Add the Script & Style Feed to Your Website
Script & Style is a website created by myself and Chris Coyier where bloggers and developers alike submit articles about CSS, XHTML, jQuery, MooTools, and other website design and development topics. The site's popularity continues to grow due the community's enthusiasm and number of quality articles submitted on a daily basis.
I love to share knowledge on my website and the first thing I did when we got the site going was get the feed on my site so that I could share links to other quality articles. The process took only 5 minutes. Here's how you can add the Script & Style feed to your website!
Step 1: Download SimplePie
SimplePie is an outstanding feed reading PHP library which we'll use to grab, read, and cache the Script & Style feed. Click here to hit the SimplePie download page.
Step 2: The PHP Code
//get teh simplepie library
require_once('simplepie/simplepie.inc');
//grab the feed
$feed = new SimplePie('http://feeds.feedburner.com/ScriptAndStyle');
//enable caching
$feed->enable_cache(true);
//provide the caching folder
$feed->set_cache_location($_SERVER['DOCUMENT_ROOT'].'/cache');
//set the amount of seconds you want to cache the feed
$feed->set_cache_duration(1800);
//init the process
$feed->init();
//let simplepie handle the content type (atom, RSS...)
$feed->handle_content_type();
//load my own array -- i like my own arrays...
for ($x = 0; $x < $feed->get_item_quantity(15); $x++) { $items[] = $feed->get_item($x); }
//loop through each item
foreach ($items as $item)
{
echo '<a href="',$item->get_link(),'" class="sns-link">',$item->get_title(),'</a>';
}

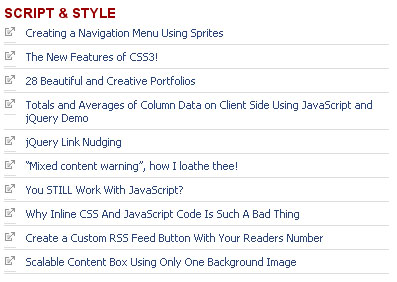
Once you have SimplePie available, pull in the Script & Style feed. You'll note that you want to enable caching and provide a caching folder to keep your site efficient. Once you've gotten each item into an $items array, you simply output the XHTML which you will eventually script and style. You can see examples on my site, davidwalsh.name, and Chris Coyier's website, CSS-Tricks.com.
That's All!
Adding the Script & Style feed to your website is a piece of cake! Well, thanks to SimplePie, it's a piece of pie. Have fun styling your Script & Style site feed. Post a link to your website when you're done -- we'd love to see what you've created!






I’ve never used simple pie before so I might be totally off here but wouldn’t
$x < 15be a better/faster condition in that loop (and just call$feed->get_item_quantity(15)before the loop)?I’m using simplepie at the moment for my blog-roll, but is there a way to pull multiple URLs from a MYSQL database instead of entering just one?