A Good Free Tool for Identifying Fonts
Great designers understand that, while images may speak a thousand words and the first bridge towards the audience is that of a visually engaging design, content is essential and must therefore make a great impression, too. Hence, most professionals have a keen eye for beautifully written text, and are constantly on the lookout for what gorgeous fonts to use next.
Indeed, this must have happened to you many times by now: first, you're mesmerized by a cool word that you ran into God knows where, and then you try to find a way to use it in your work - which could take forever. Allow me to tell you about a handy tool that helped me put the days of exhausting web font scouting behind me for good, in three simple steps.
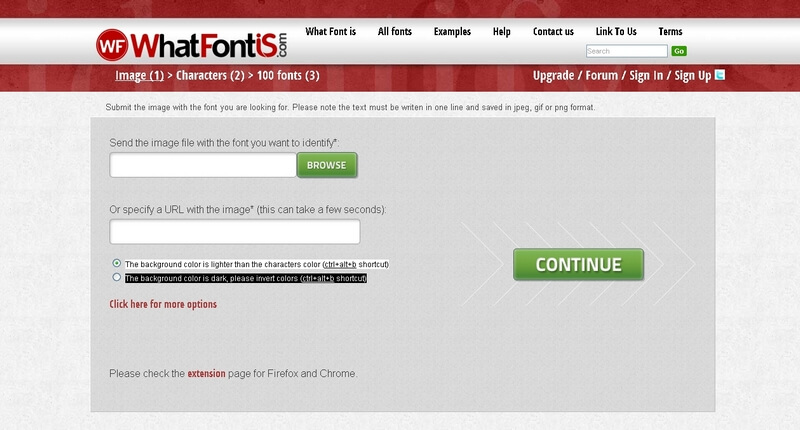
The first thing you want to do is navigate to WhatFontIs.com and launch a search. There are several ways to start. Option #1 is to type in keywords and see matching results summoned from the 285K-strong database, option #2 is to insert the URL of where you saw that word, and option #3 - my favorite - is to upload a screenshot of it directly onto this platform.
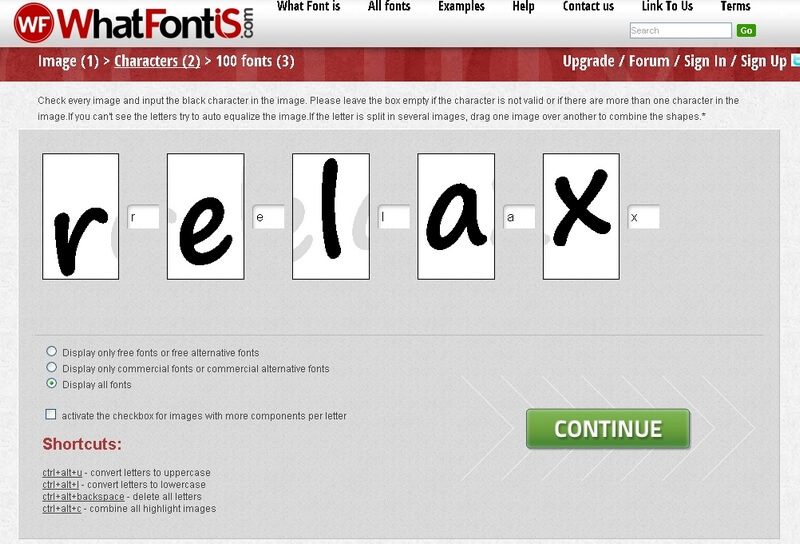
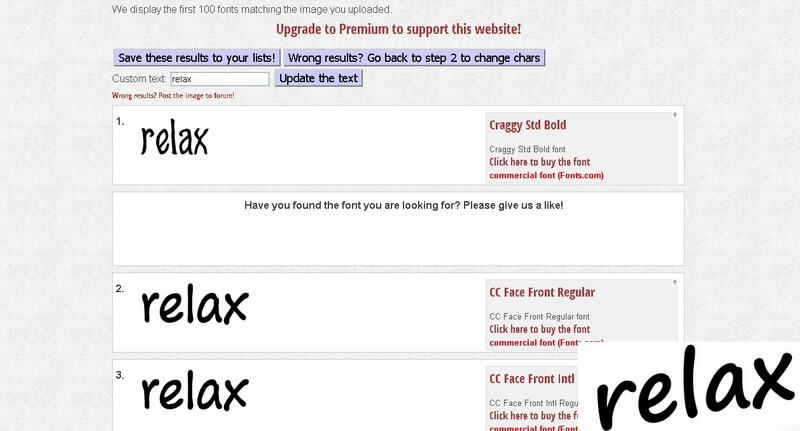
Once you've uploaded the screenshot, check the box that tells WhatFontIs whether the background is lighter than the characters or not, and ‘Continue'. Now, confirm each character and pay attention to the filters that enable you to decide what kind of fonts you will be presented with: free, commercial, or both. Then, move forward to the results page, and take you pick out of all the existing close matches and 100 alternatives - who knows, you might settle on something that's just a tad different.
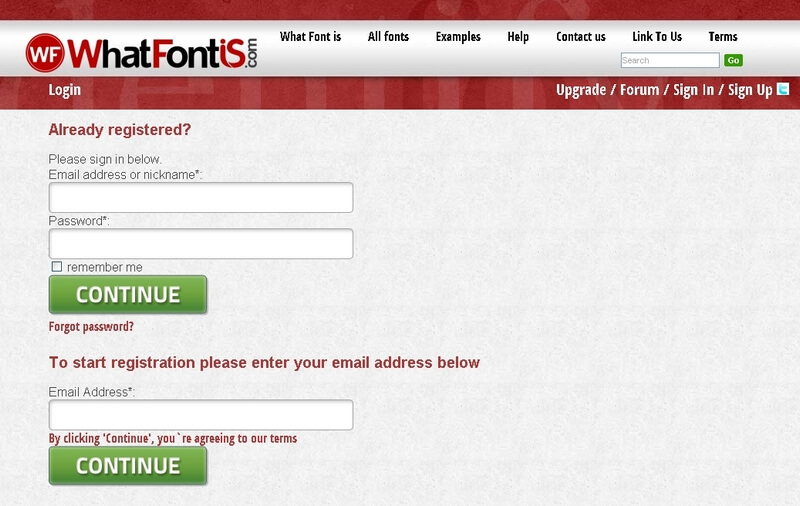
These steps will get you the font that you're craving, each and every time. But you should know that there are two sides to WhatFontIs: the one that regular members see, and the shiny Premium one. A Premium Account charges only $9.99 for a whole year, and is definitely worthwhile. It breaks the standard limit of 10 identifications per day, and instead allows for as many as you may need. Besides, it takes all the annoying ads out of the picture and allows you to select source for commercial fonts.
Finally, Premium users are at liberty to input 1 to 15 characters when they're launching a screenshot search (as opposed to the regular account that requires 2 to 10), so you could track anything down - regardless of whether you start from a single letter, or if the written word that haunts you is rather lengthy. Overall, WhatFontIs.com is your ticket to finding any font ever made.






Great service, guess it works really well together with WhatTheme.com.
Cheers!
a great tool I use is to quickly identify fonts on sites is the “whatfont” chrome extension (http://chengyinliu.com/whatfont.html). Obviously this is for regular text and not images ;)
There’s also original WhatTheFont tool (http://www.myfonts.com/WhatTheFont/) from MyFonts which I personally find better.
Don’t forget about http://www.identifont.com/ !
There is plenty of tools to identify fonts out there. WhatFont extension and WhatTheFont are by far the ones, I think.
I love whatfontis and whatthefont but I’m also a big fan of the fonts tab in firefox via developer toolbox – it works wonders when trying to find fonts a given site uses! If you don’t develop on firefox it’s definately a reason to do so. There is a right time to use whatthefont and whatfontis and it comes in handy when trying to discover what font(s) are used within an image on site.
Just to comment on each of the services above since I use them all the time: WhatTheFont is a service from MyFonts whose strength is machine identification of commercial fonts. What Font Is includes and I would generally say is better at identifying free fonts. Identifont steps you through a series of questions about the formal characteristics of the font you’re attempting to identify, so it can be slow but ultimately help you identify the genre if not the specific font in question. For webfonts, I recommend using a web inspector. You could also just ask me or my Belgian counterpart Yves Peters to identify it for you: research fontshop com, or tweet to @FontID to get a response from Stephen Coles. One last suggestion: If the image of the typeface you hope to identify is set on an angle, straighten it first before uploading it to an automated ID service. I just tried it with the image used in this post and in both cases, it positively identified it as Segoe Print Bold.