Xbox Live Gamer API
My sharpshooter status aside, I've always been surprised upset that Microsoft has never provided an API for the vast amount of information about users, the games they play, and statistics within the games. Namely, I'd like to publicly shame every n00b I've baptized with my sniper rifle. I recently found a great gamer API effort by XboxLeaders.com. While their API can't tell me the titles and emblems I've earned in Black Ops II, I can get some relevant information about my user, my status, and the games I've recently dominated.
Xbox API
XboxLeaders currently offers data in three formats (XML, JSON, and serialized PHP) at four API endpoints to retrieve information from:
GET profile/:gamertag- Returns data pertaining to the requested gamers' profile on Xbox LIVE.GET games/:gamertag- Returns data pertaining to the requested gamers' played games. All game data is returned except for achievements.GET achievements/:gamertag/:gameid- Returns all achievement data for the requested gamer and game.GET friends/:gamertag- Returns all friend data for the requested gamer. Will error out if friends list is private.
These endpoints allow developers to access all of the important gamer-specific data available. XboxLeaders is also working on a POST implementation for sendings messages. Authorization may become required for this API, but the API is currently open to anyone that wants to use it.
Calls to the profile API will return the following information:
{
"Data": {
"Tier": "gold",
"IsValid": 1,
"IsCheater": 0,
"IsOnline": 1,
"OnlineStatus": "Online playing COD: Black Ops II - Search & Destroy\r\non Overflow",
"XBLLaunchTeam": 0,
"NXELaunchTeam": 0,
"KinectLaunchTeam": 0,
"AvatarTile": "https://avatar-ssl.xboxlive.com/global/t.fffe07d1/tile/0/2000b",
"AvatarSmall": "http://avatar.xboxlive.com/avatar/dwalsh83/avatarpic-s.png",
"AvatarLarge": "http://avatar.xboxlive.com/avatar/dwalsh83/avatarpic-l.png",
"AvatarBody": "http://avatar.xboxlive.com/avatar/dwalsh83/avatar-body.png",
"Gamertag": "dwalsh83",
"GamerScore": 310,
"Reputation": 20,
"Name": "David Walsh",
"Motto": "Watch your head.",
"Location": "Madison, WI, US",
"Bio": "There is, and only can be, Call of Duty."
},
"Stat": "ok",
"In": 2.504,
"Authed": "false",
"AuthedAs": null
}
That's a nice amount of data to work with. The other API calls will return likewise relevant information.
Using the Xbox Gamer API
So what can be created with this Xbox Gamer API? That's up to your imagination! Let me use this awesome API to create a gamer card!
<?php
// Vars
$gamertag = 'dwalsh83';
/*
Would be better to use cURL, but for briefness of code, using file_get_contents
*/
// Get profile information
$profile = json_decode(file_get_contents('http://www.xboxleaders.com/api/profile.json?gamertag='.$gamertag));
$profile = $profile->Data;
// Get game information
$games = json_decode(file_get_contents('http://www.xboxleaders.com/api/games.json?gamertag='.$gamertag));
$games = $games->Data;
?>
<!DOCTYPE html>
<html>
<head>
<style>
.gamercard {
border: 1px solid #bdbec1;
padding: 10px;
width: 600px;
font-family: arial, sans-serif;
font-size: 12px;
color: #bdbec1;
background-image: -webkit-linear-gradient(#ddd, #fff, #e9fdce);
background-image: -moz-linear-gradient(top, #ddd, #fff, #e9fdce);
background-image: -ms-linear-gradient(#ddd, #fff, #e9fdce);
background-image: -o-linear-gradient(#ddd, #fff, #e9fdce);
background-image: linear-gradient(#ddd, #fff, #e9fdce);
}
.gamercard img {
display: block;
}
.gamercard .avatar {
float: right;
width: 150px;
height: 300px;
margin: -60px 0 0 50px;
}
.gamercard h1 {
font-weight: normal;
color: #78BB58;
}
.gamercard h1 img {
display: inline-block;
padding-right: 10px;
width: 24px;
height: 24px;
}
.gamercard h2 {
color: #111;
font-size: 16px;
font-weight: normal;
margin-top: 15px;
}
.gamercard ul {
list-style-type: none;
}
.gamercard ul li {
padding-top: 8px;
}
.gamercard ul li strong {
color: #666;
}
.gamercard ul.games li {
display: inline-block;
margin-right: 20px;
text-align: center;
font-weight: bold;
width: 85px;
vertical-align: top;
}
.gamercard ul.games li img {
margin: 0 auto;
width: 85px;
}
.gamercard a {
color: #78bb58;
}
.gamercard .clear {
clear: both;
}
</style>
</head>
<body>
<!-- gamercard -->
<div class="gamercard">
<!-- profile image -->
<img src="<?php echo $profile->AvatarBody; ?>" alt="<?php echo $profile->Gamertag; ?>" class="avatar" />
<!-- gamer name -->
<h1><img src="<?php echo $profile->AvatarTile; ?>" alt="<?php echo $profile->Gamertag; ?>" /><?php echo $profile->Gamertag; ?></h1>
<!-- personal info -->
<h2>The Legend</h2>
<ul>
<li><strong>Name:</strong> <?php echo $profile->Name; ?></li>
<li><strong>Bio:</strong> <?php echo $profile->Bio; ?></li>
<li><strong>Location:</strong> <?php echo $profile->Location; ?></li>
<li><strong>Motto:</strong> <?php echo $profile->Motto; ?></li>
<li><strong>Online:</strong> <?php echo $profile->IsOnline ? 'Online' : 'Offline'; ?></li>
<li><strong>Status:</strong> <?php echo $profile->IsOnline ? $profile->OnlineStatus : '(none)'; ?></li>
</ul>
<?php if(count($games->PlayedGames)): ?>
<!-- recent games -->
<h2>Recent Games</h2>
<ul class="games">
<?php foreach($games->PlayedGames as $game): ?>
<li><a href="<?php echo $game->Url; ?>"><img src="<?php echo $game->BoxArt; ?>" alt="<?php echo $game->Title; ?>" /></a><br /><?php echo $game->Title; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
<div class="clear"></div>
</div>
</body>
</html>
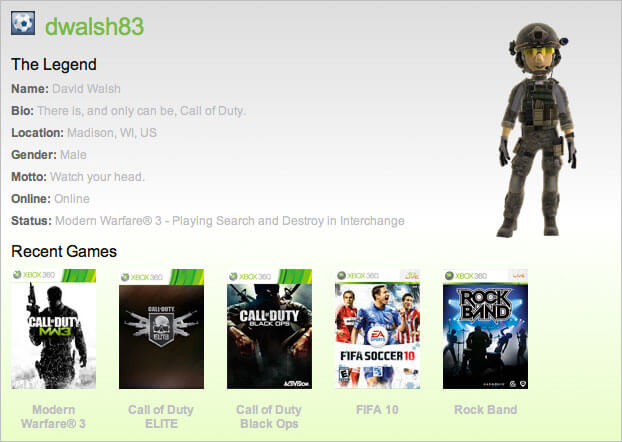
This is a simple gamer card. An awesome addition would be a side scrolling list of games, and possibly a display of achievements when you click on each game. In any event, XboxLeaders' API will get you the information you need.
XboxLeaders' enhanced Xbox Gamer API is easy to use, dependable, and unique. This API fills a gap Microsoft has created by not providing a public Xbox API, and does it incredibly well. As always, do your best to cache requests so as to keep their server load low and your site fast. Let me know if you create something with this API -- I'd love to see it!





Hey cool tutorial, the only game Ive played through the years consistently is COD too! But you should check out the campaigns they are epic!
Here’s something to note. The API used in this tutorial illegitimately gains it’s information from scraping Xbox.com. It should be noted that “use [of] any automated process or service (such as a bot, a spider, periodic caching of information stored by Microsoft, or metasearching) to access or use the Service, or to copy or scrape data from the Service” is prohibited by the Xbox Live Terms of Service. Failure to adhere to the Xbox Live TOS can be punishable by having your Xbox Live account suspended or banned from the Xbox Live service.
I don’t work for Microsoft. I’m not saying this *will* happen. I’m just saying that using this API could potentially be seen as a violation of the TOS. People get suspended *all the time* for breaking it.
http://www.xbox.com/en-US/legal/livetou
Also note, that Microsoft does have an Xbox Community Developer Program (XCDP) which you can apply to join. In it, they supply you with a legitimate API to access much of what is offered from this other API.
http://www.xbox.com/en-US/Community/Developer/home
Cheers.
That’s pretty awesome and such a simple API too. Wonder if there is anything like this for PSN.
It’s unfortunate that Microsoft doesn’t supply an official API, but this is a good alternative.
A friend of mine also did the same thing, but additionally provides gamertags as forum signatures: http://experiments.chary.us/gamercard/
challenge accepted.
see you on battlefield
:)
VERY cool. you rock. PHP + MW3 = good
The only thing that was dominated when you were playing FIFA 10 was the back of your team’s net.
Hey David,
I want to share with you a new idea for a new tutorial:
Maybe you have seen the new Windows 8 picture logon. To use this function you must choose a picture and drow three diffrent lines on the screen. Next time, when you want to get access to your system you must draw axactly this three lines to unlock your OS. Here a little demonstration:
http://www.youtube.com/watch?v=hriHlzwflDA&feature=related
And here is my idea:
Can you code a login system how as I had already mentioned it?
I wish you continued success with your blog ;)
Cheers,
Lars
Is their away to read out any achievements?
The url structure has been changed. The demo link is now:
http://www.xboxleaders.com/api/profile/dwalsh83.json
Anyway to show online status such as “Gamertag is currently playing Call of Duty: Modern Warfare 3″… ?
Hello I would like plement in your api in my website, could you please help me
when i create a php file with the php content (i wrap it with php tags) and then load it in my browser using wamp, but it doesn’t show anything what am i doing wrong?
Use username ‘Nickolas’ for example, what is going wrong?
JS faux paus! Fixed!
Thanks for the post! You can also find more extensive documentation here: http://www.xboxleaders.com/docs/api/
hello, please contact me, for custom script please.
i pay you.
thanks
Great tutorial and very cool to read about a good way to implement some data from xbox live – could be very useful for gamer websites.
The Demo link @ http://davidwalsh.name/demo/xbox-api.php Does not appear to be working
Nice writeup though. Anyone else get it to work?
Any update on this API opportunity ? I am very interesting by such API to open user data to other business ;)
Update to everyone: the API changes frequently so hit this site to get up to date with it!
http://xboxleaders.github.io/
Looks like it’s not working anymore?
That’s really sad. Looks like MS decided to take that information offline. Nothing to see on Xbox.com anymore. The profiles are useless. No Bio, no location – only the Gamerscore is still there.
… the rest is only available on Xbox. Can’t find a work-around.
Do you know any method to send a game/party invite or message via a web api?