Application Pinning with META Tags

If there's one thing I want you to learn from the wide range of blog posts I've written, it's that it's the small things matter when you're creating your websites. Whether it's a one-page showcase, a business website, or an enterprise web application, there are always small details you can add that will really help someone out...even if that someone is on a Windows PC. One of those small details is setting your website up for "pinning", a functionality that debuted in Windows 7. Let me show you what it is and how you can implement it on your websites!
META Tags
There are a variety of META tags used. Here are the base tags:
<meta name="application-name" content="David Walsh Blog" /> <meta name="msapplication-tooltip" content="David Walsh Blog" /> <meta name="msapplication-starturl" content="/" />
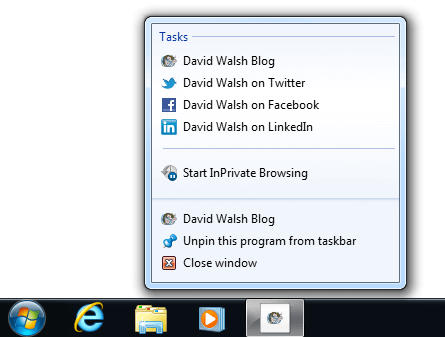
These initial tags provide basic information about the site to be pinned. With those self-explanatory tags in place, you can now add "tasks" which can be links to any URL:
<!-- format: name={};action-uri={};icon-uri={} -->
<meta name="msapplication-task" content="name=David Walsh Blog;action-uri=https://davidwalsh.name;icon-uri=https://davidwalsh.name/favicon.ico" />
<meta name="msapplication-task" content="name=David Walsh on Twitter;action-uri=http://twitter.com/davidwalshblog;icon-uri=http://twitter.com/favicon.ico" />
<meta name="msapplication-task" content="name=David Walsh on Facebook;action-uri=http://www.facebook.com/pages/David-Walsh-Blog/186644584869;icon-uri=https://s-static.ak.facebook.com/rsrc.php/yi/r/q9U99v3_saj.ico" />
<meta name="msapplication-task" content="name=David Walsh on LinkedIn;action-uri=http://il.linkedin.com/in/davidjameswalsh;icon-uri=http://linkedin.com/favicon.ico" />
For the purposes of a blog like mine, the tasks could be links to my Twitter feed, Facebook page, and my LinkedIn profile. For a business website, tasks could be shortcuts to the user's cart, different store departments, or a store locator!
As I mentioned above, this isn't a groundbreaking website addition but it can be just another small detail that makes your website a bit more useful than the rest. Providing users quick ways to accomplish tasks on your website makes your web application a bit more useful!





I’m too lazy to (but maybe I will) create a demo to see how it works.
Does it work only when a page is viewed with IE?
I wanted to try this by using davidwalsh’s website, but it seems I’m either blind or the homepage don’t have these meta tag…
I’ve added this to the site.
So I saw this on a Microsoft company blog earlier this week and I have 1 question.
How many average Joes & Janes would actually use this?
What the point of adding the extra code if no one will use it?
Yep didn’t work on my site in IE9 and didn’t work for this website (confirmed the meta tags where present for both). Is it something the user needs to enable manually?
Saw something similar for the iPad on this blog:
http://www.luscarpa.com/development/make-your-website-an-iphone-web-application/
I thought it was pretty neat, basically the same thing as above but for an iPad. I know some android tablet devices also support pinning. It would be great to get a list of all the meta tags you need to pin a site/web-app on different OS’s
but how does these tags actually affect anything ?
like right now i ve opened ur site
these tags won’t work unless i pin ur site to task bar right?
n m not gonna do it..
This is definitely a cool feature, but I hope that more browsers start supporting it. I also hope that the markup gets standardized, rather than Microsoft have it prefixed with
ms(although Apple does the same thing with their iOS “web apps”).For now, I tend to just add icon and application name/url info as described here: http://www.google.com/chrome/intl/en/webmasters-faq.html#customshortcuts
For IE9, I make a hi-res icon using http://www.xiconeditor.com/