TextboxList for MooTools and jQuery by Guillermo Rauch

I'll be honest with you: I still haven't figured out if I like my MooTools teammate Guillermo Rauch. He's got a lot stacked up against him. He's from Argentina so I get IM'ed about 10 times a day about how great Lionel Messi is. He lives in California so he doesn't have to deal with 3 months of bitter cold like I do in Madison. He even takes some of my chicks. All that said...he's just...just...so damn smart. In the end I think some of my bitterness about Guiller is that he's smarter than me. Better than me at MooTools, JavaScript, and even life.
Evidence of Guiller's FTW-age can be found in his TextboxList plugin. TextboxList is a Facebook-style input list originally used by a small startup called Facebook. TextbloxList is available in both MooTools and jQuery flavors and is incredibly easy to implement. Lets walk through a simple example.
The HTML
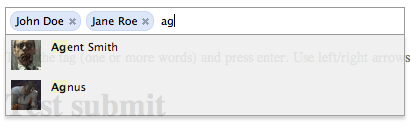
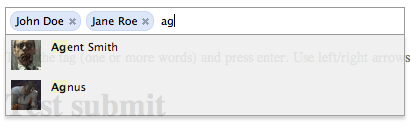
Enter tags (with commas)
Type the tag (one or more words) and press comma (,). Use left/right arrows, backspace, delete to navigate
An input element. That's it. (Editor's note: Sometimes I don't understand why I even put a small description of the HTML portion of my code examples. Since I follow the "JS for enhancements" philosophy, the HTML part is usually self-explanatory. ....That is all.)
The CSS
.textboxlist { font: 11px "Lucida Grande", Verdana; cursor: text; }
.textboxlist-bits { zoom: 1; overflow: hidden; margin: 0; padding: 3px 4px 0; border: 1px solid #999; *padding-bottom: 3px; }
.textboxlist-bit { list-style-type: none; float: left; display: block; padding: 0; margin: 0 5px 3px 0; cursor: default; }
.textboxlist-bit-editable { border: 1px solid #fff; }
.textboxlist-bit-editable-input { border: 0; padding: 2px 0; *padding-bottom: 0; height: 14px; font: 11px "Lucida Grande", Verdana; }
.textboxlist-bit-editable-input:focus { outline: 0; }
.textboxlist-bit-box { position: relative; line-height: 18px; padding: 0 5px; -moz-border-radius: 9px; -webkit-border-radius: 9px; border-radius: 9px; border: 1px solid #CAD8F3; background: #DEE7F8; cursor: default; }
.textboxlist-bit-box-deletable { padding-right: 15px; }
.textboxlist-bit-box-deletebutton { position: absolute; right: 4px; top: 6px; display: block; width: 7px; height: 7px; font-size: 1px; background: url('close.gif'); }
.textboxlist-bit-box-deletebutton:hover { border: none; background-position: 7px; text-decoration: none; }
.textboxlist-bit-box-hover { background: #BBCEF1; border: 1px solid #6D95E0; }
.textboxlist-bit-box-focus { border-color: #598BEC; background: #598BEC; color: #fff; }
.textboxlist-bit-box-focus .textboxlist-bit-box-deletebutton { background-position: bottom; }
TextboxList comes with its own CSS stylesheet so the CSS portion is done for you. There's only one image required for TextboxList and it's sprited, at that. Guiller doesn't leave anything unoptimized. (Editor's note: Guiller's attention to detail both impresses me and pisses me off.)
The MooTools Usage
//create an instance
var t2 = new TextboxList('myListElement', {
bitsOptions: {
editable: {
addKeys: 188
}
}
});
//add a few just for giggles
t2.add('Tag 1').add('Tag 2');
The above example is an extremely simple usage -- type a name, add a comma, and you can see the effect immediately. What's even more awesome is that the plugin is keyboard-compatible, meaning you can press the arrow keys to move "over" or between items, and even delete them. Essentially you never have to use your mouse. Also of note is that Guillermo's TextboxList class works with a bundled autocomplete plugin so you may quickly hook TextboxList in with your database. (Editor's note: There's also a special autocomplete snippet for binary searches....Yeah, I know, I bet you're probably starting to dislike him too...)

All jokes aside, Guillermo Rauch is an awesome developer. You can follow him on Twitter, poach his code on GitHub (he's a Node.js guru as well), or check out his musings on his blog. He also has project pages created for both the MooTools and jQuery versions of TextboxList so be sure to hit those to get the details on class options, events, and usages.
If you do by chance get a moment to throw a tweet at him be sure to thank him for creating the MooTools Forge!





Very nice! Thank you!
Loved it..I was searching for this one! thanks
Totally have a use for this in the coming months. I am revamping my custom CMS to run server wide (think whm hosting resellers). Anyways is going to be awesome (think word press). Anyways this would be perfect for the Keyword meta tag… have it grab the existing content from the page, strip tags and group by words removing the monst common words (the, is, it, etc…)
Gonna be sweet, thx!
There’s something like this in zootool.com, a mootools based url bookmark service, when you try to save a new item.
Been looking at this for a few months. Really great work. I found this when I was hoping to make something similar for bildr.
Will definitely be using this guy.
Nice! I’m sure I’ll find some application into some websites… somehow, somewhere ~ ~ ~
;)
It would be nice to be able to clear the box. Here is a function to do that
/** * Clear the box and return all the values that where cleared */ var clear = function() { element.val('') var values = []; list.children().each(function(){ var bit = getBit(this); if (!bit.is('editable')) values.push(bit.remove()); }); return values; }Dear Mark,
Where should i put this piece of code?
Thanks in advance.
See the updated code here
https://gist.github.com/944923
There are two new features
1. Clear function
2. Optional dropDownImage option for the autocomplete so you can have a drop down that shows all items. There is a bug in it though where the box has to be focused first, can’t figure that one out yet, maybe David Walsh can take a look and add the missing magic…
But how you retrieve the value of textboxlist?
I like to add also new phrases with this Box and it works nice but now I need that every single word is
shown as own after an whitespace. Ex. type in “Zend Frameworks” shows not “Zend Framework”
but “Zend” and “Framework”. At this time it is shown as on input but after post it is a splittet like the form I need. So can this be shown in the input field?
(Sorry for my english it’s not my major language)