JavaScript Error Monitoring
One of the reasons I love front-end development is the reason many server-side developers hate it: the difference in browser implementations, the different implementation dates, and the ability to hang yourself with bad JavaScript. I enjoy the hell out of this battle despite having no control over the browser environment but I'm not crazy -- I always have a safety net to detect errors quickly. That safety net? TrackJS. TrackJS allows me to detect JavaScript errors in real time, telling me what browser the user is navigating with, which pages the error occurs, and much more.
TrackJS is a sponsor of this blog and I'm proud to represent! Before using TrackJS I was trying to do error tracking via Google Analytics but that wasn't going well -- I wasn't getting the detail I wanted which isn't surprising considering GA is a generic analytics tool not fine tuned for error reporting. TrackJS, on the other hand, built for tracking JavaScript errors and it does the task quite well. I've used their service for over a year now and owe them many thanks for saving my behind!
Thank You TrackJS
TrackJS has alerted me to many issues over the past few years, including:
- Piloting multiple Service Worker related WordPress plugins created by Mozilla
- Watch out for Safari's lack of native Promise and arrow function support!
. @trackjs alerted me to said errors and I was able to make fixes. DECENT! pic.twitter.com/w2hzTn5nxB
— David Walsh (@davidwalshblog) April 4, 2016 - JavaScript API updates (...or lack of) by browsers
- Safari is the new Internet Explorer 6...
- Error detection for advertisement blocking
- JavaScript library errors
- Maybe my build system shouldn't be pulling the latest version without me testing first....
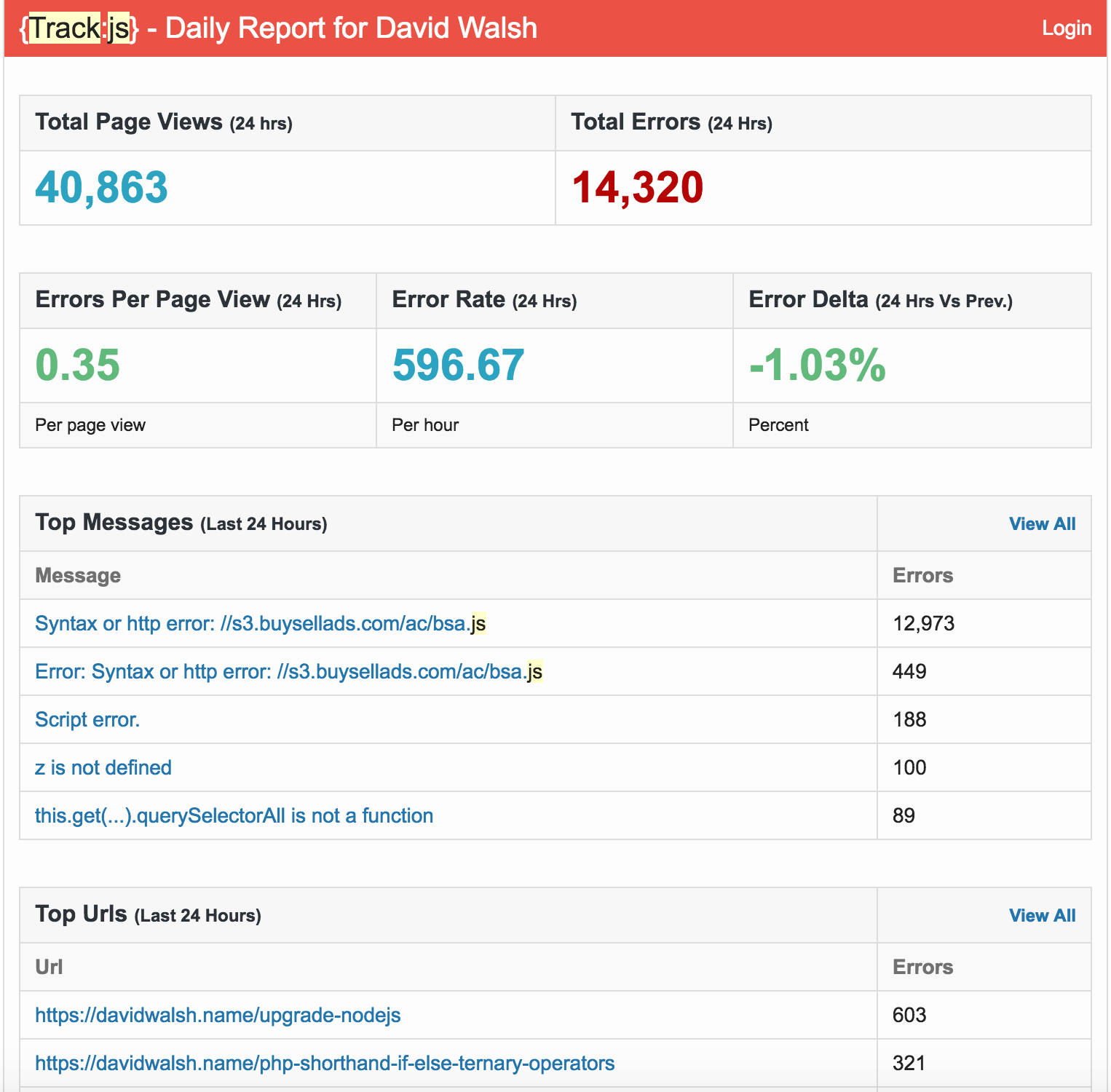
What's awesome is that I got alerted to these issues via my nightly TrackJS email so I could get to them within hours of a push. I can configure my TrackJS panel to notify me off issues earlier but for this blog I'm happy with the nightly ping.
New Features
TrackJS has recently implemented some solid new features that make collaborating and data management easier:
- Sharing: From any error, you can now generate a shareable link. You can use this link to share error details with colleagues, or post them publicly and ask questions online.
- Metadata API: Allows you to add any arbitrary key-value about the current environment. For example, the user's permission level or the current server. Once this information is provided, you can slice and dice your errors by nearly any way you can conceive.
- Global Filter: Across the UI, an "Add to Filter" button has been added. You can see this in messages, users, browsers, or metadata. You can choose any single item from these and filter the rest of the UI by this property. For example, add Safari to your filter, and then see all the messages that have impacted Safari.
At a Glance
A few look-ins at my TrackJS panel:
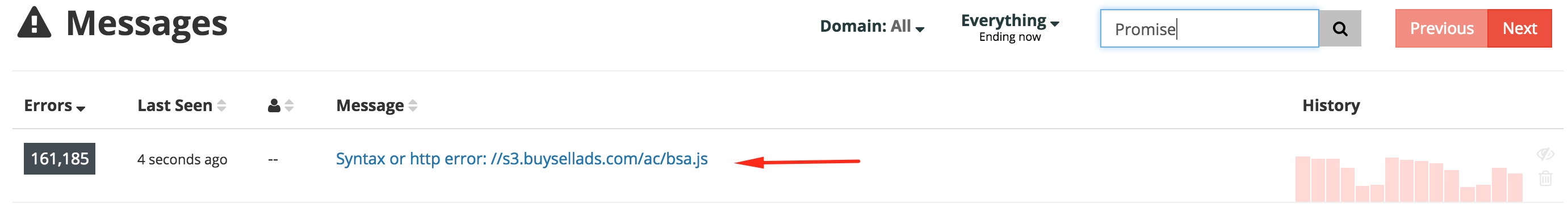
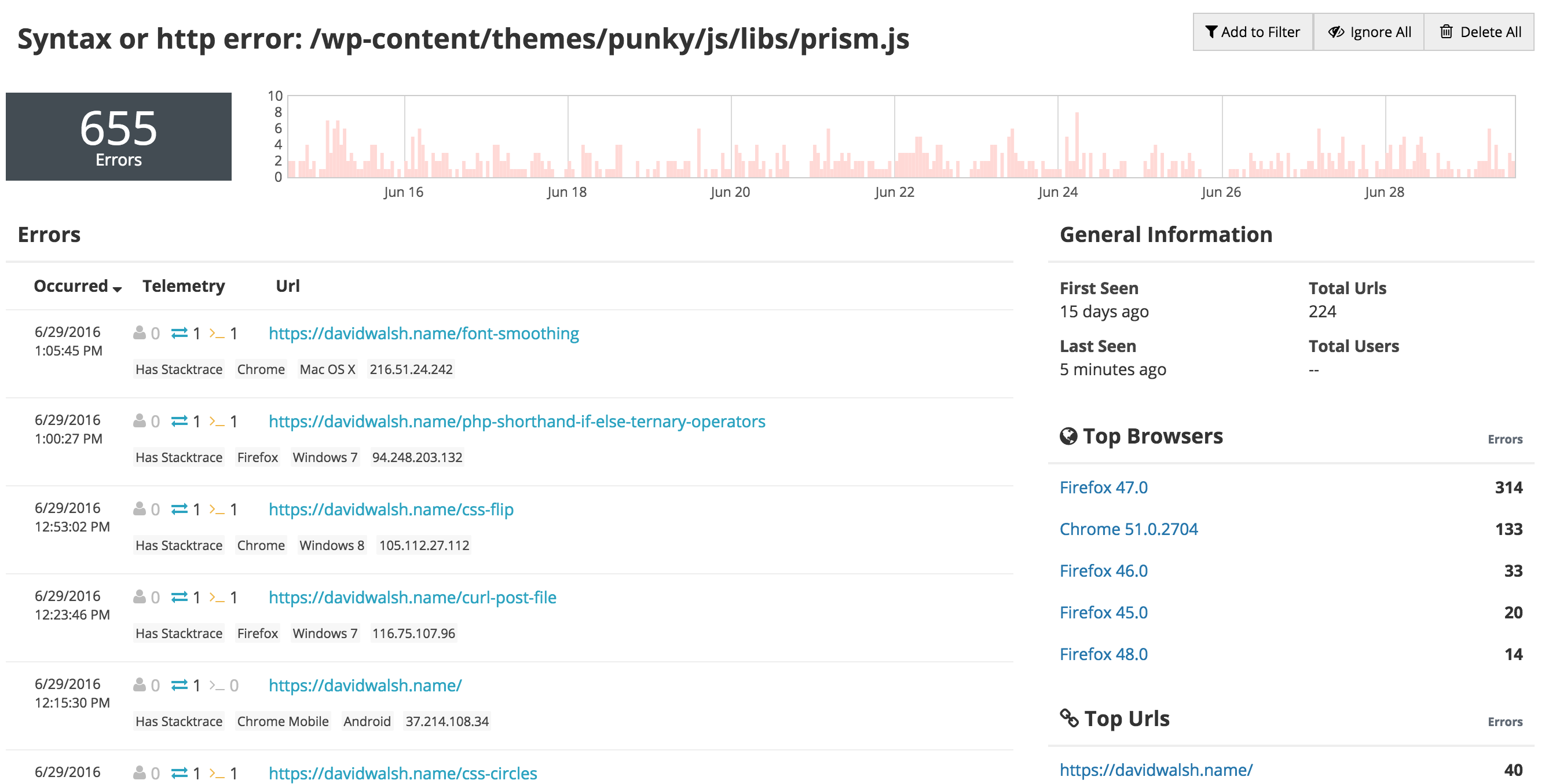
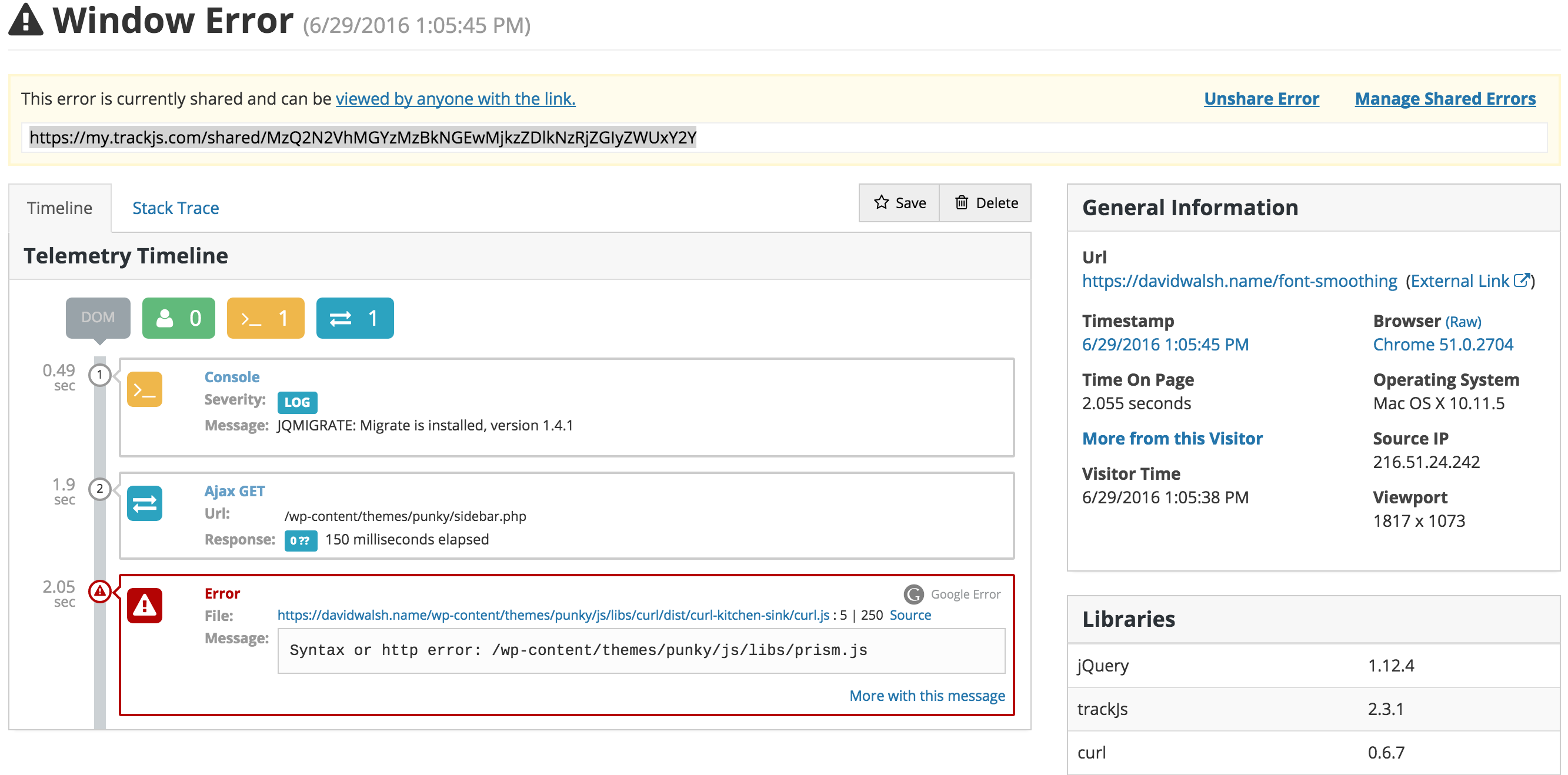
Error Detail
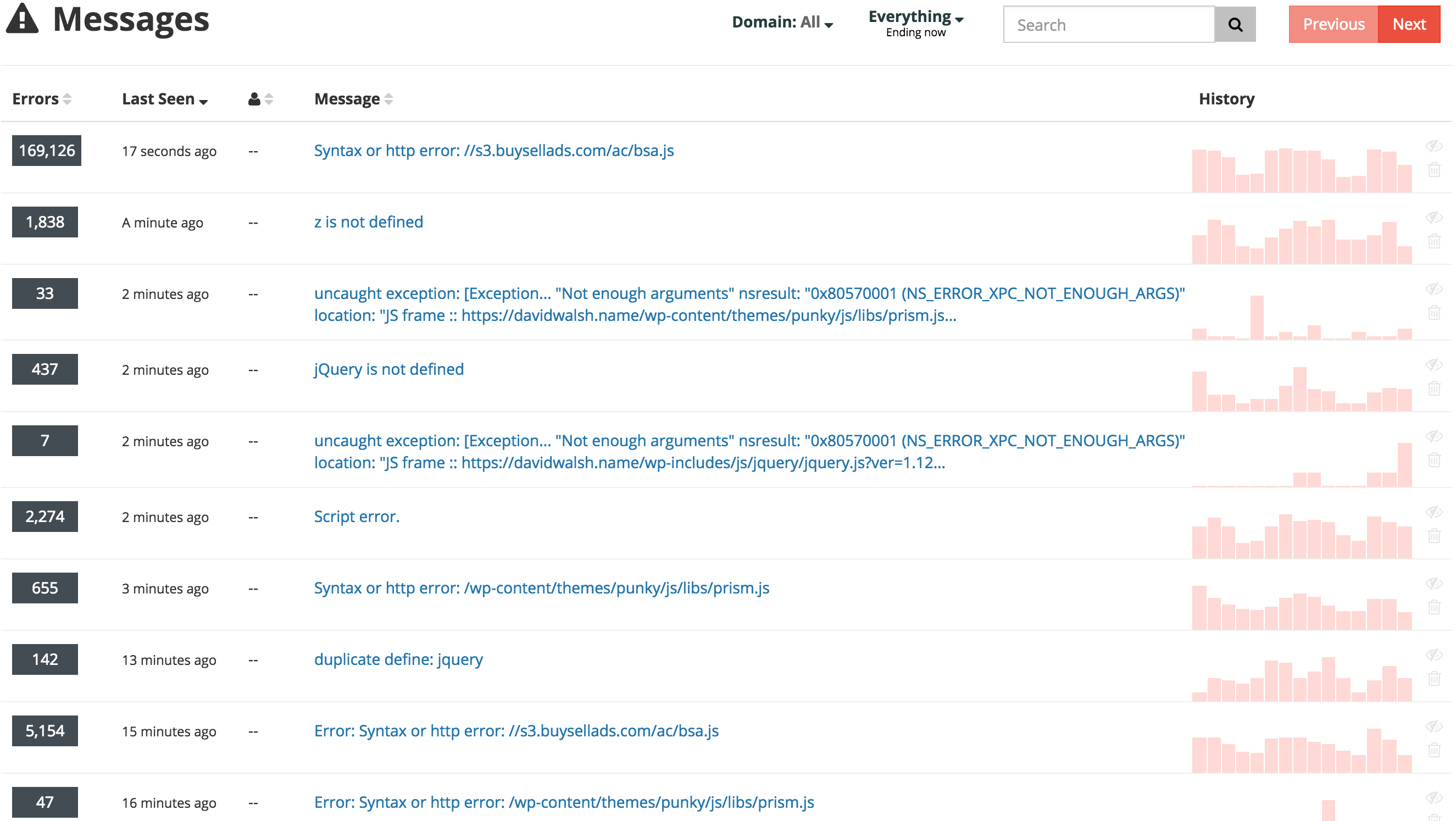
Messages
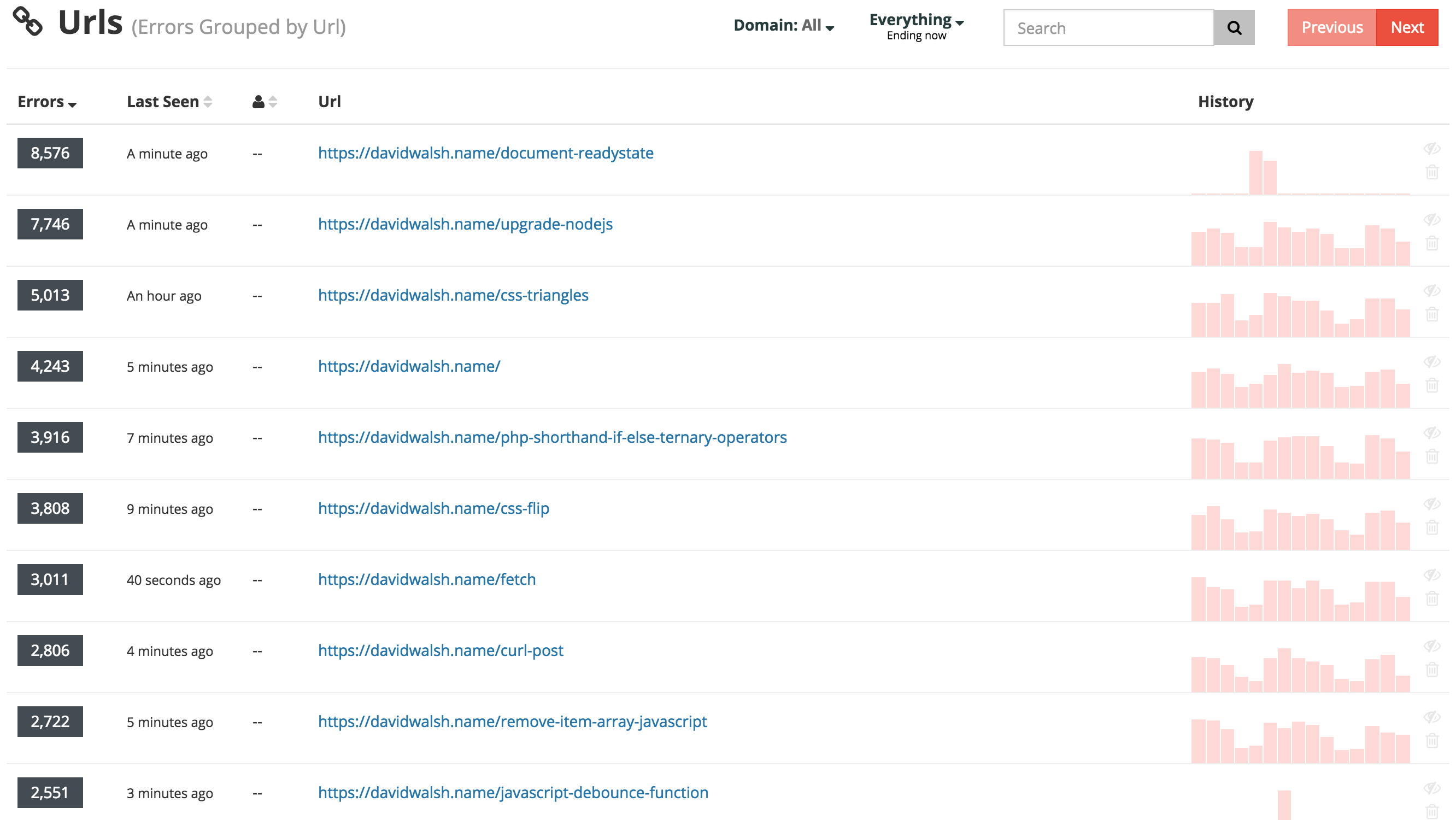
Urls
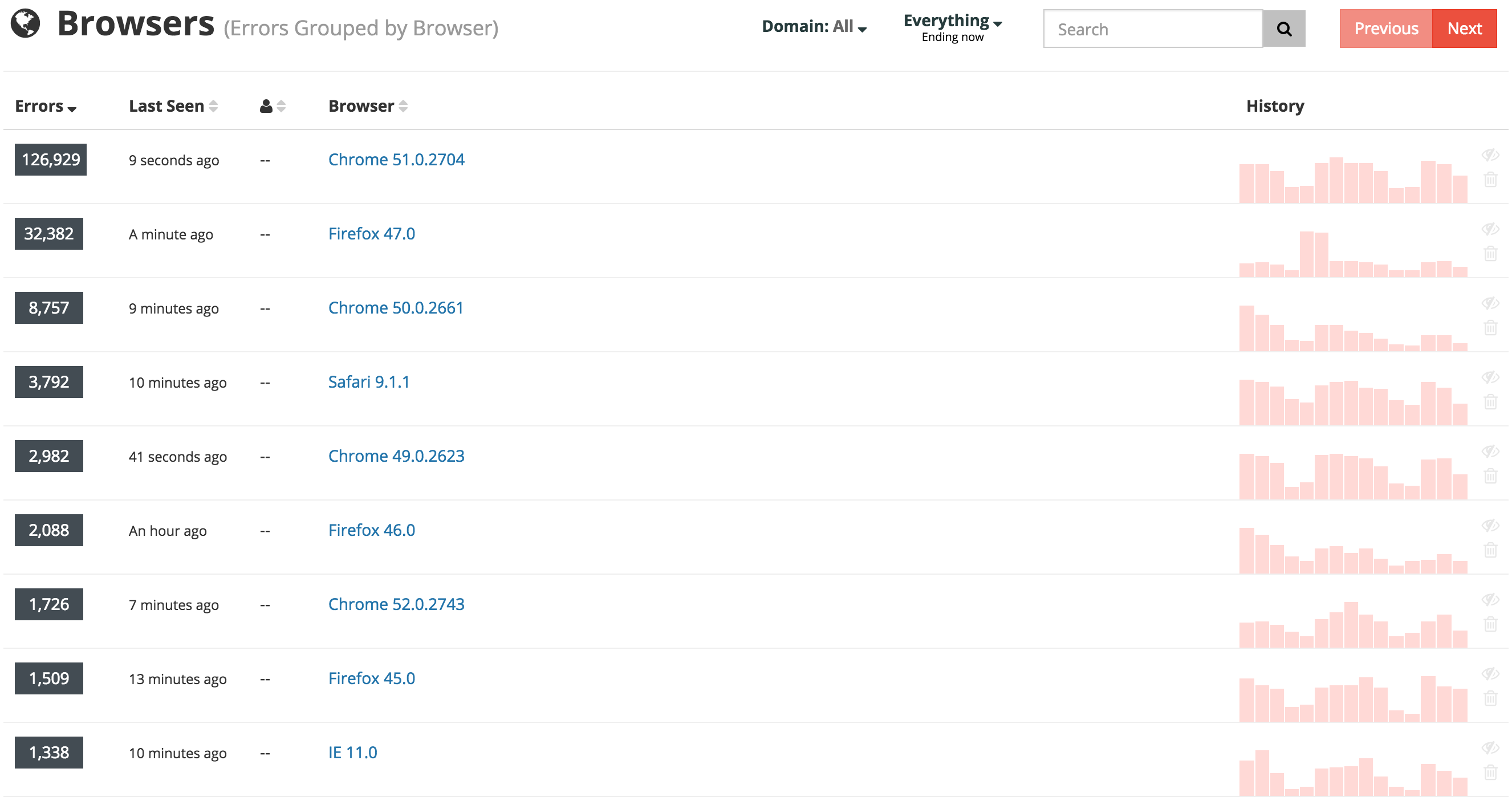
Browsers
Share
Nightly Email
Try TrackJS!
TrackJS is a sponsor but more so a service I've trusted to keep me in the loop about my site's JavaScript stability and performance. Browser change, implementations change, user actions change; it's good to know I can see where the errors are happening so I can fix my busted code!