Top Prototyping Tools You Should Consider Using
Knowledgeable designers constantly check with clients and other team members for feedback. Also, they always seek assurances their design is moving in the right direction.
Prototypes offer one effective way of sharing design information with others. They also serve as a self-check. They make detection and subsequent elimination of design errors less difficult.
High-fidelity prototypes provide excellent vehicles for user testing. They can assist developers in their project estimating and planning activities.
A quality prototyping tool or system can be worth its weight in gold to its users. Those who rely heavily on these systems generally experience smoother workflow. Also, they enjoy a speeding-up of the design process. Consequently, they see a more efficient project-related communications and collaboration.
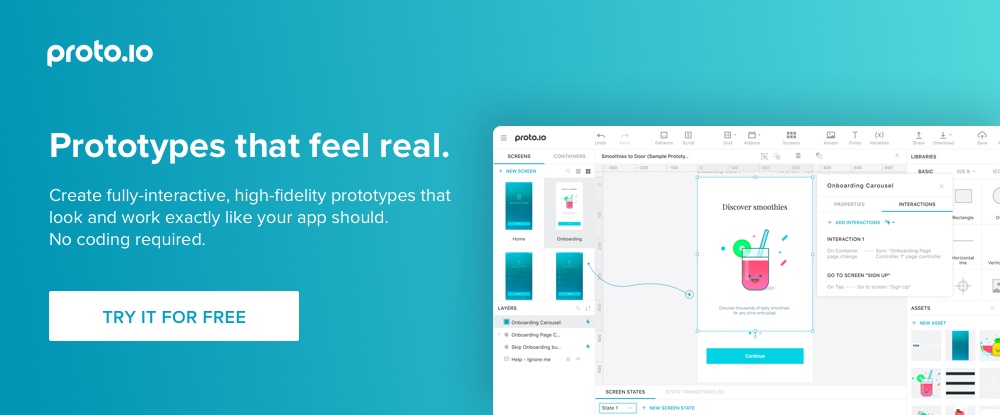
Proto.io
Wireframes, mockups, high-fidelity interactive prototypes: You can do it all on Proto.io, and you can create your design in the same platform. Since Proto.io has all the design elements you normally would need, you can start building your prototypes from scratch. Or, if you prefer, you can upload your own design elements or designs, and take it from there.
A recommended approach is to create a series of prototypes, starting with low-fidelity models to share your design ideas and concepts with others, and through an iterative process, work toward high-fidelity models suitable for user tests, design reviews, design sign-off, and as aids to the developer.
Since Proto.io has the features and functionality necessary to establish and maintain version control of your models, you can pursue a rapid prototyping approach without fear of losing track of where you’re at somewhere along the way. Rapid prototyping can significantly speed up the design process, and Proto.io will ensure that the integrity of your design is maintained despite the rapid changes it can undergo.
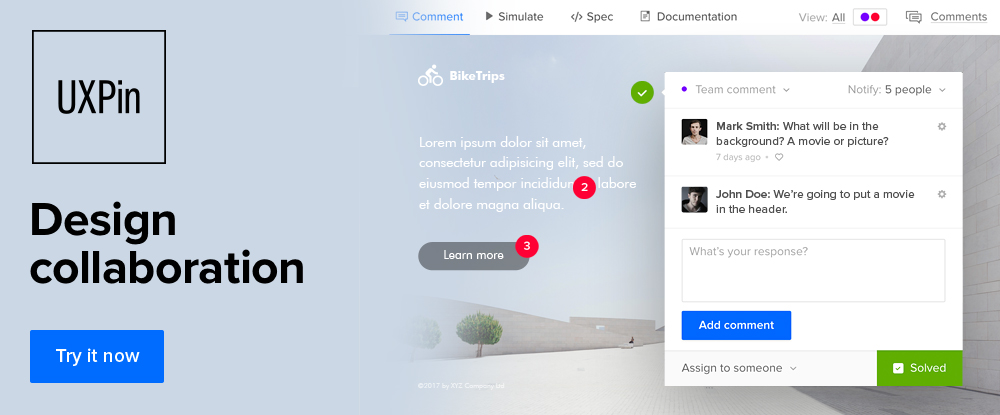
Design Systems by UXPin
UXPin is a cloud-based tool that lets you create prototypes at any fidelity level, and more.
Compared to all the prototyping tools out there, UXPin really stands out as an end-to-end platform. It supports the whole design process: design systems, prototyping, collaboration, documentation, an developer handoff.
UXPin's most intriguing feature is its design systems. More than just a pattern library, you can attach metadata (code snippets, use cases etc.) to any element. The metadata then follows along in your projects, syncing all designs to the design system as the source of truth.
Prototyping in UXPin is fast and powerful - you can use built-in interactions or create custom animations on your own across devices. Workflow is also straightforward thanks to integration with Sketch, Photoshop, Jira, and Slack.
If you're looking for "the one UX tool to rule them all", definitely give UXPin a try.
Fluid UI
This feature-rich prototyping tool includes built-in libraries to support wireframing, web, and mobile device prototyping. It’s collaboration features make Fluid UI an especially valuable tool for developers, project managers, and product managers. Fluid UI was not created solely for designers and design teams, even though they are the principal users.
Fluid UI lets you do your prototyping from your desktop. You can use the built-in libraries, upload existing designs, or do a combination of both. Use the Android and iOS player apps, included in the package, to user test your interactive, high-fidelity prototypes of your designs on mobile devices.
You can check out the several purchase plans that are available, but you might prefer to give the Fluid UI’s "Free Forever" plan a try before making a decision.
Why Prototyping is so Important
When you land a job, you might be tempted to dive right in. The goal you have in mind is to handle the finished product over to the client well before the deadline.
If the requirements are solid, and the website is a simple one, that approach might work. However, for most website projects, it's best to test your design concepts. It also is recommended to periodically check the evolving design as you proceed. Doing so can save you from experiencing innumerable problems and headaches later on.
We know the best way to do this and to collaborate with clients and other stakeholders. You can easily do these tasks by using prototypes. Prototyping enables you to arrive at your destination more quickly. Usually, with a better product, too.
Prototypes are used to:
Define your design concepts, refine them, and build on them
Did you consider iterative prototyping? It is an excellent approach for the smooth transition from one design iteration to the next. It provides a smoother workflow, as well.
The iterative approach makes your prototype a virtual carbon copy of your design. Therefore, it is suitable for testing, buy off, and handover to the developer.
Determine what works, what works imperfectly, and what doesn’t work at all
Good ideas aren’t always practical or workable. Low-fidelity prototypes are usually used to verify the feasibility of a design concept. Yet, they can do an excellent job of demonstrating whether a design idea "has legs".
Prototypes at all fidelity levels can show you the needed adjustments. This is irrespective of whether it involves a small design detail or the design as a whole.
Uncover issues that could easily be overlooked
If a prototype can’t demonstrate that something’s working right, there’s probably a reason. That reason is likely a design issue that needs correcting.
This is an area where prototypes shine in that they help you catch errors early on. During this phase, it is easier and cheaper to fix them. If errors migrate into either the development or the post-launch phase, this can be costly.
Make communicating and collaborating more efficient, and effective
Even a low-fidelity prototype can be a rich source of information. Much more so that pages of text, or slideshows. Interactive prototypes are even more so.
Thus, communicating, soliciting feedback, and analyzing test results can be done more efficiently. It will also take less time than in the case with conventional communications.
Summarizing
Prototyping is more than a useful design practice. If a design is the least bit complex, the use of prototypes is not just important. It is essential if project goals are to be met.
Prototyping, particularly iterative or rapid prototyping, can significantly speed up the design process. It can drive down costs associated with communication and error detection and resolution.
A prototyping tool, such as any of the ones described here, should be in every designer’s toolbox.