10 Excellent Image Tricks and Enhancements with Cloudinary
If you've read this blog over the past months, you'll know that Cloudinary offers an amazing array of functionality, whether it be imagery, video, and even audio. I wanted to highlight ten of my favorite features and tricks when transforming your media on Cloudinary!
Outline Effect
I've always appreciated transparent PNGs but adding CSS borders to PNG images still shows a squared outline around the image and not just its contents. I always wondered if there was a clever way to add a border around just the visible image contents but Cloudinary beat me to it with the outline effect. Here's a simple example of a single outline:
https://res.cloudinary.com/david-wash-blog/image/upload/e_outline,co_red/logo.png

Here's a more advanced example, using several outlines:
https://res.cloudinary.com/david-wash-blog/image/upload/e_outline,co_red/e_outline,co_rgb:FF7F00/e_outline,co_yellow/e_outline,co_rgb:00FF00/e_outline,co_blue/e_outline,co_rgb:4B0082/e_outline,co_rgb:9400D3/e_outline,co_red/e_outline,co_rgb:FF7F00/e_outline,co_yellow/e_outline,co_rgb:00FF00/e_outline,co_blue/e_outline,co_rgb:4B0082/e_outline,co_rgb:9400D3/logo.png

What an excellent effect -- I'd love to know the science behind this feat!
Color Mapping and Replacement
Have you ever had an image that's almost perfect but you'd like to adjust one color set? Cloudinary allows you to do color replacement with a very simple to use API:
e_replace_color:[TO_COLOR RGBA](auto predominant color, color similarity threshold=50) e.g.,e_replace_color:orange, e_replace_color:aa7812e_replace_color:[TO_COLOR RGBA]:[THRESHOLD]e.g.,e_replace_color:orange:90e_replace_color:[TO_COLOR RGBA]:[THRESHOLD]:[FROM_COLOR]e.g.,r_replace_color:orange:50:green
Here's a really nice example of this API in action:


Adding e_replace_color:pink replaces the predominant blue color with pink!
Displace Effect
The pixels in the image are displaced according to the intensity of the pixels in another specified image (a gradient map specified with the overlay parameter). The stronger the intensity of each pixel in the gradient map, the bigger the displacement of the corresponding pixel in the base image. The amount of displacement in the horizontal and vertical directions is controlled by using the 'x' and 'y' parameters respectively.
This allows you to intelligently place on image over another image (think product personalization) with little effort:
.../upload/w_180,h_194/c_pad,h_2.0,w_1.0/l_radial_ipdlli,e_displace,y_-10/e_trim/u_glass,x_26,y_-25/sample_ivxrks.jpg

Image Distortion
Image distortion is an incredibly powerful technique, one that can take loads of time if you try to do it manually. Cloudinary's advanced API allows you to execute image transformations to create amazing, custom images on the fly. Consider the following image flow:

Cloudinary offers an API for every programming language including URL modification to generate the desired image. Using separate images we can create a final product that looks professional yet fairly easy to create:
cloudinary.image("base.jpg", {transformation: [
{width: 700, height: 200, crop: "scale"},
{overlay: "mobile_phone", width: 150, gravity: "west"},
{overlay: "mobile_phone", width: 150, gravity: "east"},
{overlay: "movie_time", width: 90, gravity: "center"},
{overlay: "movie_time", width: 100, gravity: "east", effect: "distort:30:20:85:40:25:120:-30:90"},
{overlay: "text:roboto_120_bold:%2B%20%20%20%20%20%20%20%20%3D"}
]})
No need to learn Photoshop to create advanced graphics -- automate their creation with just one of Cloudinary's many awesome transformation.
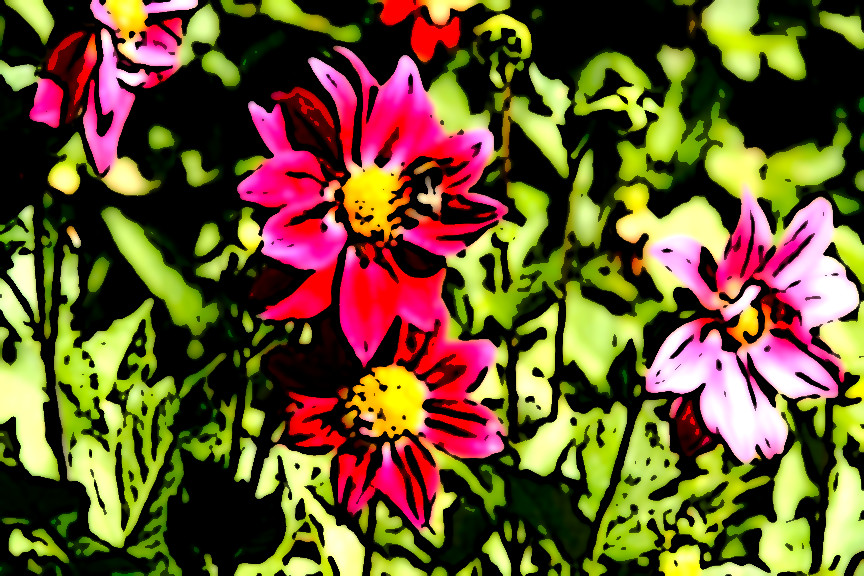
Effects - Cartoonify!
Many image effects and filters add slight tints to images but the more advanced effects are a bit more fun. One of the many Instagram-like filters is cartoonify, an advanced filter to give your images a cartoon effect. The URL format looks like:
.../upload/e_cartoonify/v1470072927/landscape.jpg
Here are a few examples of cartoonify:



Instagram has nothing on Cloudinary! Check out the other Instagram-like filters they provide!
Custom Font Overlays
If you want to use Cloudinary to customize and deliver your media with custom overlays and even pricing or branding text (product personalization), you'll be excited to know that Cloudinary allows you to upload custom fonts so you can maximize the branding within your images. Start with uploading the font:
Cloudinary::Uploader.upload( "/fonts/AlexBrush-Regular.ttf", resource_type: 'raw', type: 'authenticated', public_id: 'AlexBrush-Regular.ttf');
With the font uploaded you can use it to customize and transform your images, all via change of the URL:
.../upload/o_70,w_700/l_text:AlexBrush-Regular.ttf_80:Double%20Rainbow!,co_deeppink/double_rainbow.jpg

You can upload fonts in a variety of formats.
Advanced Facial Recognition
Cloudinary offers premium add-ons for very advanced image processing; the add-on that first caught my eye was Facial Attribute Detection. Cloudinary's FAD feature identifies facial features so that you can manipulate images. As an example, imagine you've created a website which allows users to purchase eyeglasses. One thing that would prevent me from ordering eyeglasses online is not knowing how I'd look wearing them. Cloudinary's FAD feature solves that problem: allow the user to upload an image of their face, analyze the image with FAD, then transform an image of the glasses onto the uploaded facial image:
.../fl_region_relative,g_adv_eyes,l_glasses,w_1.7/c_thumb,g_faces,w_300,h_300/coupled.jpg


Cloudinary provides other add-ons like Celebrity Detection, Website Screenshots, WebPurify Moderation, and more!
Auto-Tagging
One of the most useful image processing actions is identification of objects within the image. The bad news is that coding your own recognition feature is incredibly difficult; the good news is that Cloudinary provides an amazing auto-tagging feature so that you don't have to!
Consider the following image:

I can upload that image to Cloudinary using Node.js...
var cloudinary = require('cloudinary');
cloudinary.config({
cloud_name: 'david-walsh-blog',
api_key: '###############',
api_secret: ''###############-'###############'
});
cloudinary.uploader.upload('sports-balls.jpg', function(result) {
console.log('result: ', result);
}, {
categorization: 'imagga_tagging'
});
...and the resulting payload provides an array of identified objects with a confidence level:
// ...
"info": {
"categorization": {
"imagga_tagging": {
"status": "complete",
"data": [
{"tag": "baseball", "confidence": 0.5475},
{"tag": "tennis", "confidence": 0.4414},
{"tag": "football", "confidence": 0.4121},
{"tag": "soccer", "confidence": 0.394},
// ...
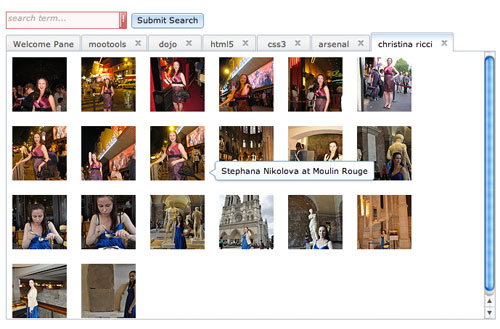
You can even query your account for images that match a specific tag!
cloudinary.api.resources_by_tag('arsenal', function(result) {});
GIF <-> Video Conversion
Different file formats are optimal for different applications, devices, and even specific browsers. While you may upload a GIF to Twitter and other services, most of them convert the GIF to a MP4 for the sake of efficiency, size, and the ability to pause. Not only can Cloudinary deliver and transform your images, they can also manage and optimize formats for you:
<!-- Assuming "kitten_fighting.gif" was uploaded... --> <!-- Render a mp4 of the GIF simply by changing the extension! --> http://res.cloudinary.com/demo/image/upload/kitten_fighting.mp4 <!-- Render a webm of the GIF simply by changing the extension! --> http://res.cloudinary.com/demo/image/upload/kitten_fighting.webm
Simply adding the mp4 file extension converts the source gif to desired mp4 . To do a proper HTML5 video element with backup formats, you can use the following:
<video width="320" height="180" autoplay loop muted="muted"
poster="http://res.cloudinary.com/demo/image/upload/kitten_fighting.jpg">
<source type="video/mp4"
src="http://res.cloudinary.com/demo/image/upload/kitten_fighting.mp4">
<source type="video/webm"
src="http://res.cloudinary.com/demo/image/upload/kitten_fighting.webm">
Your browser does not support HTML5 video tag.
<a href="http://res.cloudinary.com/demo/image/upload/kitten_fighting.gif">Click here to view original GIF</a>
</video>
The ability to generate a new file by modifying the file extension is incredibly convenient!
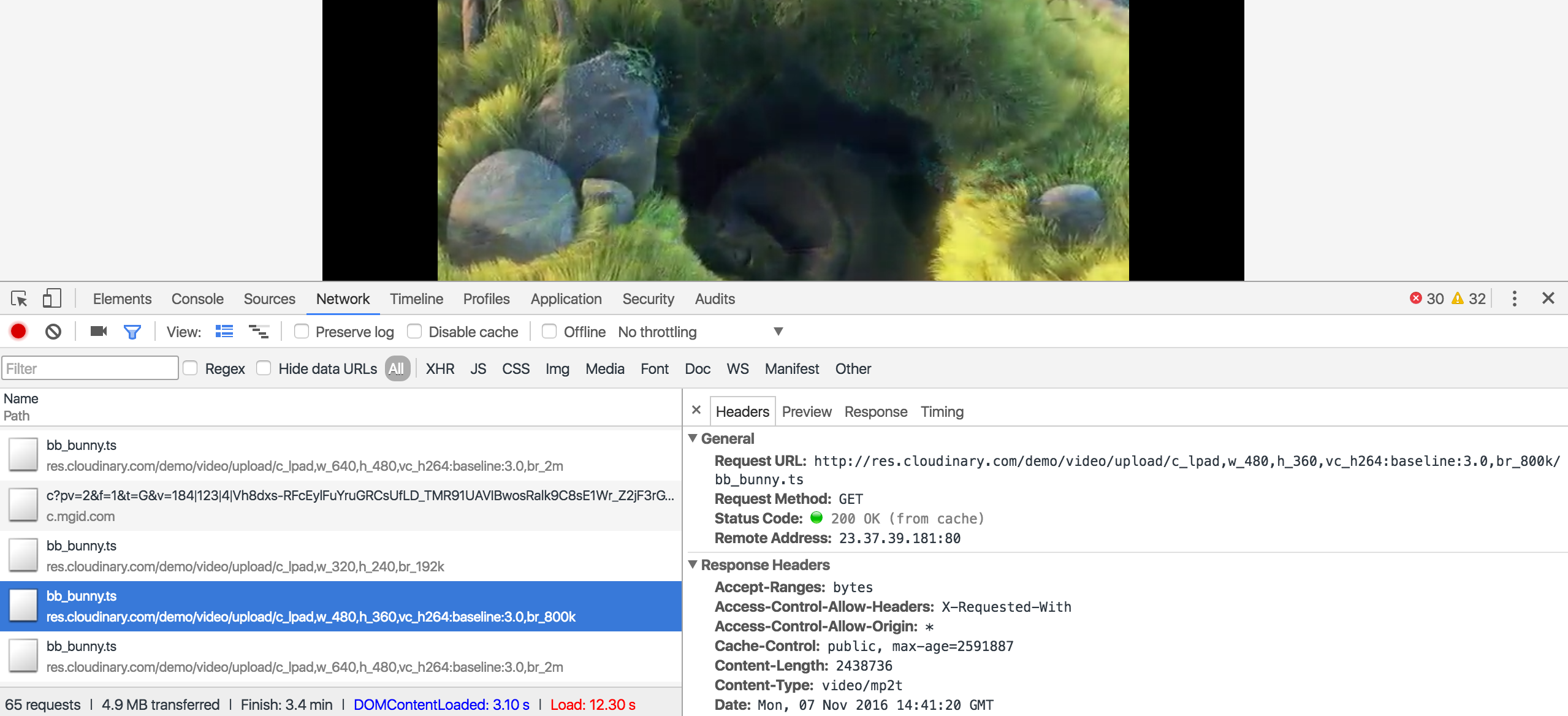
HLS/MPEG-DASH Streaming
There's nothing more frustrating than ineffective streaming; the word "buffering" strikes terror into the minds of every user. Since HLS and MPEG-DASH are two of the most effective streaming formats, Cloudinary offers optimized streaming in those formats and with a variety of options. For example:
Cloudinary::Uploader.upload("big_buck_bunny.mp4", :resource_type => :video,
:eager => [
{:streaming_profile => "full_hd", :format => "m3u8"},
{:streaming_profile => "full_hd", :format => "mpd"}],
:eager_async => true,
:eager_notification_url => "http://mysite/notify_endpoint",
:public_id => "bb_bunny")

You can even create advanced, custom streaming profiles!
These features are just a tiny sample of what Cloudinary can do. Optimized delivery, transformations at the change of a URL, APIs in every language; Cloudinary makes it simple, fun, and efficient!





Lovely article – Really interesting