colorblind.
I also hold with Martin Sarsini. Most of people associate some colors with some things.
Green color is “soft & nice” – I use it when I want to tell user something like: “taht’s good”, “successful”.
Yellow color is like “Ooops! You’ve done something wrong”
Red color focuses your attention on itself but I use it when I want to inform the user about some error that was generated by script – not by user (eg. script’s trying to send an email, but SMTP server is filled)
And as Rafael Masoni said: Red color is good, but in the right place.
great suggestions.
Thanks for the eye-opener!
I used to use red all the time,
but I totally agree and will switch to yellow!
Thanks for the eye-opener!
I used to use red all the time,
but I totally agree and will switch to yellow!
p.s. I do agree that you should not use table’s for a form (to many codes, different discussion through)
Come to think of it, our error handling is in red as well. Nonetheless, I totally agree with what you’re saying. We are going to improve it from now on. Good suggestion!
@david: How about shaking the input with unexpected value like mac login and adding “soft red” outer glow when user submitting form rather than putting a yellow box?
I use purple backgrounds and question mark icons, because, based on color psychology(Google it), I figured out that purple means confusion, and sends the user a subconscious message, making them think the computer is confused.
http://psychology.about.com/od/sensationandperception/a/colorpsych.htm
http://en.wikipedia.org/wiki/Color_psychology