Yahoo’s NoScript Compatibility Saved My Fantasy Football Team

One of the best parts of Thanksgiving is having another day of the week to sit and watch NFL football. Like any hardcore football fan, I have a more than one fantasy football team under my management. Updating my teams ever week is clearly important -- I have to make sure players aren't hurt, suspended, and so on.
Twenty minutes before the Jets @ Cowboys game on Thanksgiving, I realized I still had Cowboys receiver Patrick Crayton in my lineup. Crayton had a foot injury and it was announced the day before that he wouldn't be playing. In essence, I needed to go to Yahoo and update my team quickly so that Crayton wouldn't be locked into it.
I grabbed my laptop, fired up Firefox, and went to the player lineup screen to put Crayton on the bench. I waited for the page to load...waited...waited...and the player-switching part of the page never loaded. Noooooooo!

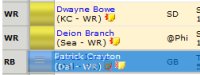
As you probably know, Yahoo has its own JavaScript framework/library called YUI. Yahoo's fantasy football lineup page uses YUI, and allows team managers to drag and drop players in and out out the manger's lineup. The problem was that Yahoo's JavaScript libraries weren't loading properly -- thus, no way to swap players out of my lineup.
I knew that with less than 10 minutes until game time, the JavaScript library issue wasn't going to be fixed in time. I went into Firefox's options and turned off JavaScript, hoping that the page would use the old method of editing a lineup. I quickly prayed refreshed the page.

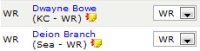
When the "no script" version of the page loaded, I was provided HTML select elements and a standard "submit" button to update my lineup. In the end, I was able to substitute Deion Branch into my lineup and I beat the other manager's team.
The fantasy football part of this article should really be viewed as secondary. I hope this tale shows proves the importance of website usability. Using cool JavaScript frameworks like MooTools, YUI, Dojo, Prototype, etc. is a lot of fun, but not always functional. Without Yahoo maintaining page functionality for users without JavaScript, my user experience at Yahoo! would've been very negative. Instead, Yahoo earned my respect.
For those wondering, Branch had a solid game: 92 yards receiving and 1 TD. Houshamazilli. Lock it down. Championship!





Just a quick note: You can always go into the non Drag-n-Drop layout with the switcher in the upper right hand corner of the roster pages (choose “classic mode”).
I know — unfortunately, the page wasn’t even loading to that part of the page.
“Graceful degradation” on a web application reveals careful planning and consideration towards one’s users. Good for Yahoo!
(I noticed this very thing when I use Opera on Ubuntu — don’t ask why! — versus Firefox.)