Do you Speak PHP? How About Tagalog? Divi Has The Answer
"Mikä on budjetti? is Finnish for "What's your budget?", and "umarkila sa akin" is Tagalog for "hire me". You probably speak these words all the time if you're a viking web designer from way up north (you're so cool), or if you create websites in the warmer climate of the Philippines (you lucky one).
Where are you from? Where are your clients and their target audience (i.e. your end users) from? One of the perks of being a web designer is that you can work with clients from all over the world. Are you ready to defeat the language barrier and create WordPress websites that always reach their users?
Of course you are.
WordPress 4.1 launched at the end of last year, and introduced a huge language pack. 44 languages are now available. But don't get too excited. In this post, we show you the upside, the downside, and then the way to creating WordPress websites for a specific demographic.
What you can do with the 4.1 language pack
There are 44 languages at your disposal. You take very little time to install your language of choice. Yay!
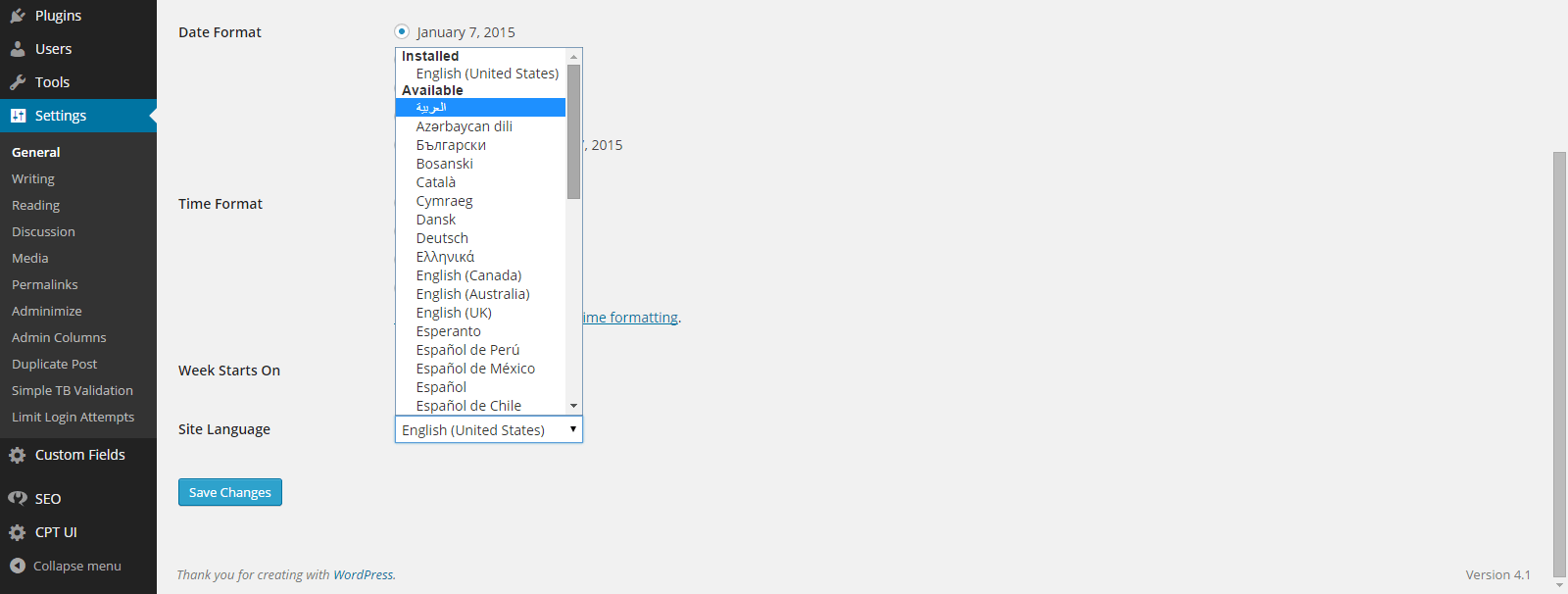
As soon as you navigate to your WordPress settings, you see it. The shiny new language switcher. It displays your current language, along with an exhaustive list of alternatives. Scroll down, and pick your language.
Stand by as it gets downloaded from wordpress.org, and installed in the background. The process is quick and hassle-free. The only problem you may encounter is the correct writing permissions, yet the chances of that happening are remote.
What you can't do with the 4.1 language pack
There are 44 languages at your disposal. Pick one and watch as nothing happens with your premium theme. Boo!
Did you do something wrong? Is WordPress having some technical issues? No. Read the next words carefully. Just because you installed your language, it doesn't mean that your theme options get translated into Polish or Thai as if by magic. Nor does it mean that your WordPress website content follows suit.
Not to rain on your parade, but you still have some hurdles to jump over. More accurately put, your theme has some hurdles to jump over.
The WordPress language pack only applies to your Dashboard. Not to your page builder or any other sections in the interface of your premium theme. So, you don't get to design websites using the same language as your clients and users.
Let the disappointment wash over you.
Then beat the system with a first-class theme.
The solution: Divi 2.3
Go beyond the dashboard anyway. Here's how.
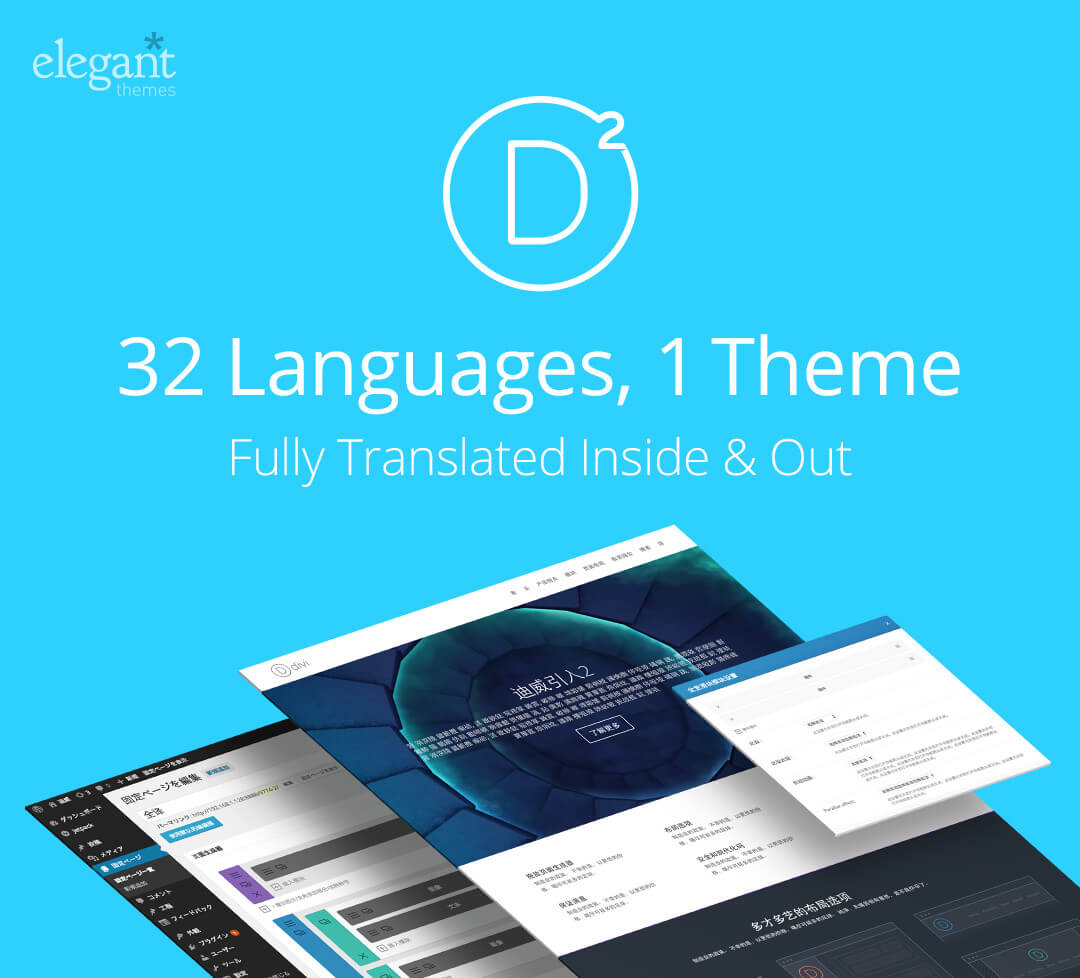
Elegant Themes released the 2.3 Language Pack to go with their Divi Theme. This release does what WordPress doesn't manage to do all by itself. Now you can personalize all your web design projects down to the very last detail. Thanks to Divi 2.3, 32 languages out of 44 are now literally available. That's not good news.
That's wonderful news.
Translate your web design practice
Design websites in your own language, allow your clients to make updates likewise, and feed your end users with content they can relate to more easily.
Most people don't speak English, after all. Even further, only 5% of the world population are native English speakers. It's simply unacceptable to stumble on issues like inaccessibility in 2015, the year of mobile traffic and global communication.
Work with Divi to translate everything. And by everything, I mean forms and descriptions, front-end elements, and even the builder interface. Everything you expect from a language pack.
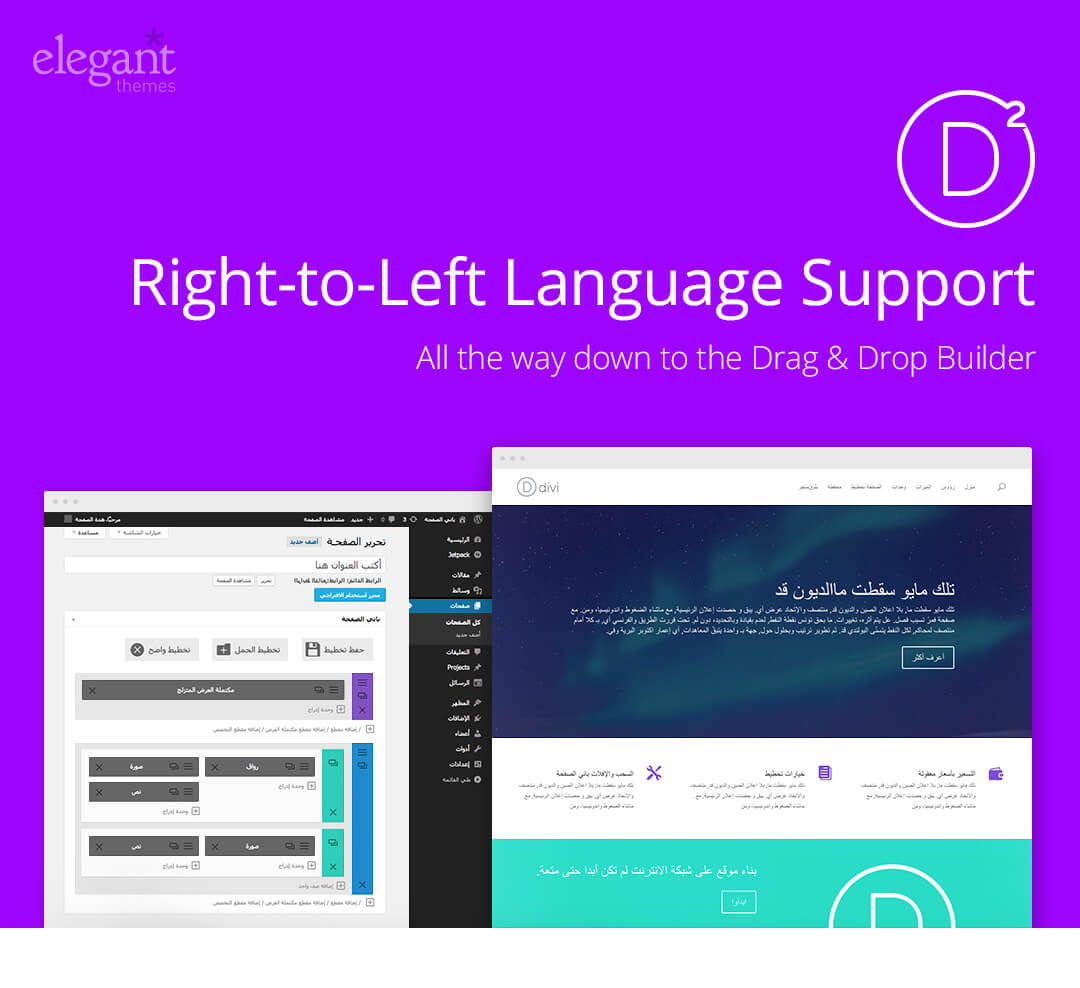
RTL? No problem
With other themes, you are required to make CSS changes to get translations in Hebrew or Arabic. This is simply not the case when you get Divi. Just choose your RTL language from the menu. And stay tuned, because Elegant Themes are adding an option to toggle the default RTL mode off.
You know the drill
You don't have to learn new skills, or follow complex instructions to get a full translation for Divi and the websites you build with this theme. The 2.3 language pack is seamlessly integrated with WordPress.
Try to install that language in your Settings again. Now, that's more like it!
So, that's it?
Yes. What did you expect? Language plugins, .mo, and .po files are ancient history.
Time is of the essence, both for you and for your clients. The faster your get their websites up and running, the better. So, you don't want to get all tangled up with editing .mo or .po files.
Nor do you want to use a 3rd party plugin. Not when you have a theme like Divi to solve all your language issues. Besides, every plugin is another weight added to your page loading time. They are bandwidth thieves, and Google does not take kindly to bandwidth thieves. This is something you care about, if you want your websites to have a high page ranking.
Translations for the win
Constructing websites with the English interface of your premium themes served you well in the past and it may continue to do so. However, your clients and the visitors of their websites appreciate a native user experience.
Plus, your goal is to reach as many users as possible, and that includes non-English speakers. Think about it this way. When you speak your users' language, you open the gate to a lot of incoming traffic.
Universal language availability is now just a click away when you design stunning websites for your clients. All you have to do is get your hands on a copy of Divi Theme, and you're good to go.






Unless you are making all your content in a different language also, having the user interface be a different language is merely confusing.
Divi definitely solves a very difficult problem for all of the web-designers who cater to non English speaking world. I hope we would be able to design multi language versions of the same website with out much of a manual effort.
David, you scared the shit out of me when I read Finnish since that is my native language and for a brief second I thought I had Google Translate on. You little troller :D