The Truth About CSS
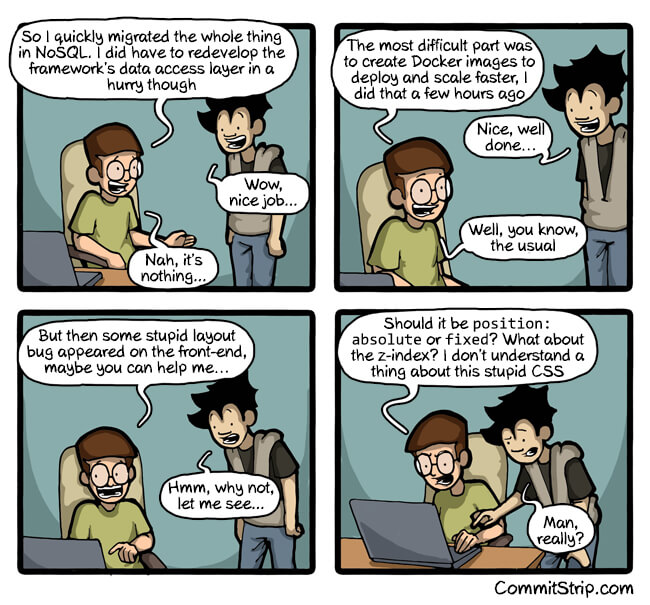
Whether you call yourself a "full stack engineer" or not, most of us fashion ourselves able to dabble on each side of a website infrastructure. Of course the same people who fancy themselves as capable would probably also tell you they're much stronger on client or server sides. I feel way more comfortable on the client side and I admire the hell out of server side legends I work with at Mozilla. That's why I found this comic incredibly on point:

I find it hilarious when a server side deity rages about CSS and proceeds to ask me a simple CSS-related question. Not hilarious like "you're an idiot" hilarious, but more so a "whoa, you are human" hilarious. CSS is almost the least dynamic of all languages and it throws people for a loop. And why shouldn't it? Browser differences, device differences, API interpretations -- we're all shooting at a moving target. The difference? Server side devs hate it and client side devs embrace it. CSS...can't live with it, can't live without it.
Original image appeared on CommitStrip.





hahaha, love it. I have worked with some brilliant back-end engineers who know every OOP design pattern in the book, but trip over themselves with floats and positioning, and think responsive CSS is some kind of black magic. Moral of the story, a diverse array of expertise is required to make the software engineering world go ’round.
Nice post! ;)
Haha, that is EXACTLY how I feel about CSS!
Nice post!
That’s the reason i am transitioning towards back end developing after having some taste of front end technologies….
I have the same exact thoughts/feelings! To me, as a self-taught, relatively new front-end/js developer (<2 years on the job) if you know how to do all this server-side/database stuff how can you not pick up html/css.
I realize everyone is wired differently and some things just make more sense to other people but most of the "bugs/issues" I get back from the backend people I work with have to do with implementing simple html and css properly. My issues may be more likely tied to the fact that the backend people I work with aren't that great at what they're doing in the first place.
I’ve been working with CSS for eight years, and it still throws me for a loop now and then. I’m soooo glad to hear I’m not the only one.
This is so true, that’s why I *love* working with front-end experts. Those guys have some kind of magical power. Given the most weird, illogical layout situation, they have a sense of coming up with that one CSS tweak that fixes it.
haha Sometimes when I’m out of front-end business I forget how to use fixed and absolute. Shame..
… and then you open site in 2.3 android :)
I could spend most of my days writing CSS – love it, love it, love it. Maybe because I think of it more as design than programming, and design is what I’ve been doing forever.
It’s only recently that I’ve started to think programmatically – to care as much about making code do things efficiently as making it put things in the right places visually.
I wonder if time spent delving into how the browser/rendering engine parses and interprets CSS would result in a better understanding of its behaviors.
http://www.w3.org/TR/css3-syntax/#parsing
Well it’s still better than c# >:(