Adaptive Images
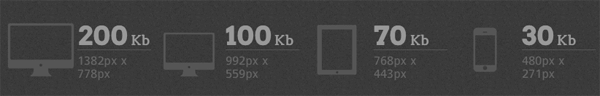
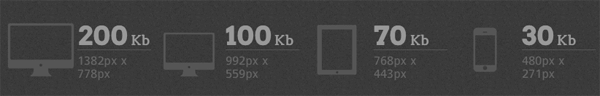
The landscape of web continues to change as we get more and more devices that we need to support. One concern when creating websites that should accommodate all screen sizes is image size. The acceptable size for an image is not the same across devices, so we usually end up compromising image size and quality on all devices; not the optimal solution, of course. Enter a solution called Adaptive Images, a PHP / .htaccess based solution for detecting screen size and delivering optimally sized images for the user's device.

Adaptive images provides an outstanding set of instructions for customizing the images generated by PHP's GD library, so you aren't stuck with rubbish images. Do yourself a favor and check out Adaptive Images -- it could be the perfect solution for your website imagery needs.
![Write Simple, Elegant and Maintainable Media Queries with Sass]()
I spent a few months experimenting with different approaches for writing simple, elegant and maintainable media queries with Sass. Each solution had something that I really liked, but I couldn't find one that covered everything I needed to do, so I ventured into creating my...
![Animated 3D Flipping Menu with CSS]()
CSS animations aren't just for basic fades or sliding elements anymore -- CSS animations are capable of much more. I've showed you how you can create an exploding logo (applied with JavaScript, but all animation is CSS), an animated Photo Stack, a sweet...
![AJAX Page Loads Using MooTools Fx.Explode]()
Note: All credit for Fx.Explode goes to Jan Kassens.
One of the awesome pieces of code in MooTools Core Developer Jan Kassens' sandbox is his Fx.Explode functionality. When you click on any of the designated Fx.Explode elements, the elements "explode" off of the...
![Spoiler Prevention with CSS Filters]()
No one likes a spoiler. Whether it be an image from an upcoming film or the result of a football match you DVR'd, sometimes you just don't want to know. As a possible provider of spoiler content, some sites may choose to warn users ahead...






This is the next BIG thing … I believe!
Will this method work with Joomla CMS sites?
It should — you’ll need to do your research about .htaccess though to make sure you don’t break Joomla.
One thing I noticed with this… it says the page loads a tiny bit of JavaScript first and creates a cookie with window size. That cookie is not going to be able to be read until the second page load. So this idea won’t work for the first time a visitor sees your site. Am I wrong?
You’re wrong ;)
If you include the script from an external file you’re right – because the time taken to fetch the external file is more than it takes to continue loading the HTML. But, if you have the code in the head (it’s only one line, and is more efficient embedded anyway), then the cookie actually gets set immediately, before the rest of the HTML has finished being loaded.
Try it – go visit http://adaptive-images.com on a large screen. If you see large images it worked, because if there isn’t a cookie set it delivers the mobile resolution, which are much smaller.
Here an alternative solution for adaptive images: http://litesite.org/holygrail/stage2/