Mozilla, Web Virtual Reality, and A-Frame

I was fortunate enough to make Game Developer Conference this year and the big story was virtual reality. Hell, you couldn't go five feet without seeing someone pitching their VR hardware, software, or likewise technology. They were all proprietary solutions, including Oculus, Epic Games, and so on. You know that Mozilla, however, would provide a VR solution but in the most webby, open way possible: the WebVR spec. Along with trying to create an open standard for virtual reality, Mozilla has created a Web Component-based solution for creating 3D visualizations: A-Frame.
If you're familiar with the Web Components spec, you know that the idea is creating first-class HTML elements with JavaScript under the hood to handle lifecycle and behavior. Here is a sample web component HTML structure:
<a-scene>
<a-assets>
<img id="glow1" src="images/glow1.png">
<img id="ring1" src="images/ring1.png">
<img id="ring2" src="images/ring2.png">
<img id="ring3" src="images/ring3.png">
<img id="ring4" src="images/ring4.png">
<img id="ring5" src="images/ring5.png">
<img id="schematic1" src="images/schematic1.png">
<img id="schematic2" src="images/schematic2.png">
<img id="schematic3" src="images/schematic3.png">
<img id="schematic4" src="images/schematic4.png">
<img id="schematic5" src="images/schematic5.png">
<img id="text1" src="images/text1.png">
<img id="text2" src="images/text2.png">
<img id="text3" src="images/text3.png">
<img id="text4" src="images/text4.png">
<a-asset-item id="engine" src="models/engine.dae"></a-asset-item>
<audio id="blip1" src="../_sounds/321103__nsstudios__blip1.wav">
<audio id="blip2" src="../_sounds/321104__nsstudios__blip2.wav">
</a-assets>
<a-entity position="1.75 0 1.2" rotation="0 28 0">
<a-camera near="0.1"></a-camera>
</a-entity>
<a-entity position="0 0 -3">
<a-collada-model src="#engine" rotation="90 0 0" scale="18 18 18"></a-collada-model>
</a-entity>
<a-entity id="wall-lights" position="-7.25 1.5 2.9" rotation="0 90 0" scale="1.25 1.25 1.25">
<a-entity position="0 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="350" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
<a-entity position="1 0 0" scale="0.05 0.05 0.05">
<a-plane width="1" height="4" shader="flat" color="#B4E2F8">
<a-animation attribute="visible" from="false" to="true" begin="400" dur="1" fill="both"></a-animation>
</a-plane>
<a-plane width="6" height="4" translate="-3 0 0" color="#586266" opacity="0.6" position="0 0 -.01"></a-plane>
</a-entity>
< .... more ... >
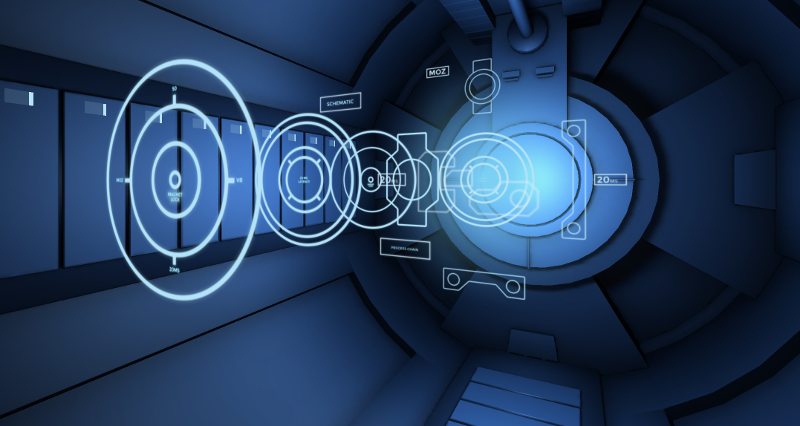
The above snippet leads this beautiful visual experience:

The community (led by Mozilla) working on A-Frame have done a masterful job to make creating 3D experiences easy but still capable of powerful visualizations. The A-Frame website also provides a number of useful demos and code samples to get started.
A-Frame also works on your WebVR-capable mobile browser (Chrome and Firefox both work) and if you have a Mozilla or Google cardboard:

... you'll be able to experience real VR by clicking the "goggles" icon of each demo.
For further information on what Mozilla is doing in the VR space, you can check out the MozVR website, browse the WebVR spec, and get API information on MDN. Exciting times, especially with Mozilla pushing an open WebVR for the browser. Fight the natives!




Good point to see showcase of A-Frame is awesome-aframe Github repo https://github.com/aframevr/awesome-aframe