Website Speed Test by Cloudinary
Making your website as fast-loading as possible is not only an art but a necessity these days. Slow-loading websites cause users to bail, leading to lost revenue and loss of credibility. Add that Google now factors site speed into search results and you realize how important load times are and how important they will continue to be. I've detailed a number of ways to improve site load time on this blog but one of the easiest ways to improve load time is image optimization and delivery; to do that optimization, however, you need tools to identify slowness in delivery.
Cloudinary has just released an amazing new tool that analyzes a webpage and provides a detailed report of immediate wins that your site could gain by optimizing images, a task Cloudinary is happily willing to provide. Let's take a look at Cloudinary's new Image Analysis Tool!
The first step is hitting the Image Analysis Tool website and providing your website URL:
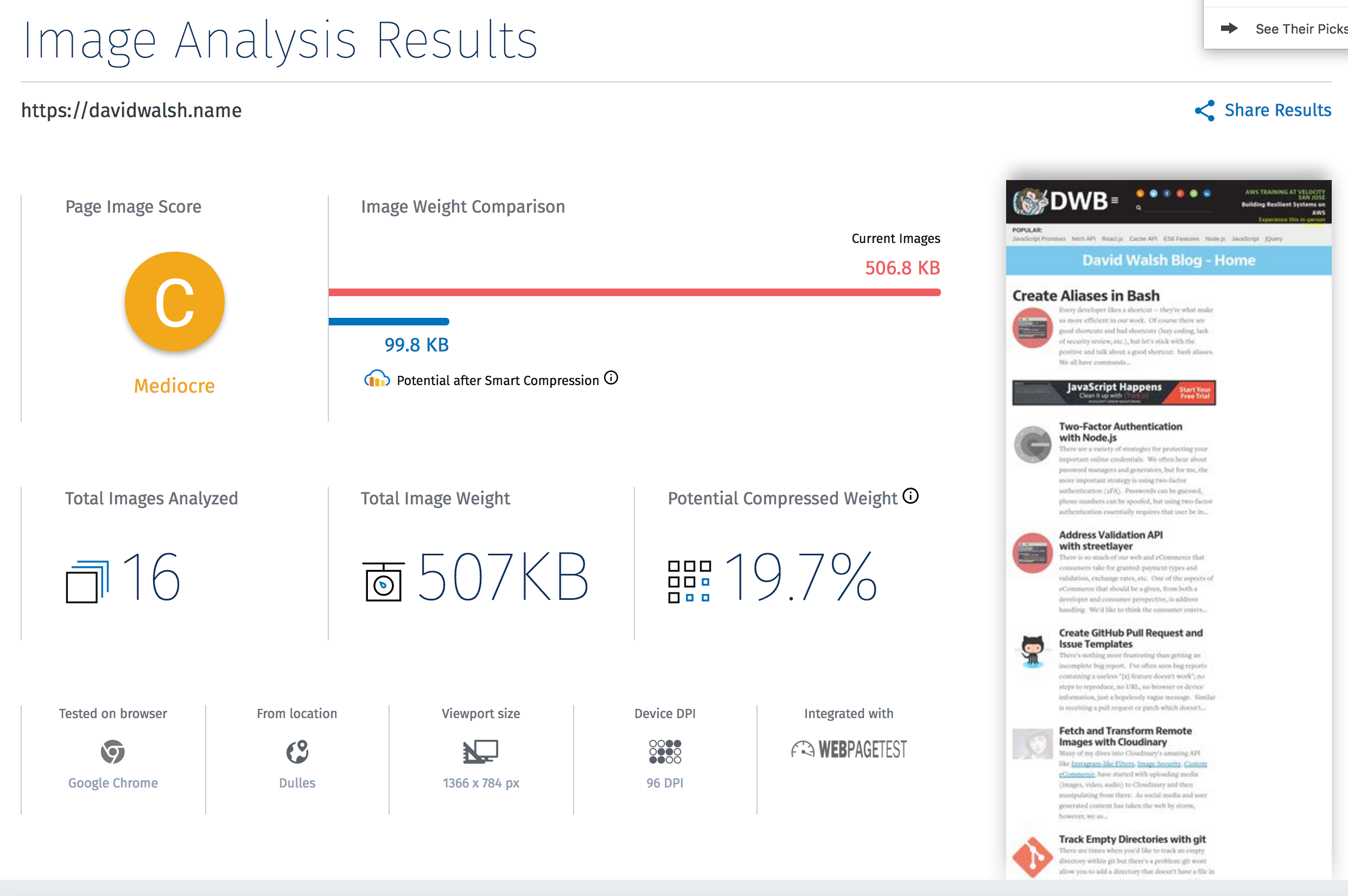
Cloudinary immediately pulls your website and analyzes all images, taking into account: browser, image type/format, screen DPI, location, and more. The report that is provided back to you is incredibly detailed:
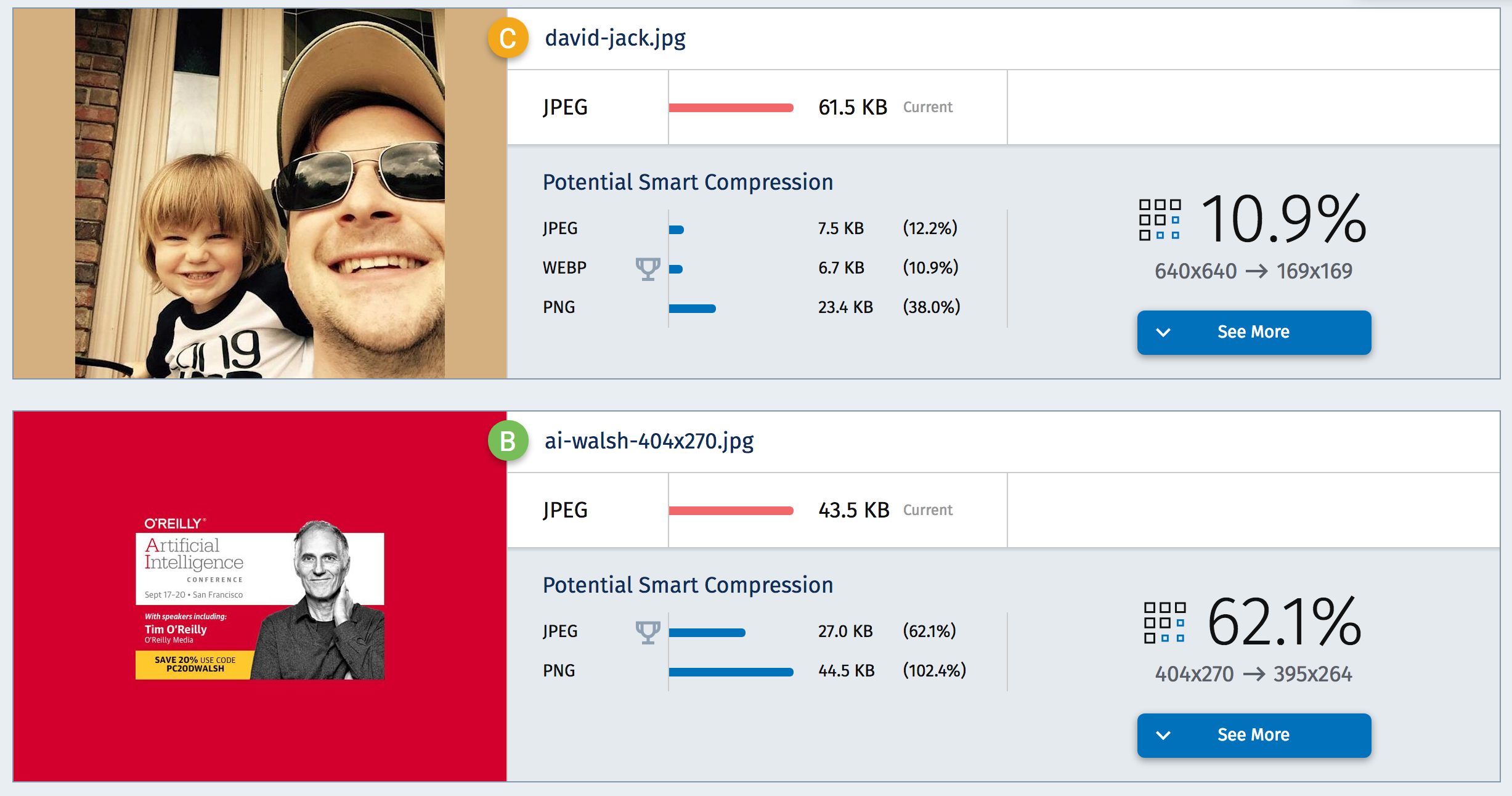
Each image is displayed with a grade and summary of potential savings:
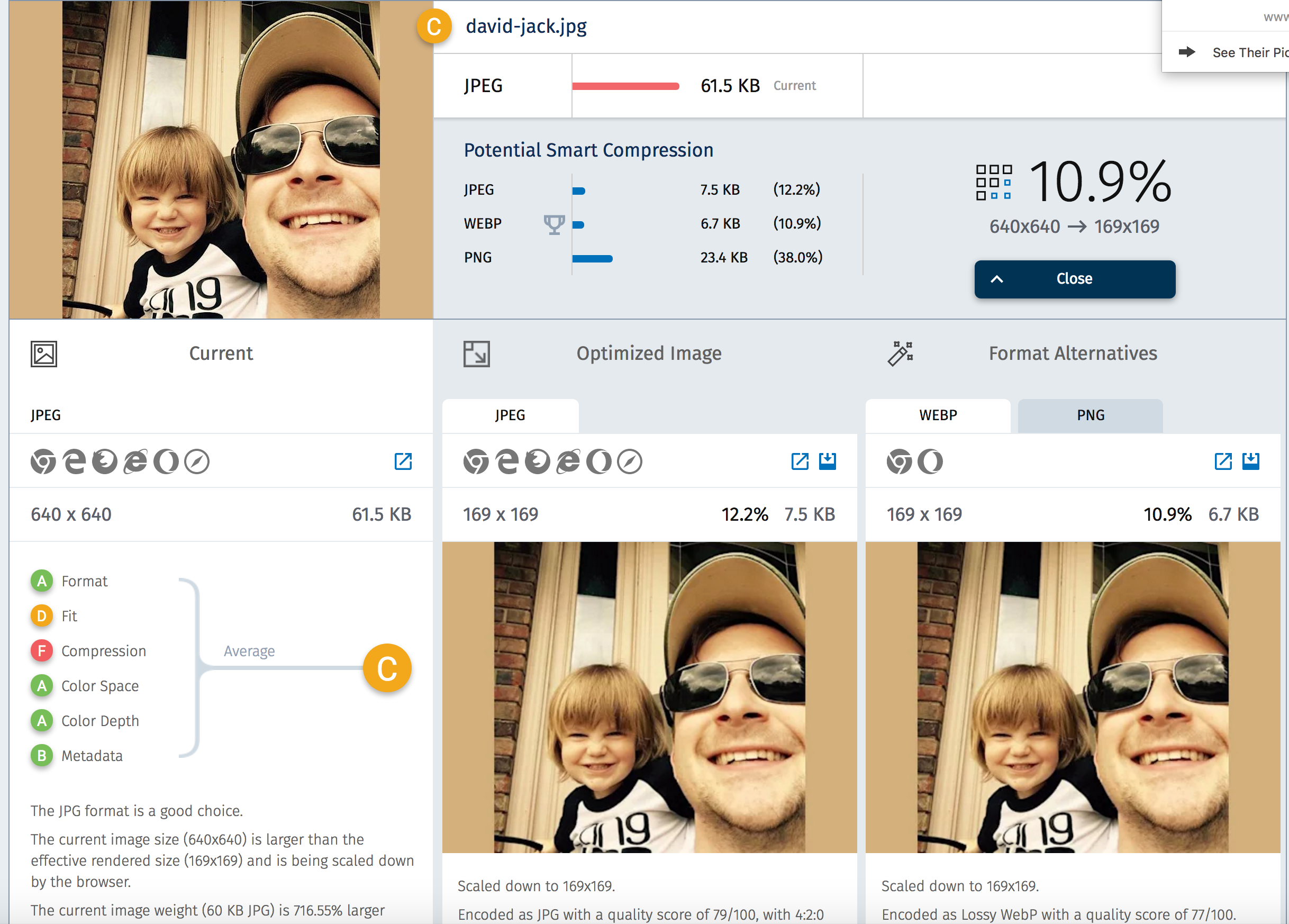
For every image found and analyzed, Cloudinary provides detailed grading and information on how the image could be improved:
Cloudinary's new website analysis tool is simple, clear, and insightful. It's impossible to see the detailed asset report and not immediately want to do something to lower your image footprint, if only just to optimize for your target device or browser. The truth is, however, almost all image size improvement methods provide relief for all devices and browsers, and there's not better service to do that than Cloudinary. Give them a look!









Hi David,
The Cloudinary tool sounds great! It seems like it can make the process of optimizing images so much easier and simpler! I can use this tool when I optimize the performance of clients websites. Thanks so much for sharing. :)