Startup WordPress Theme: the New and Improved Framework from Designmodo
An army of frameworks vies for your attention, and the web is stacked with many options, free and costly, which offer to help web designers craft WordPress websites for their clients. Yet, when startup company owners require your services, you need a framework that offers the best market value, both for you and for your clients. Startup WordPress Theme is your answer.
This framework has come a long way since its first release, which occurred several months ago. It is now fully calibrated for everyone's favorite CMS, WordPress. Furthermore, it includes major improvements in flexibility, along with advanced customization options.
The Height of Simplicity
Designmodo's Startup Theme sports two star features: a stellar visual editor and an excellent drag-and-drop interface. Its documentation leaves no room for confusion, so you can check the user guide and video tutorial before setting to work with this theme. To save you the trouble, I'm inserting a direct link towards the 2-minute-long explanatory video: https://www.youtube.com/watch?v=MTN4xvzHUsM.
Now, allow me to walk you through the simple stages of working with Startup Framework. The first step is to download and activate your theme. Then, go to your familiar WordPress dashboard, and you will immediately spot a new menu item, ‘SFW Pages'. Click there, and you're ready to customize a unique apparel for every individual web page. Click on ‘Add New', choose a name for your page, and then click on ‘Visual Editor'.
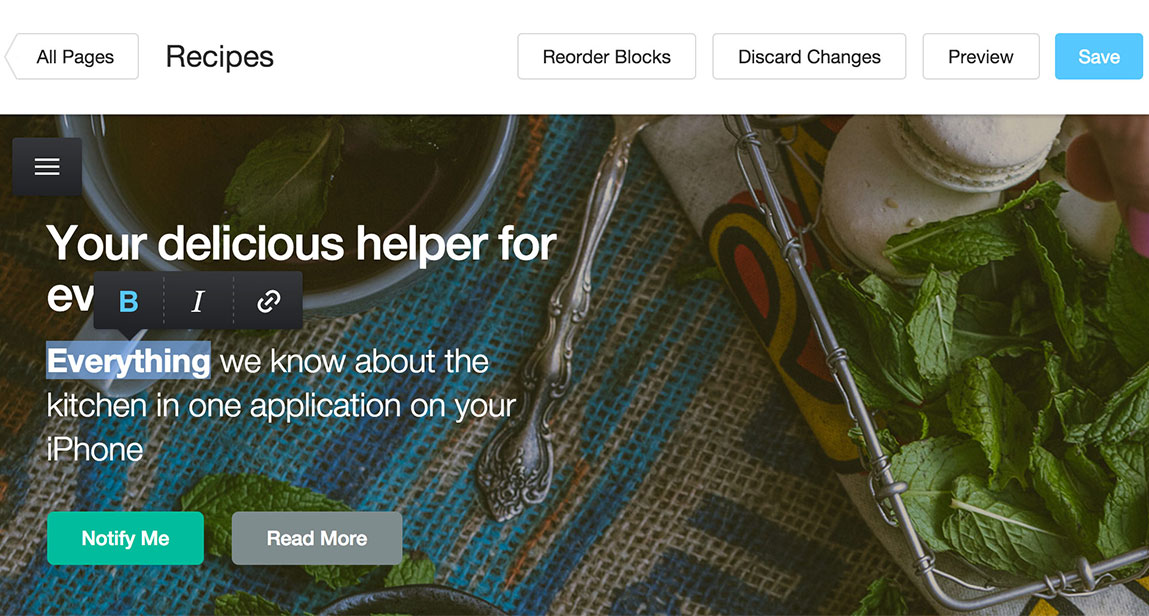
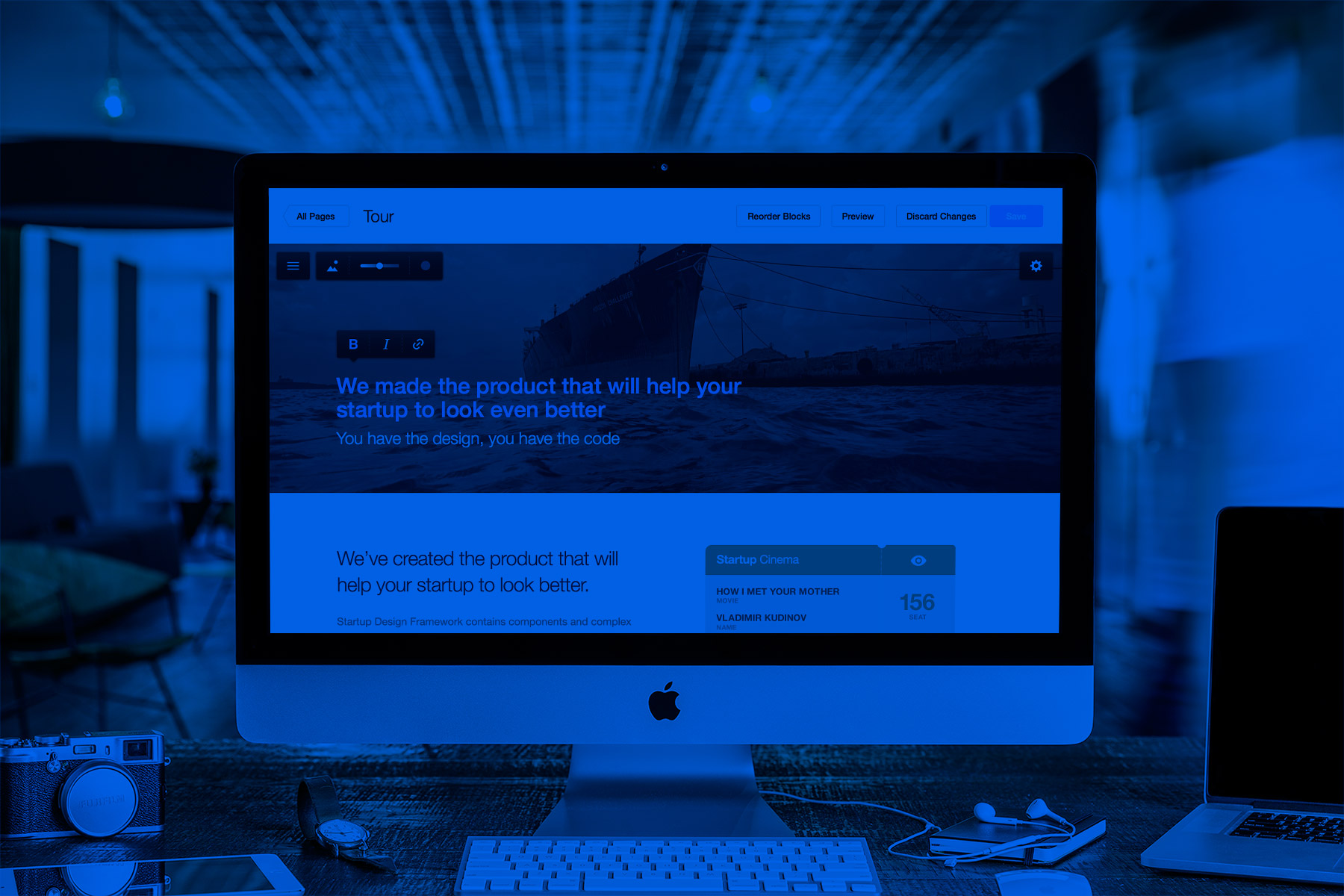
Advanced Inline Editor
As soon as the editor loads, you will be pleased to learn that no less than 100 responsive and Retina-ready blocks are available. You are welcome to choose any of them, and simply use them however you want in order to create a site apparel that mirrors your heart's desire. The inline editor is incredibly easy to navigate, and you will notice that every section of your future website is duly listed on the left side of the screen. The name ‘Header' links to that particular section, where you can pick from 23 styles. It's a similar story with ‘Contents', ‘Contacts', and all the other sections.
The main window of your editor enables you to change the color schemes of various areas from your site as you see fit, as well as upload images, and modify text by highlighting it. Even further, if you want to meddle with your website's CSS code, then be my guest: click on the icon in your top right corner, and you can edit or add coding as you wish. Finally, remember to preview your site's new look before you publish it, and that's that.
Who Needs Startup Framework?
Now that I come to think of it, I can't exactly place the Startup Framework for WordPress in any given target clientele. If you look at the cold facts, this theme has a neat, modern design, is fun to work with, and allows time-pressured web designers to deliver great results in no-time. Admittedly, the price of a single user license seems over the top, but design agencies could make do with acquiring a few licenses. Additionally, Designmodo has a money-back policy that stretches over 20 days, and if you pay right from the start for an entire year, you receive all updates. Furthermore, before you buy a license you have the possibility to test their demo version.





Hey guys, Adrian from Designmodo here. I’m happy to answer any questions you have about the site or our products. We really enjoy crafting digital assets for designers and web developers.
Hey! Is it possible to create our own components and extend the framework?
If you talk about absolutely new components, I’m not sure, but if you have some developers skills, you can try.
If you talk about: you can save customized components and use them on other pages, yes you can.
I’m a developer. I want to be able to create components with it’s own controls and stuff. Does the Startup Framework provide any documentation and functions/filters/hooks/classes to make it possible?
Hi, no, we don’t provide this type of documentation. Sorry.
Hi!
Can you completely customize the components? The size of components and all details in each component, their size, pozition, color, … everything?…
Because some of the components look very big, very height… Can you costomize their height and width?
And can you also tell me the basic differences between Qards and Startup framework for wordpress…?